Photoshopの選択範囲の基礎を知ろう!
選択範囲には様々な指定方法や、たくさんのオプションがありますが、ここでは最も基本となる部分をピックアップして解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。記事では、テキストと画像での解説をしています。
選択範囲の基礎
選択範囲の基本についての動画です。
動画のインデックスは下記の通りです。
- 選択範囲とは(00:24〜)
- 選択範囲の表示(00:53〜)
- 選択範囲の解除(01:07〜)
- 四角や丸で作る選択範囲(01:38〜)
- クリックやドラッグで自由に作る選択範囲(03:01〜)
- なげなわツールの使い方(03:22〜)
- 多角形選択ツールの使い方(03:43〜)
- マグネット選択ツールの使い方(04:03〜)
- 自動で作る選択範囲(04:36〜)
- クイック選択ツールの使い方(04:52〜)
- 自動選択ツールの使い方(05:45〜)
- 選択範囲の操作方法(07:00〜)
- 選択範囲の追加、削除(07:09〜)
- 選択範囲の移動(08:00〜)
- 選択範囲の変形(08:18〜)
- 選択範囲の反転(08:40〜)
- 選択範囲の縮小(09:21〜)
- 選択範囲の拡張(10:16〜)
- 選択範囲を滑らかにする(10:41〜)
- 選択範囲の境界をぼかす(11:05〜)
- 選択範囲の保存、読み込み(11:50〜)
- 選択範囲の保存(12:00〜)
- 選択範囲の読み込み(12:35〜)
オブジェクト選択ツールについて(2020ver.新機能)
2020バージョンからの新機能[オブジェクト選択ツール]についての動画です。
選択範囲の概要
選択範囲とは
Photoshopでは画像に対して様々な加工をすることができます。その際、画像全体に加工するのではなく、部分的に加工したいということがあると思います。
そのような時に使う機能の一つが「選択範囲」です。
【部分加工の例:色の変更】


選択範囲の表示
選択範囲を指定すると、選択された領域が点線で表示されます。

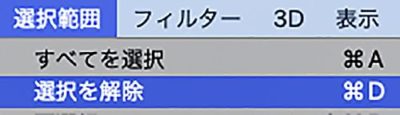
選択範囲の解除
一度指定した選択範囲は解除しないと消えません。選択範囲の解除は、[選択範囲]メニュー→[選択を解除](ショートカット→Mac:command+D、Win:ctrl+D)で解除できます。

四角や丸で作る選択範囲
四角や丸などの形で作る選択範囲は、下記ツールバーの選択ツールを使います。

- 長方形選択ツール
- 楕円形選択ツール
- 一行選択ツール
- 一列選択ツール
の4つのツールがあります。
長方形選択ツールの使い方
長方形選択ツールはドラッグすることで四角形の選択範囲を作れます。

また、shiftを押しながらドラッグすると、正方形の選択範囲を作れます。
その他、楕円形選択ツール、一行選択ツール、一列選択ツールの使い方も同じです。
ただし、一行選択ツールは高さ1pxの細い長方形、一列選択ツールは幅1pxの細い長方形というように、高さや幅が1pxに固定された選択範囲を作る、少し特殊な選択ツールです。
クリックやドラッグで自由に作る選択範囲
クリックやドラッグで自由に作る選択範囲は、下記ツールバーの選択ツールを使います。

- なげなわツール
- 多角形選択ツール
- マグネット選択ツール
の3つのツールがあります。
なげなわツールの使い方
なげなわツールはドラッグした形の選択範囲を作れます。
始点と終点を結ぶと選択範囲が完成します。

多角形選択ツールの使い方
多角形選択ツールはクリックした点を直線で結んだ形の選択範囲を作れます。
始点と終点を結ぶ(クリックする)と選択範囲が完成します。

マグネット選択ツールの使い方
マグネット選択ツールは、始点をクリックしたあと、画像上の輪郭にマウスを沿わせて動かすと、その輪郭に沿って自動的に選択範囲を作れます。任意の箇所でクリックすると点を打つこともできます。
始点と終点を結ぶ(クリックする)と選択範囲が完成します。

自動で作る選択範囲
自動で作る選択範囲は、下記ツールバーの選択ツールを使います。

- クイック選択ツール
- 自動選択ツール
の2つのツールがあります。
補足
2020バージョン以降、ここにオブジェクト選択ツールが追加されました。オブジェクト選択ツールの使い方は、記事の最後の方のオブジェクト選択ツールの使い方(2020ver.新機能)をご覧ください。
クイック選択ツールの使い方
クイック選択ツールは、ブラシで描くように、クリックやドラッグした領域を基準に、色や明るさの境界を検出して、自動的に選択範囲を作れます。

選択するときのブラシの大きさや硬さは、ブラシと同じように、オプションバーの[クリックでブラシオプションを開く]ボタンから調節でき、ショートカットも同じです。
補足
ブラシ操作について詳しくはブラシや塗りつぶし、グラデーションやシェイプなど、Photoshopの描画方法の基本を知ろう!の「ブラシツールでの描画」をご覧ください。
自動選択ツールの使い方
自動選択ツールは、クリックした箇所の色を基準に、それと同じ色、もしくは似ている色の領域を検出して、自動的に選択範囲を作れます。

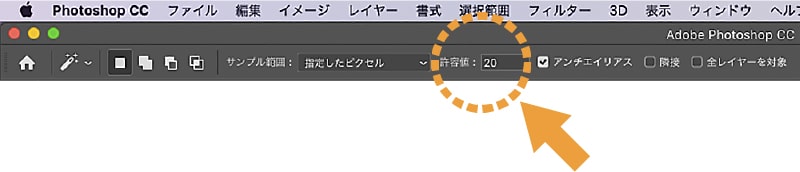
クリックした箇所の色を基準に、どこまでを似ている色とするかの調整は、オプションバーの[許容値]で設定します。

[許容値]がゼロの場合、クリックした箇所と全く同じ色の箇所だけが選択されます。
[許容値]を大きくするほど、似ている色と判断する幅が広がります。
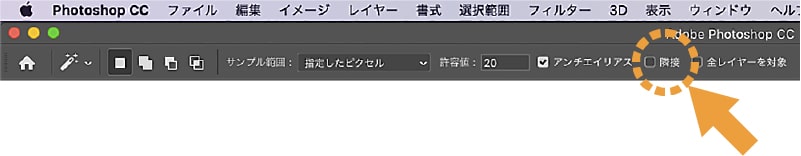
また、[隣接]もよく使います。

[隣接]にチェックが入っていると、クリックした箇所に隣接した、似ている色の領域だけが選択されます。
[隣接]にチェックが入っていないと、画像全体の、似ている色の領域が選択されます。
選択範囲の操作方法
指定した選択範囲は、それ自体を色々操作することができます。
選択範囲の追加、削除
選択範囲の追加/削除は、基本的に全ての選択ツールで行うことができます。
選択範囲の追加
一度作った選択範囲に新たに選択範囲を作りたい場合があると思います。
そのような場合、shiftを押すと、選択ツールの右下にプラスマークが出てくるので、

この状態で新しく選択範囲を指定すると、その選択範囲が元の選択範囲に追加されます。

選択範囲の削除
一度作った選択範囲の一部を削りたい場合は、Macはoption、Winはaltを押すと、選択ツールの右下にマイナスマークが出てくるので、

この状態で新しく選択範囲を指定すると、その選択範囲が元の選択範囲から削除されます。

選択範囲の移動
いずれかの選択ツールの状態で、指定した選択範囲の中にカーソルを持って行くと、カーソルが下図のように変わります。

この状態で選択範囲をドラッグすると、選択範囲を移動させることができます。
選択範囲の変形
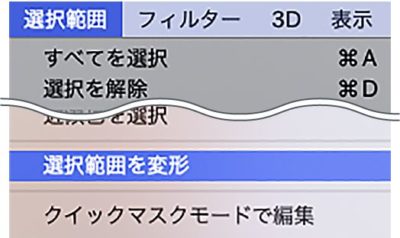
[選択範囲]メニュー→[選択を変形]を選ぶと、選択範囲が変形可能な状態になるので、自由変形と同じ要領で変形することができます。

補足
自由変形について詳しくはPhotoshop操作の基本のき。画面の見方から最低限知っておきたい操作などの「オブジェクトの拡大/縮小、回転方法」をご覧ください。
選択範囲の反転
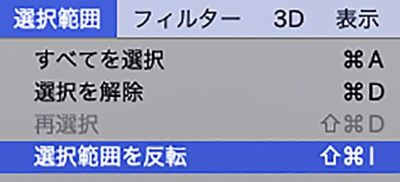
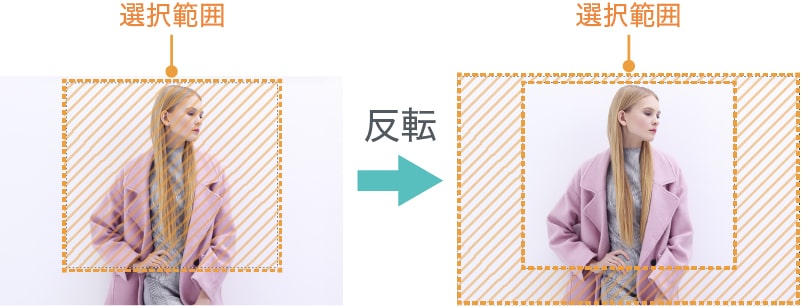
[選択範囲]メニュー→[選択範囲を反転](ショートカット→Mac:shift+command+I、Win:shift+ctrl+I)を選ぶと、

選択している領域が選択されていない領域になり、選択されていない領域が選択している領域になります。

選択範囲の縮小
[選択範囲]メニュー→[選択範囲を変更]→[縮小]を選ぶと、

下記ダイアログが出てくるので、

ここで指定したpixel数だけ、選択範囲を小さくすることができます。

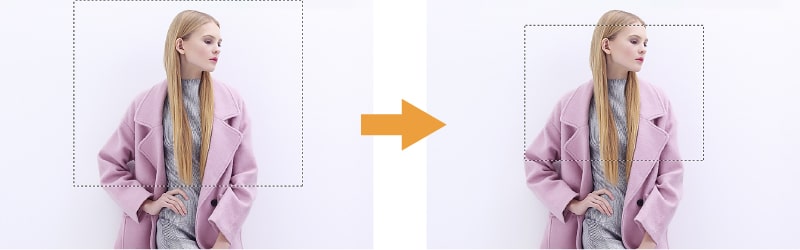
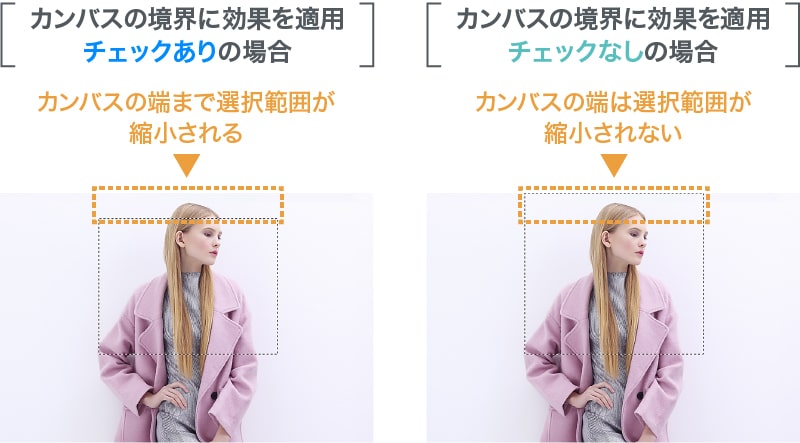
また、ダイアログの[カンバスの境界に効果を適用]のチェックを外すと、

カンバスの境界にはその効果が適用されません。

選択範囲の拡張
[選択範囲]メニュー→[選択範囲を変更]→[拡張]を選ぶと、上記の選択範囲の縮小と同じ要領で、選択範囲を大きくすることができます。

選択範囲を滑らかにする
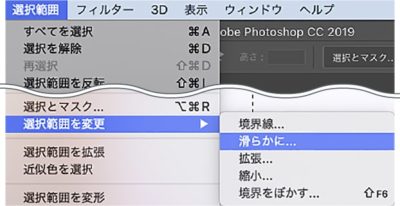
[選択範囲]メニュー→[選択範囲を変更]→[滑らかに]を選ぶと、

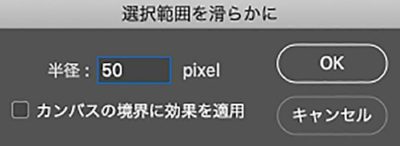
下記ダイアログが出てくるので、

ここで指定したpixel数を半径として、選択範囲の角を丸くすることができます。

選択範囲の境界をぼかす
[選択範囲]メニュー→[選択範囲を変更]→[境界をぼかす]を選ぶと、

下記ダイアログが出てくるので、

ここで指定したpixel数を半径として、選択範囲の角が丸くなり、さらに選択範囲の外側をぼかすことができます。

選択範囲だけではボケ具合がわからないので、境界をぼかした選択範囲で切り取ったのが下記の例です。

選択範囲の保存と読み込み
指定した選択範囲は、チャンネルにアルファチャンネルとして保存したり、それを読み込んだりすることができます。
補足
チャンネルについて詳しくはPhotoshopのチャンネルについて知ろう!をご覧ください。
選択範囲の保存
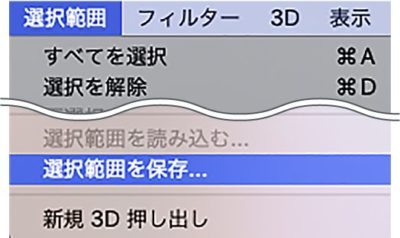
選択範囲を保存するには、[選択範囲]メニュー→[選択範囲を保存]を選びます。

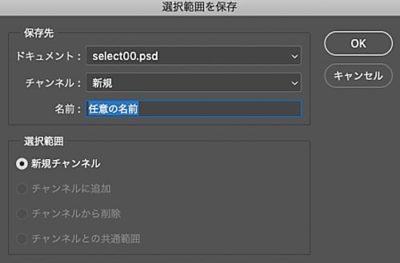
すると下記ダイアログが出てくるので、

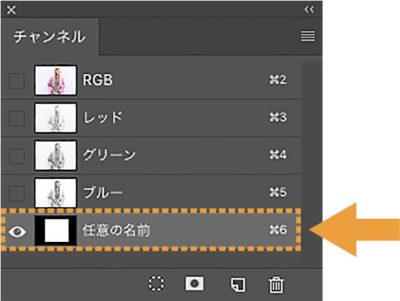
任意の名前をつけてOKをクリックします。
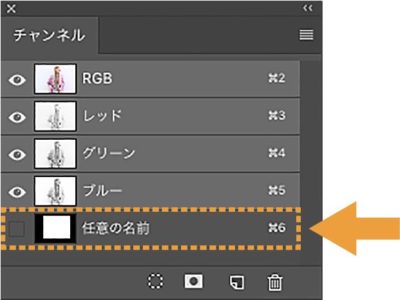
するとチャンネルに、アルファチャンネルとして選択範囲が保存されます。

選択範囲の読み込み
方法1
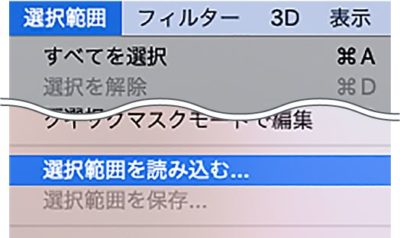
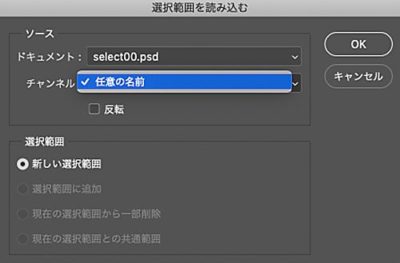
[選択範囲]メニュー→[選択範囲を読み込む]を選びます。

すると下記ダイアログが出てくるので、読み込みたい選択範囲のアルファチャンネルを選んでOKをクリックすると、選択範囲が読み込まれます。

方法2
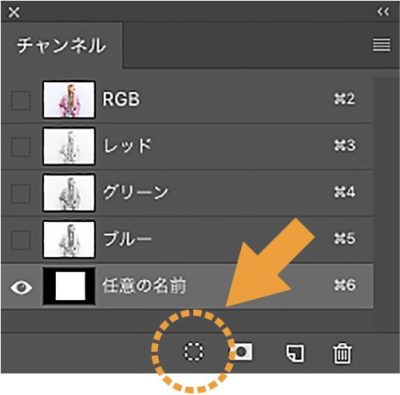
まず、[チャンネル]パネルのアルファチャンネルをクリックして選択します。

その状態で、[チャンネルを選択範囲として読み込む]ボタンをクリックします。

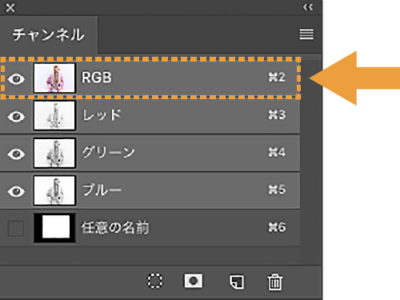
すると選択範囲が読み込まれるので、RGBの合成チャンネルをクリックして通常の画面(合成チャンネル)に戻します。

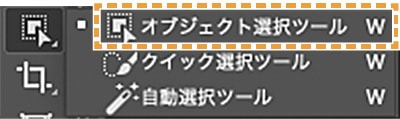
オブジェクト選択ツールの使い方(2020ver.新機能)
2020バージョンから、[オブジェクト選択ツール]という選択ツールが新しく追加されました。

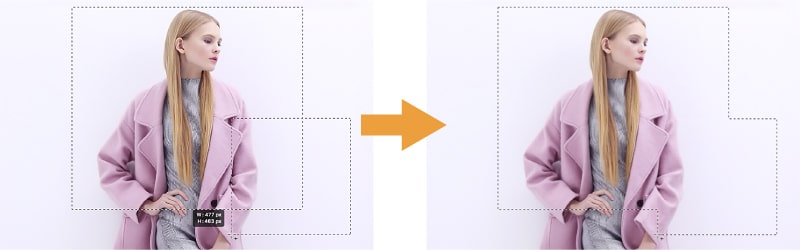
[オブジェクト選択ツール]は、ドラッグで囲んだ範囲内にある被写体を、自動的に選択してくれる便利なツールです。

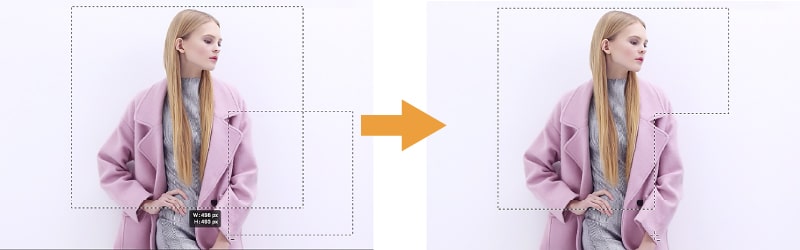
使い方は、上記の通り選択範囲を作りたい被写体をドラッグで囲むだけです。
またこのとき、一度で選択範囲がうまく作れなかった場合は、[オブジェクト選択ツール]のまま選択範囲の追加、削除も可能なので、細かく調整することができます。

ポイント
2022バージョンから、[オブジェクト選択ツール]の機能がさらに便利になりました。
どのように便利になったのかというと、[オブジェクト選択ツール]のときに、選択範囲を取りたい被写体にマウスをホバーするだけで被写体を検出し、クリックするとその選択範囲を作ることができます。

最後に
今回は選択範囲の基本の解説でした。
下記記事が選択範囲とレイヤーマスクの応用で、複雑な切り抜きを解説していますので、ぜひご覧ください。
便利な選択範囲を作る方法については、ワンクリックでオブジェクトの形が選択できる!Photoshopの便利な選択方法!をご覧ください。
マスクの基本については、レイヤーマスク/ベクトルマスク/クリッピングマスク|Photoshopでの3種類のマスクの使い方をご覧ください。