レイヤーマスク/ベクトルマスク/クリッピングマスク|Photoshopでの3種類のマスクの使い方
マスクの作り方には、様々な方法や色々な操作がありますが、ここでは基本となる部分をピックアップして解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- マスクとは?(00:23〜)
- レイヤーマスクの使い方(01:11〜)
- レイヤーマスクとは?(01:15〜)
- レイヤーマスクの作り方(02:06〜)
- レイヤーマスクの削除(04:18〜)
- レイヤーマスクの一時解除(04:38〜)
- レイヤーマスクのリンク(04:38〜)
- レイヤーマスクの適用(06:32〜)
- レイヤーマスクのグレースケール画像の確認(07:03〜)
- グラデーションマスクの作り方(07:45〜)
- ベクトルマスクの使い方(08:27〜)
- ベクトルマスクとは?(08:32〜)
- ベクトルマスクの作り方(09:08〜)
- クリッピングマスクの使い方(10:35〜)
- クリッピングマスクとは?(10:39〜)
- クリッピングマスクの作り方(10:53〜)
以下で、テキストと画像での解説をしています。
マスクとは?
マスクってなに?
英語でマスク(mask)は覆い隠すという意味があり、Photoshopでのマスクは、画像の一部を隠して見えなくする機能のことをいいます。


隠して見えなくするだけなので、元の画像はそのまま残すことができます。そのため、直接画像を消すのに比べ、あとから何度でも調整できるというメリットがあります。
隠して見えなくすることをマスクするといい、マスクされた所は透明や半透明にすることができます。
マスクの種類
マスクには大きく分けて、
- レイヤーマスク
- ベクトルマスク
- クリッピングマスク
の3種類あります。
レイヤーマスクの使い方
レイヤーマスクとは?
レイヤーマスクは、グレースケールのビットマップ画像を使って、画像の一部を隠して見えなくするマスクのことです。グレースケールとは、簡単にいうと色を持たない白、グレー、黒のことです。
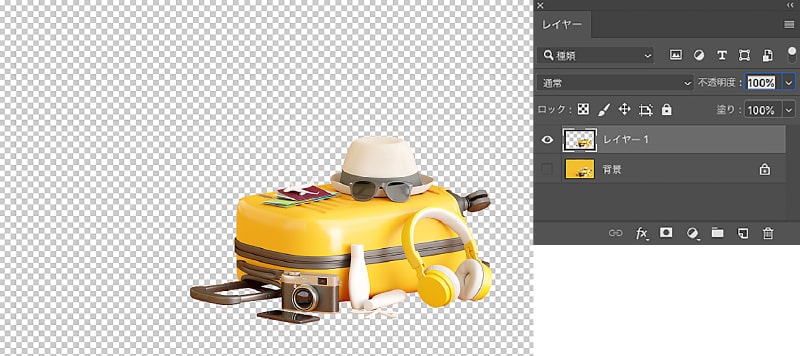
例えば、下記の画像に

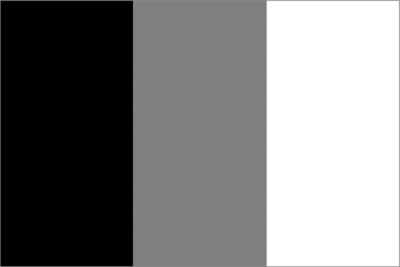
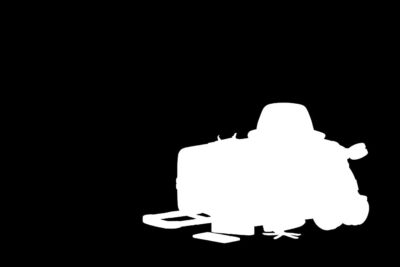
下記のグレースケール画像でマスクすると

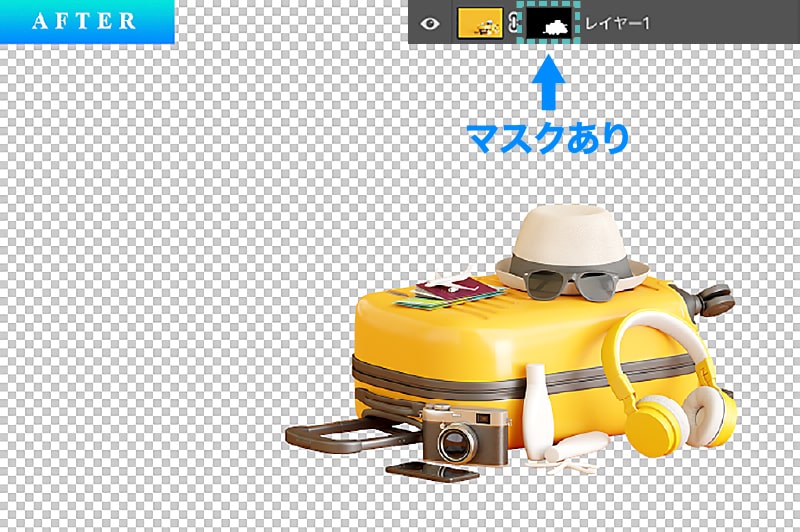
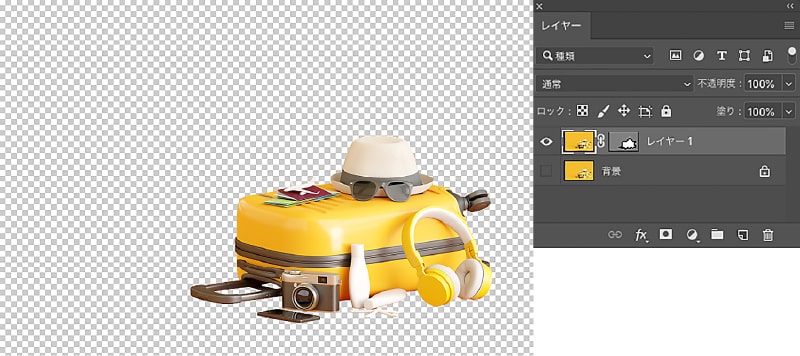
以下のようになります。

レイヤーマスクの、
- 白い部分:隠されずに見える
- 黒い部分:隠されて見えなくなる
- グレーの部分:その濃さに応じた半透明になる
のような結果となります。
補足
レイヤーマスクを作ると、そのレイヤーマスクの情報がアルファチャンネルに追加されます。
チャンネルについて詳しくは、チャンネルについて知ろう!をご覧ください。
レイヤーマスクの作り方
方法1:選択範囲から作る
レイヤーマスクは、選択範囲から作る場合が多々あります。選択範囲から作る方法ですが、選択範囲を指定した状態で、

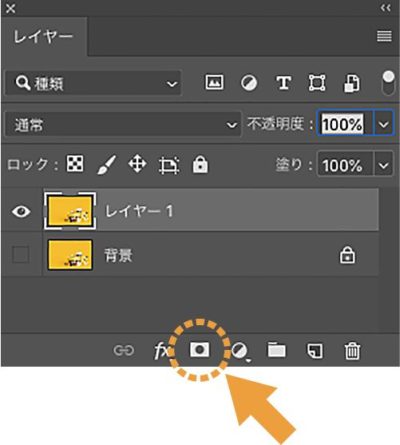
レイヤーパネルの[レイヤーマスクを追加]ボタンをクリックします。
(レイヤーパネルを開くには、[ウィンドウ]メニュー→[レイヤー])

すると、選択範囲の外側をマスクすることができます。
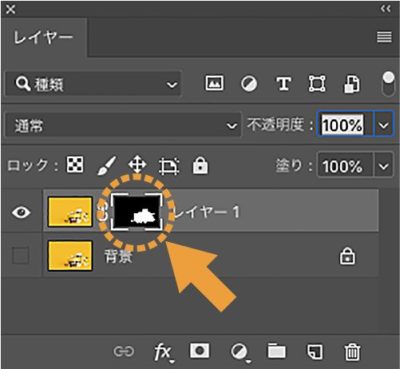
レイヤーパネルを見てみると、マスクされたレイヤーのレイヤーサムネールの横に、レイヤーマスクサムネールが追加されています。

これで、どのレイヤーにどんなレイヤーマスクが適用されているのかを確認することができます。
方法2:ブラシなどの描画ツールで直接描いて作る
レイヤーマスクは、グレースケールのビットマップ画像です。なので、レイヤーマスク自体を直接ブラシなどの描画ツールで描いて、隠す部分を指定することもできます。
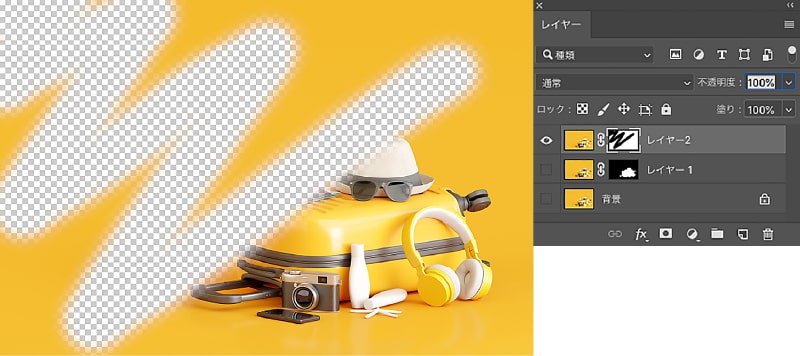
描画ツールで直接描いて作る方法ですが、まず、選択範囲を何も指定していない状態で、レイヤーパネルの[レイヤーマスクを追加]ボタンをクリックします。すると、真っ白なマスクができます。

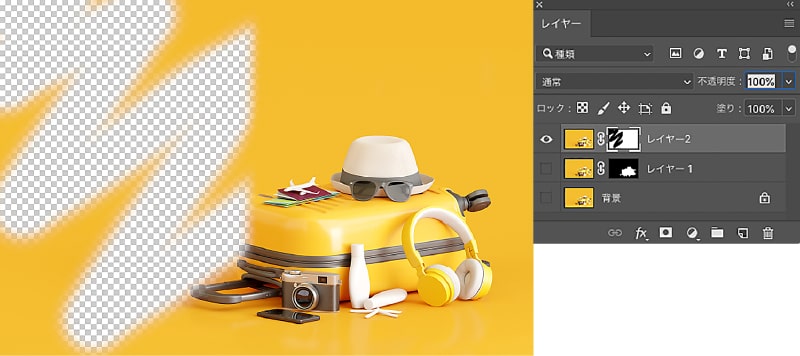
この状態で、例えばブラシツールの描画色黒で描画すると、その部分を隠すことができます。

また、描画色白で描画すると、隠していた部分を再度表示させることができます。

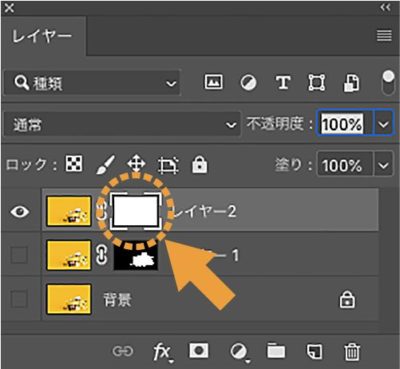
また、描画するときに、下記のようにマスクではなく元の画像の方に描画されてしまう場合は、レイヤーの編集対象を確認してください。

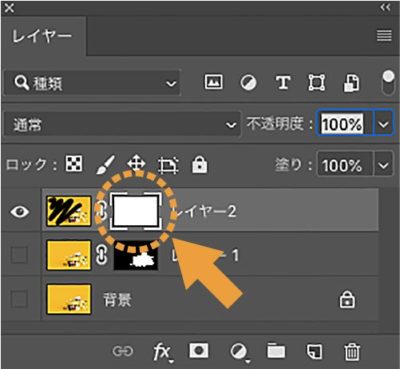
レイヤーの編集対象の確認ですが、下記のようにレイヤーサムネールに白い枠が付いている場合は、編集対象が通常のレイヤーになっているので、画像の方に描画されてしまいます。

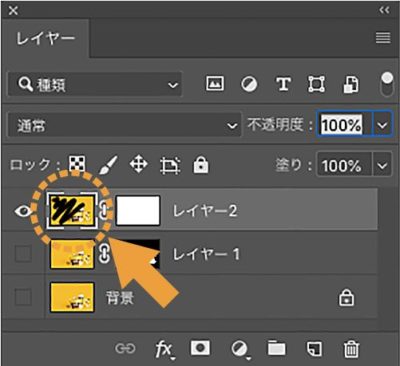
編集対象をマスクの方にするには、レイヤーマスクサムネールをクリックしてください。

すると、レイヤーマスクサムネールに白い枠が付き編集対象となるので、マスクの方を編集できます。
レイヤーマスクの削除
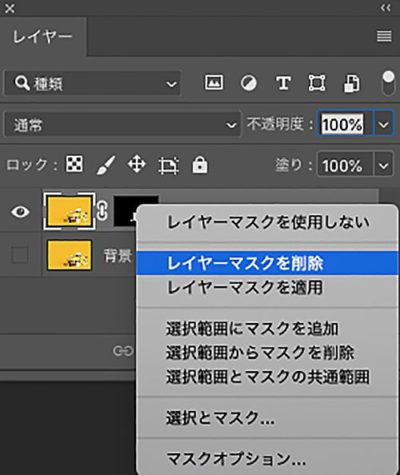
レイヤーマスクを削除するには、レイヤーマスクサムネールの上で右クリックし、[レイヤーマスクを削除]を選ぶと消すことができます。

レイヤーマスクを消しても、元の画像はそのまま残ります。

レイヤーマスクの一時解除
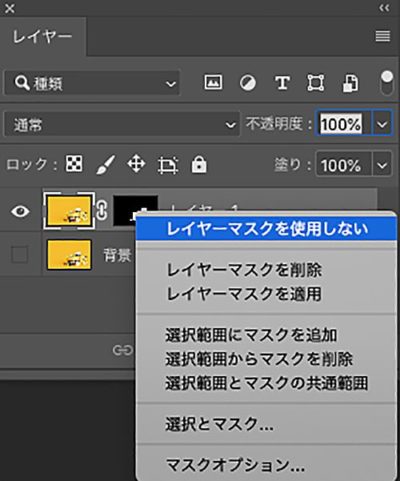
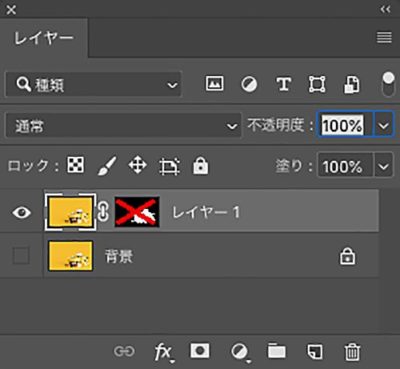
レイヤーマスク自体は残しておきたいけど、一時的に画像全体を表示させたいときは、レイヤーマスクサムネールの上で右クリックし、[レイヤーマスクを使用しない]を選ぶと、一時的に解除することができます。

一時解除状態のレイヤーマスクは、レイヤーマスクサムネールにバツマークが表示されます。

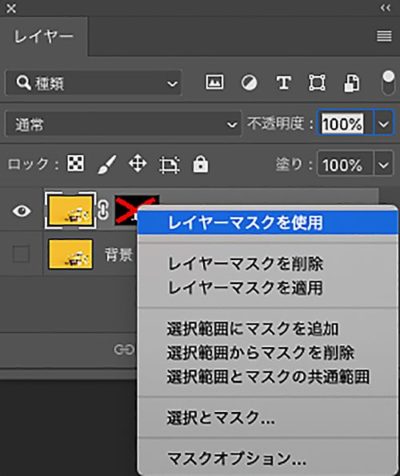
元に戻したいときは、レイヤーマスクサムネールの上で右クリックし、[レイヤーマスクを使用]を選ぶと元に戻せます。

補足
[レイヤーマスクを使用しない/使用]のショートカット操作として、shiftを押しながらレイヤーマスクサムネールをクリックすると切り替えることができます。
レイヤーマスクのリンク
レイヤーサムネールとレイヤーマスクサムネールの間には鎖マークが付いていて、これはレイヤーとレイヤーマスクがリンクされていることを表しています。

そのため、画像を移動させたり変形させると、レイヤーマスクも同じように移動、変形し、ずれることはありません。
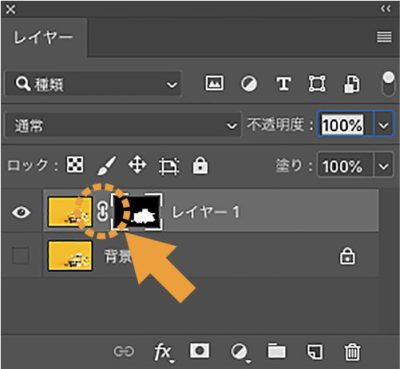
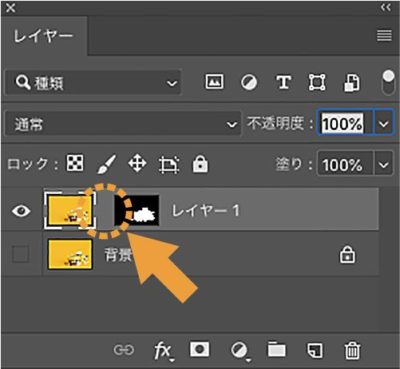
何らかの理由でこのリンクを解除するには、鎖マークをクリックするとリンクが解除され、画像だけ、またはレイヤーマスクだけを移動や変形できます。
解除したリンクを元に戻すには、レイヤーサムネールとレイヤーマスクサムネールの間の空間をクリックすると、鎖マークが現れてリンクされます。

レイヤーマスクの適用
レイヤーマスクを画像に適用することで、マスクで隠している部分を画像から削除して透明にすることができます。

レイヤーマスクを画像に適用するには、レイヤーマスクサムネールの上で右クリックし、[レイヤーマスクを適用]を選ぶと適用できます。
注意点
レイヤーマスクの適用をせずにマスクとして残しておく方が、元画像の調整やマスクの修正など後から何度でもできるので、基本的には適用しない方が便利です。
レイヤーマスクのグレースケール画像の確認
レイヤーマスクをグレースケールの状態で見たいときは、チャンネルパネルのアルファチャンネルを表示すると確認できます。

補足
アルファチャンネルのグレースケール画像を見る/戻すのショートカット操作として、Macはoption、Winはaltを押しながらレイヤーマスクサムネールをクリックすると切り替えることができます。
チャンネルについて詳しくは、Photoshopのチャンネルについて知ろう!をご覧ください。
グラデーションマスクの作り方
よく使われるレイヤーマスクとして、グラデーションマスクがあります。
これは、下記のようにグラデーションですっと消えていくマスクのことです。

これは、「レイヤーマスクの作り方:描画ツールで直接描いて作る」の応用で、真っ白なマスクに対して、黒から白や、黒から透明のグラデーションを描画するとこのようになります。
補足
グラデーションの描画について詳しくは、Photoshopのグラデーションをマスターしよう!をご覧ください。
ベクトルマスクの使い方
ベクトルマスクとは?
レイヤーマスクは、グレースケールのビットマップ画像でしたが、ベクトルマスクは、パス(ベクター)を使って、画像の一部を隠して見えなくするマスクのことです。

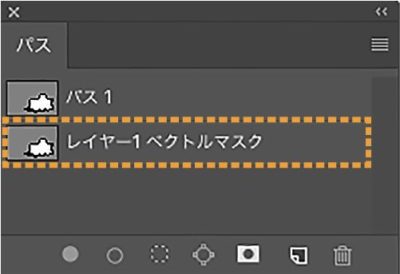
ベクトルマスクはパスパネルで確認できます(パスパネルを開くには、[ウィンドウ]メニュー→[パス])。
ベクトルマスクを作ると、そのベクトルマスクのパスが「○○○○○ベクトルマスク」という名前で保存されます。

ベクトルマスクの作り方
方法1:新規のパスから作る
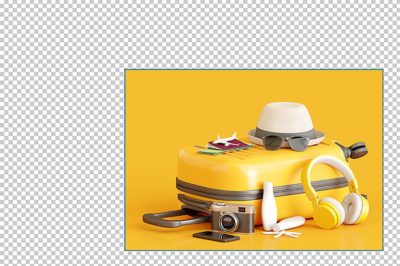
マスクしたいレイヤーを選択している状態で、シェイプ系ツールやペンツールでパスを描きます。

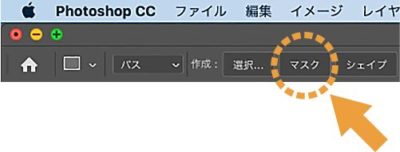
その状態で、オプションバーの[マスク]をクリックすると、そのパスでマスクされます。


方法2:既存のパスから作る
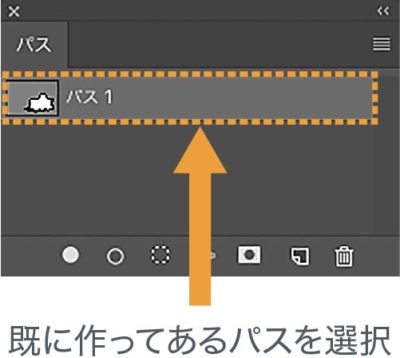
まず、パスパネルからマスクに使いたいパスをクリックして選択します。

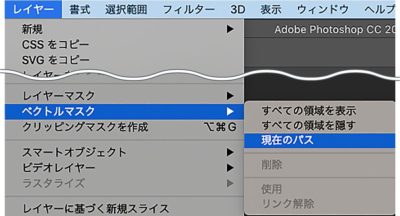
その状態で、[レイヤー]メニュー→[ベクトルマスク]→[現在のパス]を選択すると、そのパスでマスクされます。


ベクトルマスクの削除、一時解除、リンクについては、レイヤーマスクと同様の方法で行うことができます。
また、ベクトルマスクの修正については、通常のパス操作で行うことができます。
補足
パスの操作についてはパスの操作に慣れよう!Photoshopでのパスとパスの基本操作についてをご覧ください。
クリッピングマスクの使い方
クリッピングマスクとは?
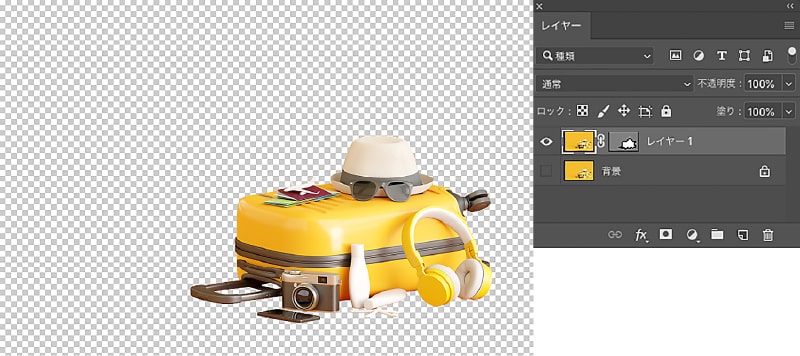
クリッピングマスクとは、「マスクの形として使うレイヤー」と「マスクで隠されるレイヤー」の、2枚のレイヤーを使って行うマスクです。
【マスクの形として使うレイヤー】

【マスクで隠されるレイヤー】

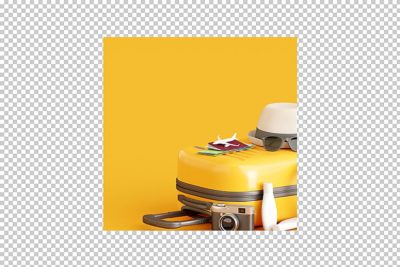
【クリッピングマスクした状態】

上図のように、マスクの形として使うレイヤーの形でマスクすることができます。
クリッピングマスクの作り方
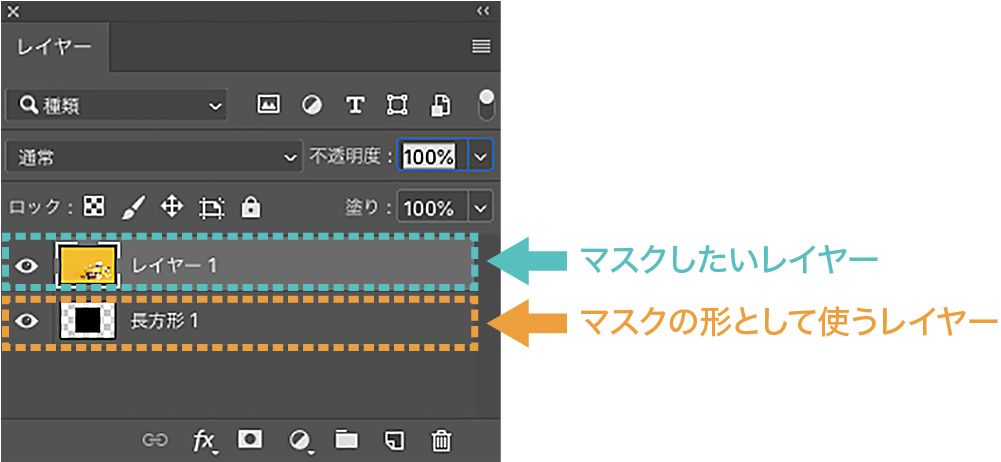
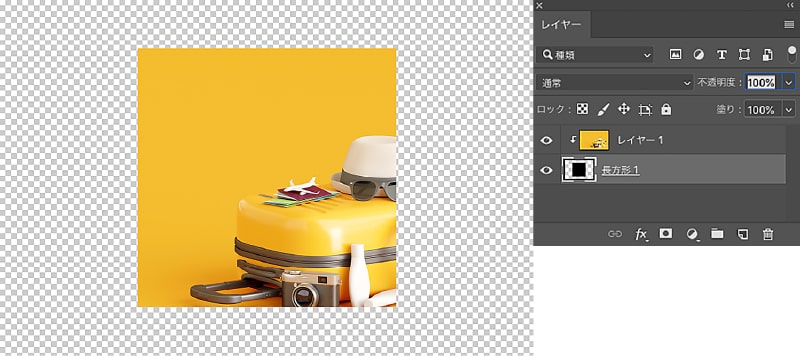
クリッピングマスクを作るには、まずマスクの形として使うレイヤーを用意し、その真上にマスクしたいレイヤーを持ってきます。

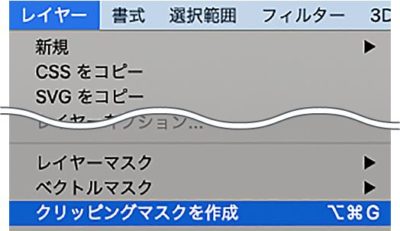
そして、マスクしたいレイヤーを選択している状態で、[レイヤー]メニュー→[クリッピングマスクを作成](ショートカット→Mac:option+command+G、Win:alt+ctrl+G)を選ぶと、

マスクしたいレイヤーが、マスクの形として使うレイヤーの形でマスクされます。

補足
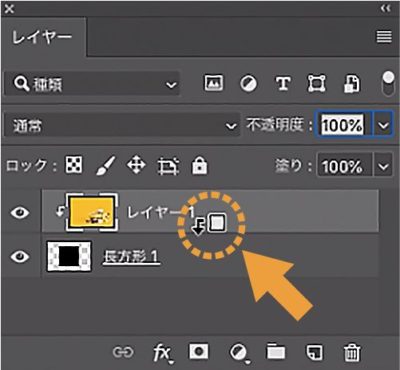
クリッピングマスクの作成でもう一つ便利な方法を紹介します。
Macはoption、Winはaltを押しながら、レイヤーパネルのレイヤーとレイヤーの間にカーソルを持っていくと、下図のようにカーソルが変わるので、その状態でクリックします。すると、上のレイヤーがクリッピングマスクになります。

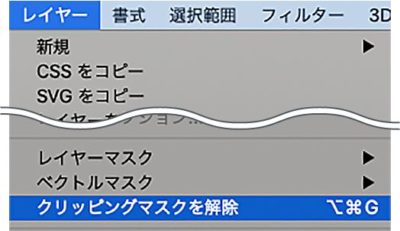
クリッピングマスクの解除
クリッピングマスクの解除は、マスクされているレイヤーの方を選択している状態で、[レイヤー]メニュー→[クリッピングマスクを解除](ショートカット→Mac:option+command+G、Win:alt+ctrl+G)を選ぶと解除されます。

最後に
今回はマスクの基本の解説でした。
下記記事では、選択範囲とレイヤーマスクを応用して、複雑な画像の切り抜きを解説していますので、ぜひご覧ください。
選択範囲の基本については、Photoshopの選択範囲の基礎を知ろう!をご覧ください。
パスの基本については、パスの操作に慣れよう!Photoshopでのパスとパスの基本操作についてをご覧ください。