絶対パス、相対パス、ルート相対パスをわかりやすく解説!まずはイメージをつかもう!
本記事は、絶対パス、相対パス、ルート相対パスってなに?という方や、パスがなんだかややこしい!という初学者の方に向け、それぞれのイメージとその違いを、例えを交えながらできるだけわかりやすく解説しています。
パスってなに?
パスとは?
パスとは、パソコンなどのコンピュータ上でファイルの場所を示すものです。
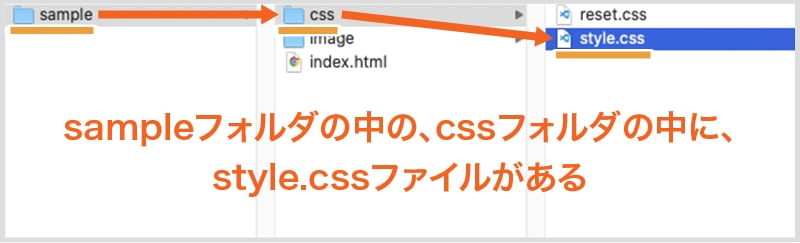
例えば下図のように、style.cssというデータがどこにあるのかについて、日本語では「sampleフォルダの中の、cssフォルダの中に、style.cssファイルがある」になります。
この「sampleフォルダの中の、cssフォルダの中の、style.cssファイル」というファイルの場所を、日本語ではなくコンピュータが理解できる形式で表現したものがパスです。

パスは現実世界で例えると、人が住んでいる場所を示す住所のようなものです。

それでは以下で、パスの書き方をみてみましょう。
パスの書き方の例
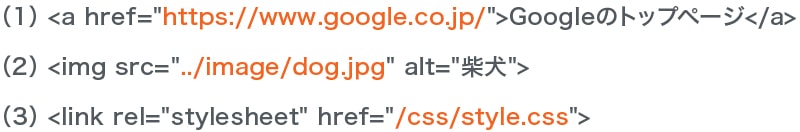
詳しい書き方は後ほど解説しますので、ここではパスがどのように書かれているのかだけ見てください。

上図のオレンジ色の部分がパスです。
書き方として、(1)はURLと同じなのでなじみがあると思いますが、(2)や(3)については、普段は見る機会がないかもしれません。
パスと一口に言っても、その書き方には種類があり、まず大きく分けて
- 絶対パス
- 相対パス
の2つの書き方があります。
そして、絶対パスと相対パスが理解できたら、もう一つ便利な書き方として
- ルート相対パス
という書き方があります。
以下ではまず、絶対パスと相対パスについてみていきましょう。
絶対パスってなに?
絶対パスの書き方と性質
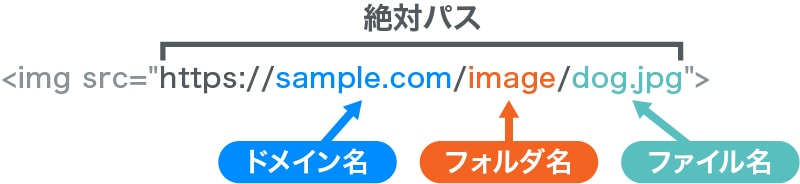
まず最初に絶対パスですが、絶対パスの書き方は下記のようになります。

上図のように、https://(もしくはhttp://)のあとに
- ①Web上のどのドメインの
- ②どのフォルダの
- ③どのファイルなのか
を書いて、目的のファイルの場所とファイルの名前を指定します。
ドメインとフォルダ、フォルダとフォルダ、フォルダとファイル名といった各階層の区切りは、スラッシュ/で区切ります。
絶対パスは現実世界で例えると、郵便物の宛先と宛名を書くようなものです。
ここでは説明のため郵便番号は割愛しますが、郵便物は、
- ①地球上のどのマンションの
- ②何号室の(どの部屋の)
- ③どの人なのか
などを組み合わせて、「日本の○○県○○市○○町○○丁目○番のマンションの、101号室の、Aさん」のように、人がいる場所(宛先)と人の名前(宛先)を指定すれば届きます。
「日本の○○県○○市○○町○○丁目○番のマンションの、101号室の、Aさん」と宛先と宛名を指定すれば、世界のどこからでも郵便物が届けられるように、ファイルの場所とファイルの名前を絶対パスで指定すれば、そのファイルにWeb上のどこからでもアクセスできます。
ここまでのまとめ
絶対パスはWeb上のどこから指定しても変わらないもの(=絶対的なもの)なので、絶対パスと言います。
ポイント
絶対パスの性質
- Web上のどこから指定しても変わらない絶対的なもの
補足
絶対パスには、ルートディレクトリとよばれる、コンピュータ上の階層構造の一番上の場所から、目的のフォルダやファイルまでの場所を示すパスという意味もありますが、話をわかりやすくするため、ここではWeb上での絶対パスに話を限定しています。
絶対パスはどういうときに使うの?
絶対パスで指定されたファイルはWeb上のどこからでもアクセスできますので、その性質から主に、
- 外部サイトへのリンク先の指定
- 外部サイトで配信されているファイルの読み込み
などに使われます。
外部サイトとは具体的に、自分のWebサイトとは別のドメインであったり、別のサーバー上にあるWebサイトという意味です。
HTML
<!-- 外部サイトへのリンク先の指定の例 -->
<a href="https://www.google.co.jp/">Googleのトップページ</a>
<!-- 外部サイトで配信されているファイルの読み込みの例 -->
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">相対パスってなに?
相対パスの書き方と性質
次に相対パスですが、相対パスは現在のファイルの場所を基準に、その場所からの順路で目的のファイルの場所とファイルの名前を指定します。
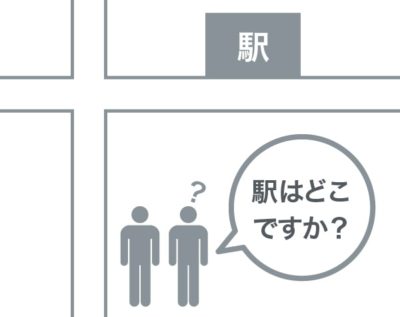
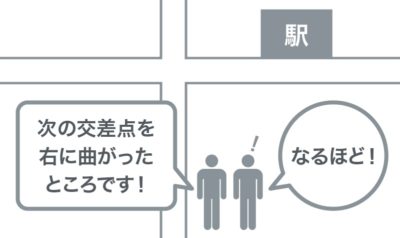
このことを現実世界に置き換えると、道案内をする状況に似ています。
例えば、下記の状況で駅の場所を説明するとき、(a)と(b)どちらがわかりやすいでしょうか?

(a)正確な所在地で説明した場合

(b)現在地からの順路で説明した場合

このような、目的地が近く現在地からの説明が簡単な状況では、(a)より(b)の方が簡潔でわかりやすいです。
この、「現在自分がいる場所からの順路で指定する」というのが相対パスの指定方法です(ちなみに(a)は絶対パスの指定方法です)。
相対パスは上記のように、現在地からの順路で目的地を指定しますので、
- 自分の現在地がどこか
- 目的地がどこか
によって書き方が変わってきます。以下で5つの例をみていきましょう。
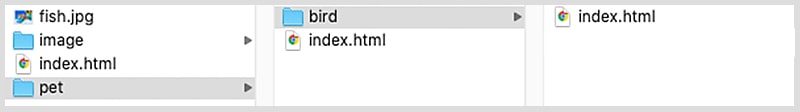
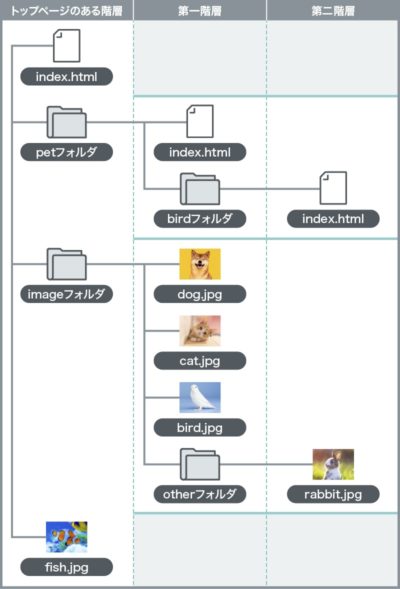
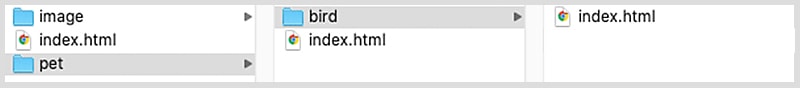
ここで、以下の5つの例は下記のフォルダ構成となっていますが、

フォルダ構成の階層をわかりやすくするため、下記のように表現しています。

相対パスの書き方の例1
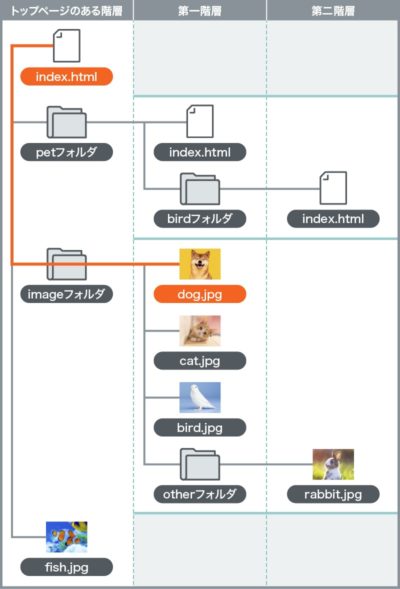
まず最初に下図のように、トップページのある階層のindex.html(トップページ)から、同じ階層にあるimageフォルダの中の画像を読み込む場合をみてみます。

この場合、
- 現在地:トップページのindex.html〔「トップページのある階層(現在の階層)」〕
- 目的地:「現在地と同じ階層(現在の階層)」にある「imageフォルダ」の中の「dog.jpg」
なので相対パスは、各階層をスラッシュ/で区切って、下記のように記述します。

ここで、.(ドット)は現在の階層を表します。
相対パスは現在地からの順路での指定のため、必ず現在の階層が起点となります。なので、最初の.とその区切り/は省略可能であり、一般的に省略しますので、下記のように記述します。

以下の例では全て、最初の./を省略して記述します。
相対パスの書き方の例2
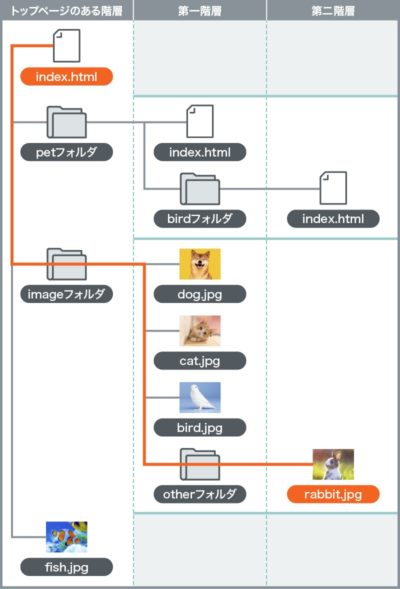
次に下図のように、トップページのある階層のindex.html(トップページ)から、同じ階層にあるimageフォルダの中の、さらにotherフォルダの中の画像を読み込む場合をみてみます。

この場合、
- 現在地:トップページのindex.html〔「トップページのある階層(現在の階層)」〕
- 目的地:「現在地と同じ階層(現在の階層)」にある「imageフォルダ」の中の「otherフォルダ」の中の「rabbit.jpg」
なので、相対パスは下記のように記述します。

フォルダの中に入るたびに、フォルダ名/で下の階層に下りていきます。
相対パスの書き方の例3
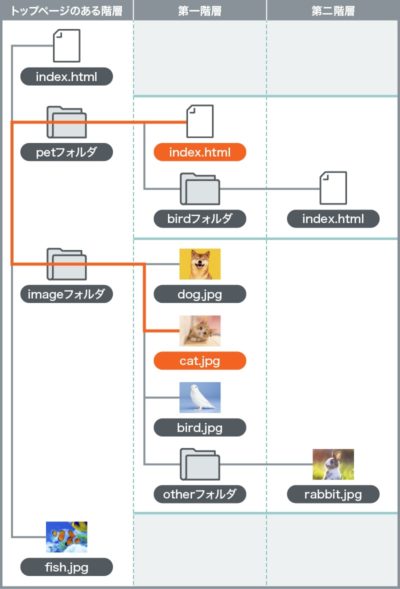
次に下図のように、petフォルダの中にあるindex.htmlから、1つ上の階層にあるimageフォルダの中の画像を読み込む場合をみてみます。

この場合、
- 現在地:petフォルダの中にあるindex.html〔「第一階層(現在の階層)」〕
- 目的地:「現在地の1つ上の階層」にある「imageフォルダ」の中の「cat.jpg」
なので、相対パスは下記のように記述します。

ここで、..(ドットドット)は1つ上の階層を表します。
相対パスの書き方の例4
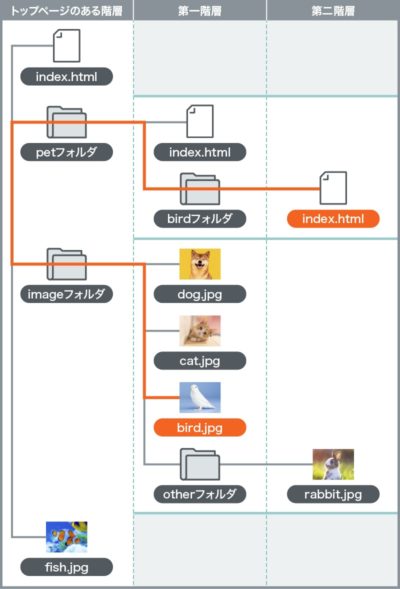
次に下図のように、petフォルダの中にあるbirdフォルダの中のindex.htmlから、2つ上の階層にあるimageフォルダの中の画像を読み込む場合をみてみます。

この場合、
- 現在地:birdフォルダの中にあるindex.html〔「第二階層(現在の階層)」〕
- 目的地:「現在地の2つ上の階層」にある「imageフォルダ」の中の「bird.jpg」
なので、相対パスは下記のように記述します。

複数の階層を上がるときは、階層を上がるたびに../が必要です。
相対パスの書き方の例5
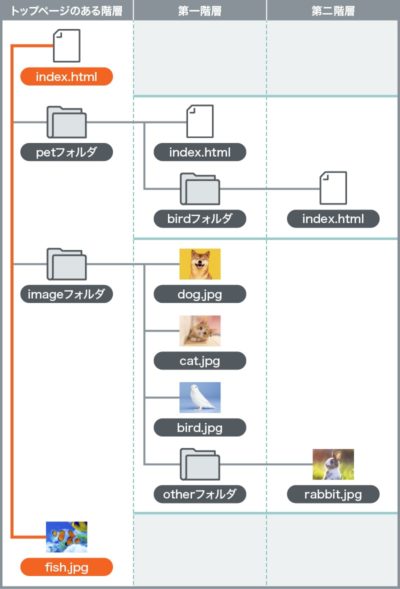
最後に下図のように、トップページのある階層のindex.html(トップページ)から、同じ階層にある画像fish.jpgを読み込む場合をみてみます。

この場合、
- 現在地:トップページのindex.html〔「トップページのある階層(現在の階層)」〕
- 目的地:「現在地と同じ階層(現在の階層)」にある「fish.jpg」
なので、相対パスは下記のように記述します。

同じ階層にあるファイルなので、ファイル名の指定だけでOKです。
ここまでのまとめ
相対パスは現在のファイルの場所と目的のファイルの場所によってパスが変わります。
現在地と目的地の相対的な位置関係で決まるパスなので、相対パスと言います。
ポイント
相対パスの性質
- 基準が現在のファイルの場所
- 現在のファイルの場所と目的のファイルの場所によって相対的に決まる
- 相対的な位置関係でのパスなので、サーバー上でも自分のパソコン上でも同じ記述で機能する
相対パスはどういうときに使うの?
相対パスの説明の最初の方で、「目的地が近く現在地からの説明が簡単な状況」の場合には、「現在地からの順路で目的地を説明する方が簡潔でわかりやすい」と述べました。
それをWeb制作の状況に置き換えると、自分のサイト内部のファイルを指定する場合にあたります。なので相対パスは主に、
- 自サイト内部のリンク先の指定
- 自サイト内部のファイルの読み込み
などに使われます。
HTML
<!-- 自サイト内部のリンク先の指定の例 -->
<a href="../contact/sample.html">お問い合わせ</a>
<!-- 自サイト内部のファイルの読み込みの例 -->
<link rel="stylesheet" href="css/style.css">ルート相対パスってなに?
ルート相対パスを学ぶ上で、まずは絶対パスと相対パスという基本をしっかり理解しましょう。
絶対パスと相対パスを実際に使ってみて、それぞれのメリットやデメリットを体感していると、ルート相対パスの便利さがさらにわかりやすくなります。
ルートってなに?
まず最初に、Webサイトにおけるルートとは、通常、Webサイトのトップページがある場所のことです。
下記のフォルダ構成の場合、

下図のオレンジの部分がルートになります。ルートの階層をルート階層と呼びます。

ルート相対パスの書き方と性質
ルート相対パスの書き方は、下記のように記述します。

ルート相対パスでは必ず先頭のスラッシュ/を記述します。この先頭のスラッシュ/がルート階層という意味を表しています。
上図のように、
- ①ルート階層を基準に
- ②どのフォルダの
- ③どのファイルなのか
を書いて、目的のファイルの場所とファイルの名前を指定します。
呼び方に相対パスと入っていますが、感覚的には絶対パスに似ていて、現在のファイルの場所がどこであっても、常にルート階層を基準にして目的のファイルのパスを書きます。
以下で具体的にみてみましょう。
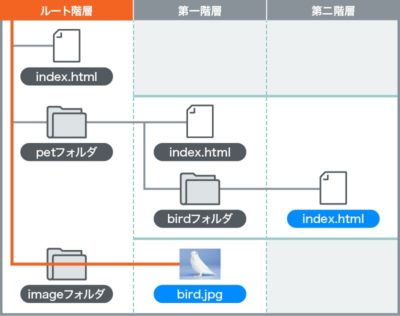
ルート相対パスの書き方の例1
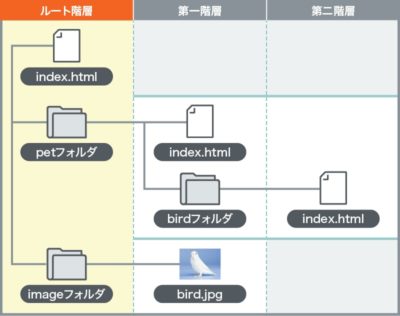
まず最初に下図のように、ルート階層のindex.html(トップページ)から、同じ階層にあるimageフォルダの中の画像を読み込む場合をみてみます。

この場合、
- 基準点:「ルート階層」
- 目的地:「ルート階層」にある「imageフォルダ」の中の「bird.jpg」
なので、ルート相対パスは下記のように記述します。

ルート相対パスの書き方の例2
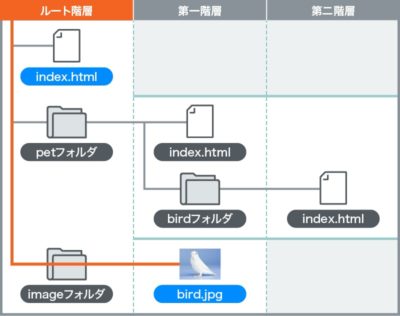
次に下図のように、petフォルダの中にあるindex.htmlから、1つ上の階層にあるimageフォルダの中の画像を読み込む場合をみてみます。

この場合も、
- 基準点:「ルート階層」
- 目的地:「ルート階層」にある「imageフォルダ」の中の「bird.jpg」
なので、ルート相対パスは下記のように記述します。

ルート相対パスの書き方の例3
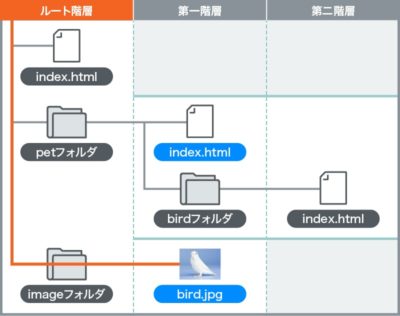
最後に、petフォルダの中にあるbirdフォルダのindex.htmlから、2つ上の階層にあるimageフォルダの中の画像を読み込む場合をみてみます。

この場合も、
- 基準点:「ルート階層」
- 目的地:「ルート階層」にある「imageフォルダ」の中の「bird.jpg」
なので、ルート相対パスは下記のように記述します。

以上のように、同じファイルを指定する例だと、ルート相対パスはルート階層を基準とするので、どの階層にあるフォルダからでも、同じパスの記述で指定することができます。
ここまでのまとめ
ルート相対パスは、常にルート階層を基準にパスの指定をするので、フォルダの階層に影響されないという利点があります。
ポイント
ルート相対パスの性質
- 基準が常にルート階層
- フォルダの階層に影響されることなくパスの指定ができる
ルート相対パスはどういうときに使うの?
ルート相対パスは、主に相対パスでの管理が煩雑になる
- 中〜大規模なWebサイト
- WordPressなどのCMSを導入する場合
などに使われます。
ルート相対パスの注意点
ルート相対パスの注意点として、ルート相対パスはサーバーでしか機能しません。
そのため、通常は自分のパソコンでは機能しませんが、自分のパソコンで機能させる方法がいくつかあります。
一番簡単な方法は、エディタの拡張機能等(例えばVisual Studio CodeであればLive Server)を通してブラウザで表示させる方法です。
もう一つの方法は、仮想サーバーを構築する方法ですが、こちらについては「MAMP」や「XAMPP」で構築することが可能ですので、興味のある方は調べてみてください。
最後に
Web制作において、パスの指定方法は下記の3種類あります。
- 絶対パス
- 相対パス
- ルート相対パス
各々のパスについて理解し、それぞれ適した場面で使えるようにしましょう!