仕組みから解説!Photoshopでのパターンの基礎を知ろう!
この記事では、Photoshopのパターンについて最も基本的な部分を解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
以下で、テキストと画像での解説をしています。
パターンとは?
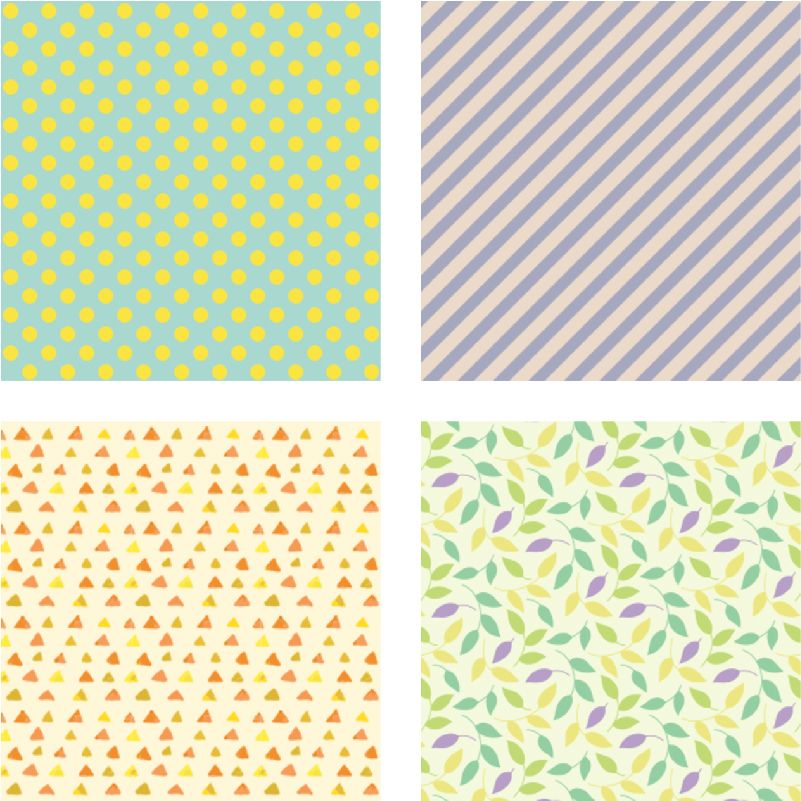
パターンとは、下記の例のような、継ぎ目なく規則的に繰り返される模様のことをいいます。

パターンの使い方
パターンを使うには、
①最小単位のパターンを作る
②「パターンを定義」でパターンとして使える状態にする
③シェイプや、塗りつぶしでパターンを適用する
という3つのステップが必要です。
パターンを作ってみよう
パターンの表示の仕組み
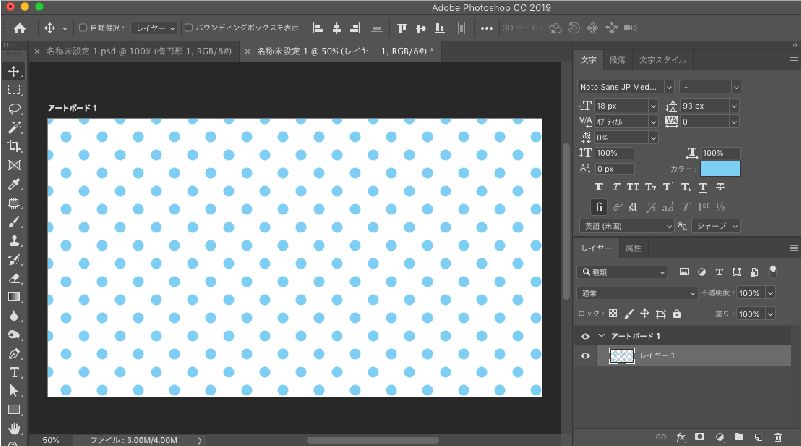
今回例として、下記のようなドットのパターンを作ってみようと思います。

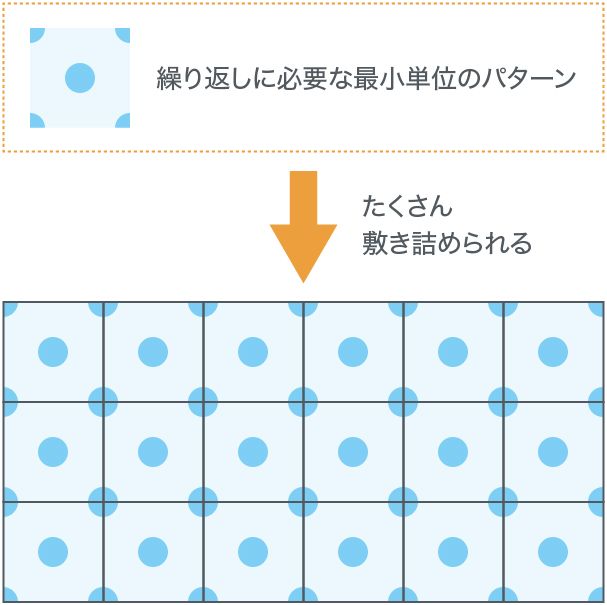
この場合のパターンの表示の仕組みですが、下記のように、繰り返しに必要な最小単位のパターンが、たくさん敷き詰められて表示されます。

なので、後の「パターンを定義」で定義するパターンとして、まず最初にこの最小単位のパターンを作ります。

最小単位のパターンの作成
まず新規ドキュメントを作成します。
以下のサイズや色は例として決めているだけなので、実際は作りたいサイズや色を指定してください。
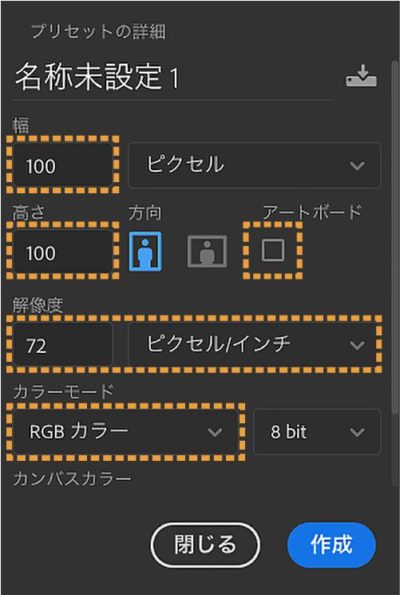
ここでは幅と高さが100pxのサイズで、Webでの使用と仮定して、解像度は72ピクセル/インチ、RGBカラーとします。アートボードの機能は特に使わないので、アートボードのチェックは外しておきます。

これで[作成]をクリックすると、100px×100pxの真っ白なカンバスの状態になります。

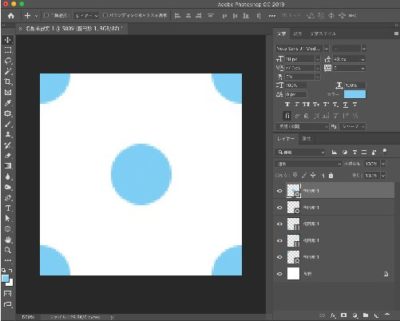
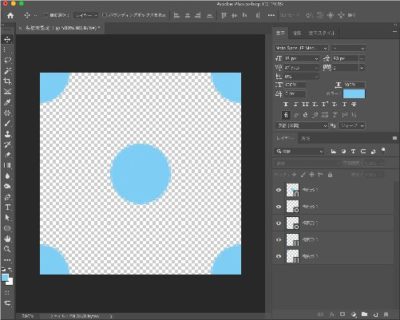
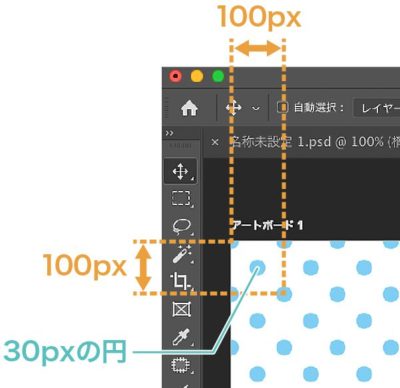
ここから、シェイプツールで直径30pxの円を描き、4スミと中央に配置します。

4スミに配置するときは、[表示]メニュー→[表示・非表示]→[スマートガイド]にチェックを入れておくと、スムーズに配置できると思います。
![[表示]メニュー→[表示・非表示]→[スマートガイド]](https://d-fount.com/wp-content/uploads/2019/07/photoshop_pattern11.jpg)
背景は透明にしておきたいので、背景レイヤーを消します。

これで最小単位のパターンが作れました。
パターンを定義しよう
最小単位のパターンが作れたら、[編集]メニュー→[パターンを定義]を選択します。
![[編集]メニュー→[パターンを定義]](https://d-fount.com/wp-content/uploads/2019/07/photoshop_pattern13-400x208.jpg)
すると、下記のダイアログが出てきますので、

任意のパターン名をつけて[OK]をクリックします。
これで、シェイプや塗りつぶしで、定義したパターンを使うことができるようになります。
注意
パターンを定義した後は、この最小単位のパターンのPSDは不要になりますが、後でパターンを修正するときに、再度このPSDを修正して定義し直す必要があるので、保存しておきましょう。
パターンを適用してみよう
シェイプに適用する
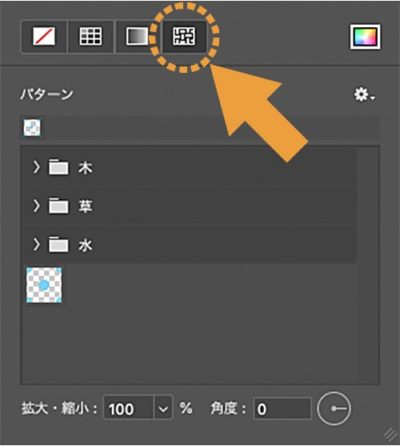
属性パネルやオプションバーで色を指定するとき、下図のボタンがパターンを指定するボタンです。

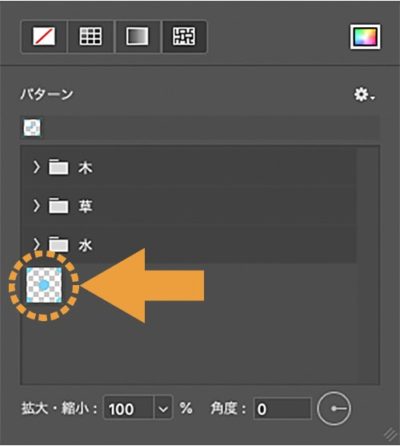
このボタンをクリックすると、定義したパターンを選ぶことができますので、定義したパターンを選択します。

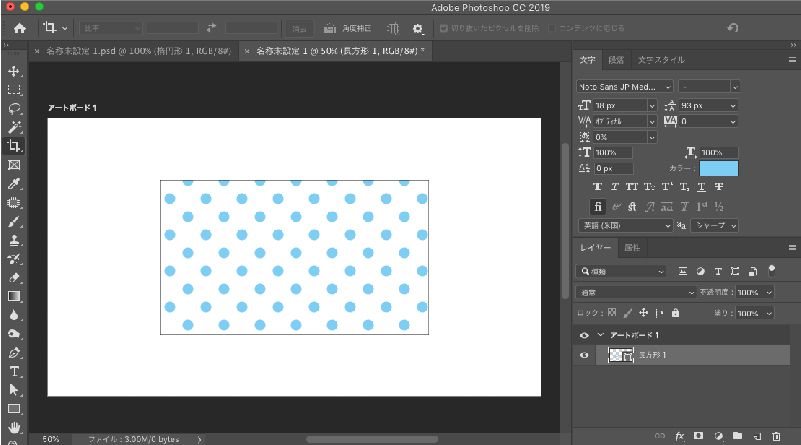
すると、シェイプがパターンの模様になります。

また、パターンを選ぶとき、パターンを拡大・縮小もできるのですが、

拡大・縮小をするとパターンがぼやける原因になるので、基本的には100%で使いましょう。
レイヤーの塗りつぶしに適用する
レイヤーをパターンで塗りつぶすと下記のような結果になります。

レイヤーのパターンでの塗りつぶしについて、操作方法はブラシや塗りつぶし、グラデーションやシェイプなど、Photoshopの描画方法の基本を知ろう!のパターンで塗りつぶすをご覧ください。
適用されたパターンのサイズについて
シェイプや塗りつぶしに適用されたパターンのサイズですが、今回最小単位のパターンを100px×100px、30pxの円で作成しているので、それがそのまま敷き詰められます。

パターンの色を変えるには
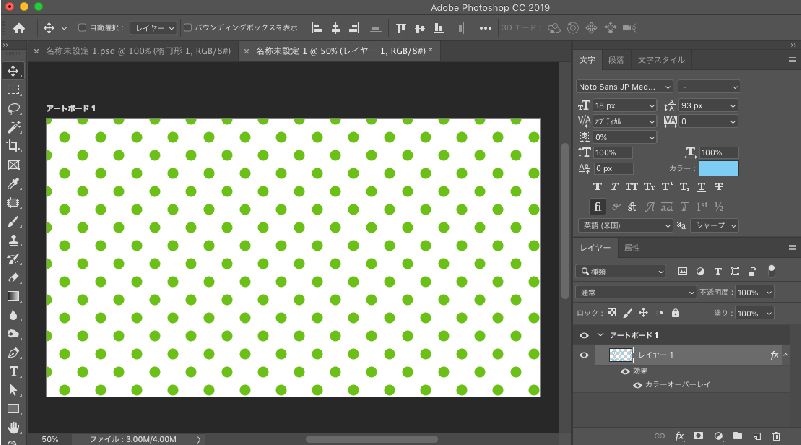
パターンの色を変える方法ですが、レイヤースタイルのカラーオーバーレイで色を被せると、色を変えることができます。
![[レイヤースタイル]→[カラーオーバーレイ]](https://d-fount.com/wp-content/uploads/2019/07/photoshop_pattern20.jpg)
カラーオーバーレイを適用すると下記のようにパターンの色を変更できます。

カラーオーバーレイを使うと色ごとにパターンを作らなくて良いので、作業効率化につながります。
レイヤースタイルの基本操作は、Photoshopのレイヤースタイルを使ってみよう!をご覧ください。