Photoshopの書き出しでPSDからWebで扱える画像を書き出す!基本の書き出し方法について知ろう!
PhotoshopでWebデザインカンプやバナーなどを制作した場合、WebではPSDを扱えない(ブラウザが表示できない)ため、PSDからWebで扱える画像形式に変換して書き出すという作業が必要になります。
本記事では、その基本的な書き出し方法について解説していきます。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- 書き出しの必要性(00:16〜)
- Photoshopで画像形式を変換して保存する方法(00:43〜)
- [書き出し形式]で書き出す方法(03:26〜)
- アートボード(カンバス)全体を書き出す方法(03:35〜)
- レイヤーまたはレイヤーグループを書き出す方法(05:05〜)
- [書き出し形式]の設定について(06:41〜)
- [クイック書き出し]で書き出す方法(10:43〜)
- まとめ(13:11〜)
以下で、テキストと画像での解説をしています。
どうして書き出しが必要なの?
デザインカンプやバナーなどをPhotoshopで制作した場合、ブラウザが表示できる画像形式に変換したり、コーディングに必要な個々の画像を取り出したりする必要があります。

その画像形式の変換や、個々の画像として保存するときに使う機能が書き出しです。
Photoshopで画像形式を変換して保存する方法
Photoshopで画像形式を変換して保存するには、大きく分けて
- 別名で保存、またはコピーを保存から形式を選択して保存する
- 書き出しを行う
の2つの方法がありますが、まずはそれぞれ簡単にみてみましょう。
別名で保存またはコピーを保存から形式を選択して保存する方法
別名で保存、またはコピーを保存で形式を選択して保存するには、[ファイル]メニュー→[別名で保存]、または[コピーを保存]から[フォーマット]を選択して保存します。
![[別名で保存]での[フォーマット]選択](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images02-400x300.png)
補足
[別名で保存]や[コピーを保存]について詳しくは、Photoshop操作の基本のき。画面の見方から最低限知っておきたい基本操作など-ファイルの保存方法をご覧ください。
この方法を使うのは、主に印刷に使用する画像データの場合です。
[別名で保存]、または[コピーを保存]で画像形式を変換して保存した場合、
- 解像度
- カラーモード
- Exif情報
などは保たれます。
コラム
Exif情報って?
Exif(Exchangeable image file format)情報とは、
- カメラの機種
- 撮影時のカメラの設定
- 撮影した日時
- 撮影場所の位置情報
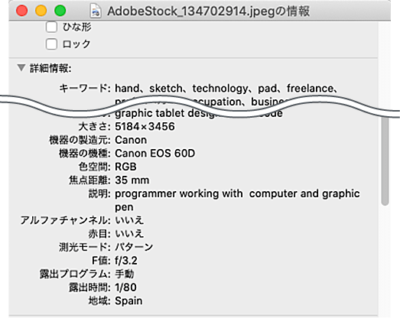
など、画像に埋め込まれている様々な付加情報(メタデータ)のことです。下記は、購入したストックフォトのExif情報の例です。

書き出しを行う方法
書き出しを行うには、[ファイル]メニュー→[書き出し]から、書き出したい項目を選択して書き出します。
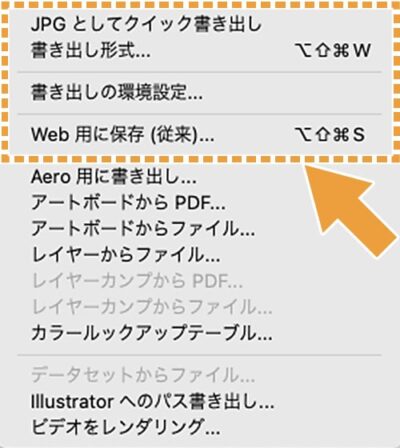
![[ファイル]メニュー→[書き出し]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images04.jpg)
書き出しの項目はたくさんありますが、Web用に書き出す場合に使用するのは、
- 書き出し形式
- クイック書き出し
- Web用に保存(従来)
の3つの項目で、[クイック書き出し]の設定として[書き出しの環境設定]も使います。

3つの項目はそれぞれ、
- 書き出し形式:書き出しで基本となる方法
- クイック書き出し:よく使う画像形式をあらかじめ設定しておき、手早く書き出す場合に使用する方法
- Web用に保存(従来):アニメーションGIFを書き出す場合に使用する方法
のように使い分けます。
補足
Web用に保存(従来)について
[Web用に保存(従来)]は、過去バージョンのPhotoshopでWeb用に画像を書き出すときに使われていた機能ですが、[書き出し形式]の方が機能が追加されていたり便利なので、基本的には[書き出し形式]を使います。
しかし、[書き出し形式]はアニメーションのGIFには対応していないので、アニメーションGIFを書き出す場合のみ、[Web用に保存(従来)]を使う必要があります。
書き出しでは
- JPG
- PNG
- GIF
の3つの画像形式に変換でき、これらの形式はブラウザでの表示に対応しています。

それぞれの画像の特徴について詳しくは、Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめをご覧ください。
以下では、使用頻度の高い
- 書き出し形式
- クイック書き出し
の使い方を解説していきます。
[書き出し形式]で書き出す方法
まず最初に、書き出しで基本となる[書き出し形式]で書き出す方法を解説していきます。初めに書き出しの流れを説明したあと、書き出しの設定について説明します。
アートボード(カンバス)全体を書き出す方法
単一のアートボードを書き出す場合
単一のアートボード(カンバス)全体を書き出すには、[ファイル]メニュー→[書き出し]→[書き出し形式]を選択します(ショートカット→Mac:command+option+shift+W、Win:ctrl+alt+shift+W)。
![[書き出し]→[書き出し形式]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images07.jpg)
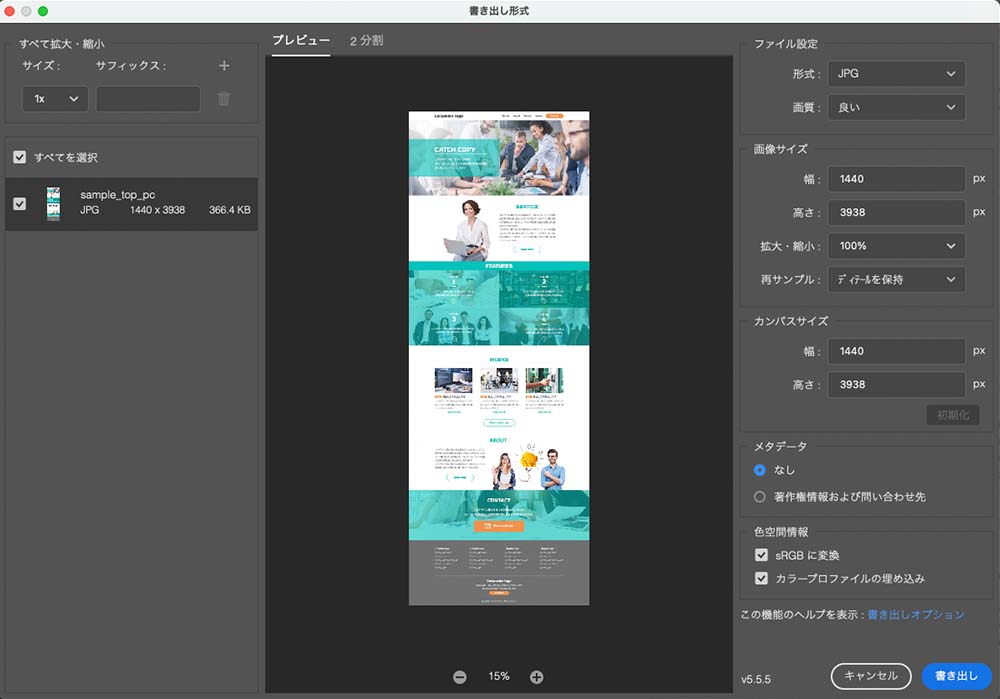
すると、設定ダイアログが出てきますので、任意の設定をして[書き出し]をクリックします。設定については後ほど解説します。

そして、保存場所とファイル名を指定して、[保存]を選択すると指定した場所に書き出されます。
![保存場所とファイル名を指定して[保存]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images09-400x258.jpg)
複数のアートボードを書き出す場合
複数のアートボードを書き出す場合は、書き出された画像のファイル名は、自動的にアートボード名になります。

複数のアートボードを書き出す場合、チェックボックスでそれぞれのアートボードを切り替え、それぞれ個別に書き出しの設定をする必要があります。

レイヤーまたはレイヤーグループを書き出す方法
単一のレイヤーまたはレイヤーグループを書き出す場合
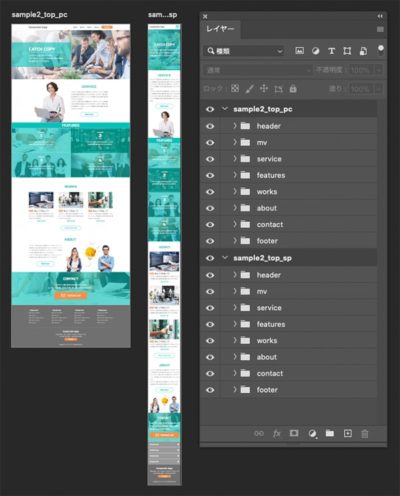
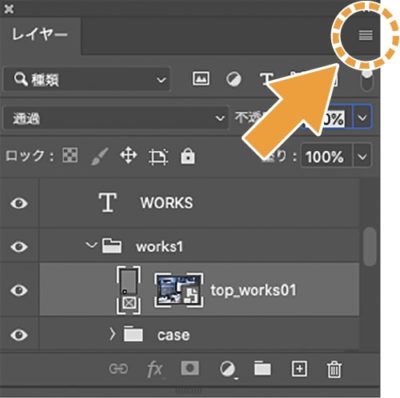
単一のレイヤーまたはレイヤーグループを書き出すには、レイヤーパネル上で書き出したいレイヤーまたはレイヤーグループを選択した状態で、パネルメニューを開くか、

選択したレイヤーまたはレイヤーグループを右クリックします。すると、メニューの中に[書き出し形式]がありますのでそれを選択します。
![[書き出し形式]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images13-400x77.jpg)
あとは先ほどのアートボード(カンバス)全体を書き出す方法と同様に、任意の設定をして保存場所とファイル名を指定して書き出します。
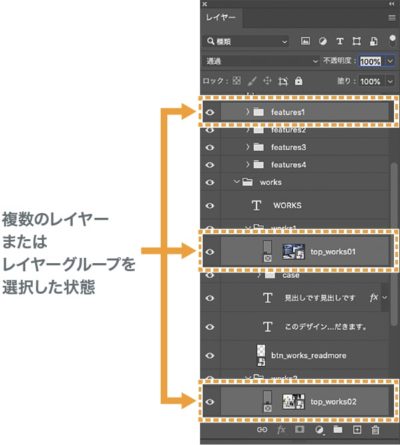
複数のレイヤーまたはレイヤーグループを書き出す場合
複数のレイヤーまたはレイヤーグループを書き出す場合は、レイヤーパネル上で複数選択し、上記と同様の方法で書き出します。

このとき、書き出された画像のファイル名は、自動的にレイヤー名になります。
複数のレイヤーまたはレイヤーグループを書き出す場合、チェックボックスでそれぞれのレイヤーまたはレイヤーグループを切り替え、それぞれ個別に書き出しの設定をする必要があります。

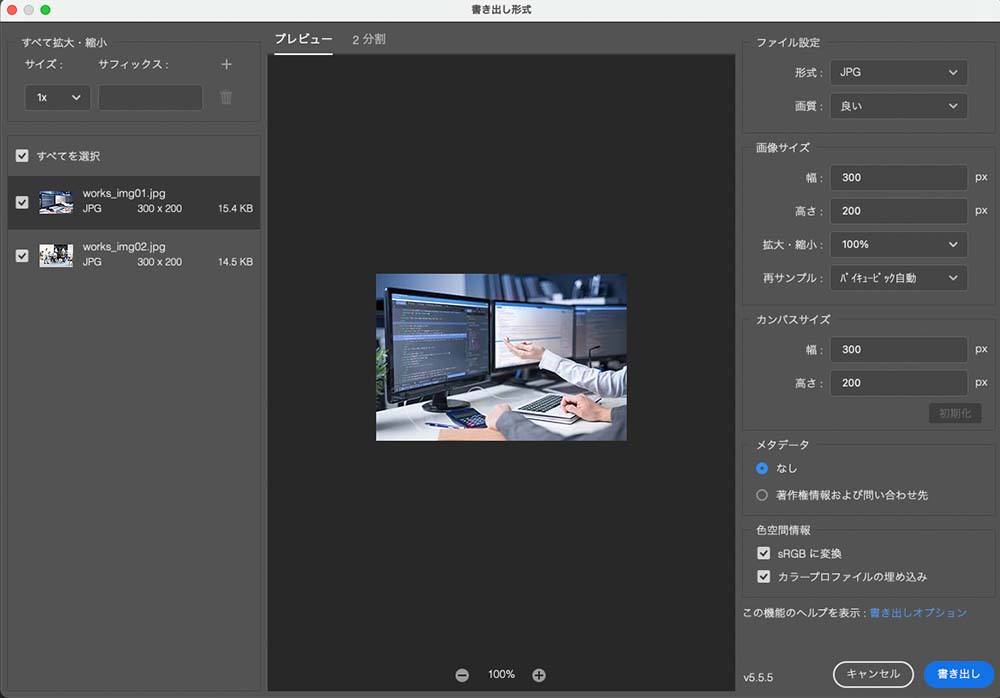
[書き出し形式]の設定について
ここからは、書き出し形式の設定について詳しくみていきましょう。

すべて拡大・縮小
画像そのものの大きさを基準に、書き出す画像の倍率(サイズ)を指定できます。

サイズ1xは等倍サイズで、例えば2倍サイズで書き出したいときは2xにします。

1xからサイズを変更したときにサフィックスが付きますが、これはファイル名の最後に自動的に付くもので、特別な理由がない限り自動付与されるサフィックスのままでOKです。
また、プラスボタンを押せば、複数のサイズを追加でき、削除ボタンを押せばサイズを削除できます。

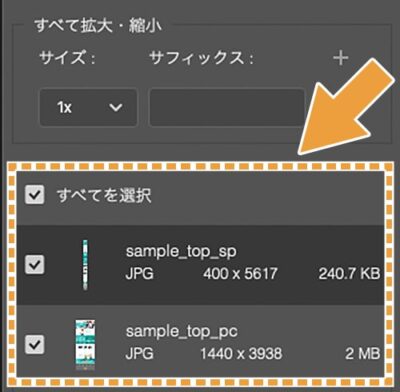
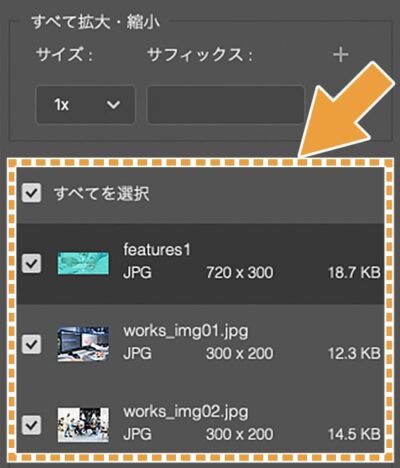
チェックボックス
どの画像を書き出すのか、チェックして選択できます。

また、複数のアートボードや複数のレイヤー/レイヤーグループの書き出しの場合、ここで現在どの画像に対する設定を行っているのかを切り替えます。
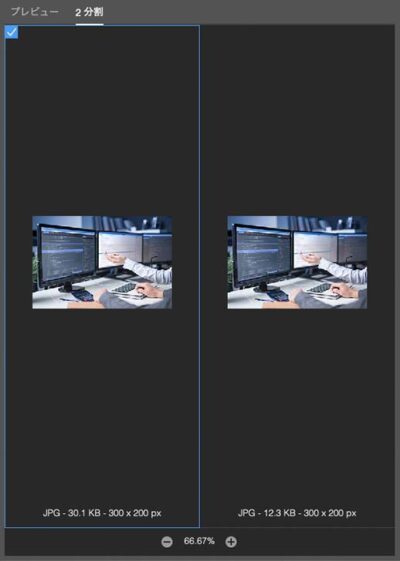
プレビュー
現在の設定のプレビューが表示されています。

2分割
元の設定と変化後の設定を見比べることができます。

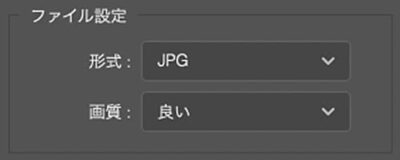
ファイル設定
書き出す画像形式と、画質などオプション項目があればオプションの設定ができます。

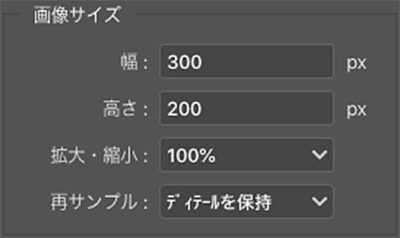
画像サイズ
画像そのものの大きさに関する設定ができます。

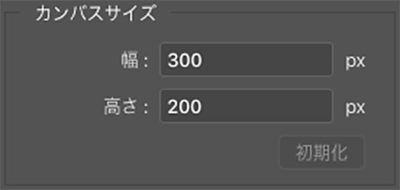
カンバスサイズ
画像ではなくカンバスの大きさを設定できます。通常、変更する必要はありません。

画像サイズより大きくすると余白ができ、

画像サイズより小さくすると画像がトリミングされます。

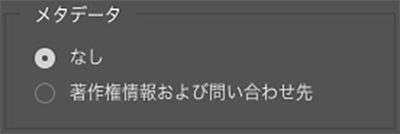
メタデータ
これは最初の方に述べたExif情報のことです。

通常[なし]を選択し、メタデータは削除しますが、必要であれば[著作権情報および問い合わせ先]を選んでください。
メタデータを削除すると、ファイル容量もその分軽くすることができます。
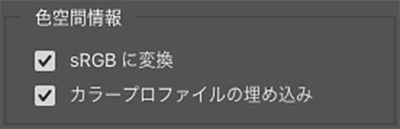
色空間情報
ここは簡単に言うと色に関する設定です。

ここは全てチェックを入れておくのをおすすめしますが、色空間について知識がある場合は必要に応じて設定しましょう。
その他[書き出し形式]の注意点
[書き出し形式]はWeb用の機能なので、[書き出し形式]で書き出したJPG、PNG、GIFは自動的に解像度が72ppiに変更されます。
また、例えば印刷用のCMYKカラーのデータから書き出すと、[色空間情報]の[sRGBに変換]にチェックを入れてなくても、書き出された画像はRGBになるなど、カラーモードが変更される場合もあります。
以上が[書き出し形式]で書き出す方法でした。
[クイック書き出し]で書き出す方法
次に、[クイック書き出し]で書き出す方法を解説します。
[クイック書き出し]は、あらかじめ書き出す画像の設定をしておき、手早く書き出す場合に使用します。[書き出し形式]の簡易版のようなもので、設定や操作感も[書き出し形式]に似ているため簡潔に説明します。
[クイック書き出し]ではまず最初に、[ファイル]メニュー→[書き出し]→[書き出しの環境設定]から、書き出す画像の設定をしておきます。
![[書き出し]→[書き出しの環境設定]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images30.jpg)
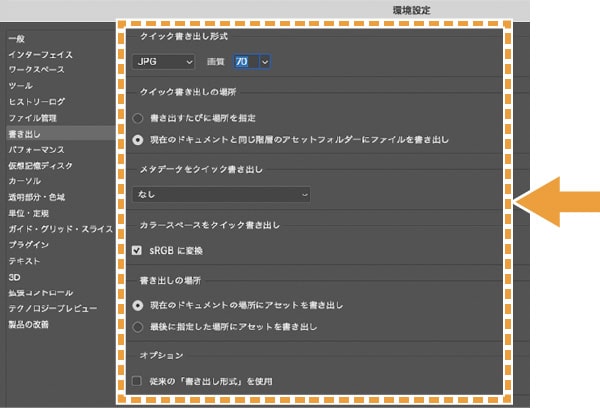
[書き出しの環境設定]を選択すると、[環境設定]の書き出しに関する設定が表示されます。
![[書き出しの環境設定]画面](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images31.jpg)
ここで書き出す画像形式や書き出し場所などの設定をします。

アートボード(カンバス)全体を書き出す方法
アートボード(カンバス)全体を書き出すには、[ファイル]メニュー→[書き出し]→[○○○としてクイック書き出し]を選択すると書き出せます。○○○は設定した画像形式により変わります。
![[書き出し]→[○○○としてクイック書き出し]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images33.jpg)
複数のアートボードがある場合は、全て書き出されます。
レイヤーまたはレイヤーグループを書き出す方法
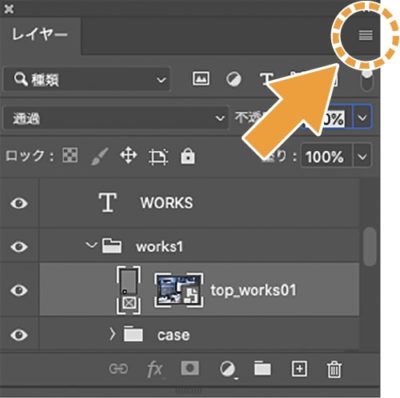
レイヤーまたはレイヤーグループを書き出すには、書き出したいレイヤーまたはレイヤーグループを選択した状態で、パネルメニューを開くか、

選択したレイヤーまたはレイヤーグループを右クリックします。すると、メニューの中に[○○○としてクイック書き出し]がありますので、それを選択すると書き出せます。
![[○○○としてクイック書き出し]](https://d-fount.com/wp-content/uploads/2020/04/photoshop-export-of-images34-400x75.jpg)
複数のレイヤーまたはレイヤーグループを選択してクイック書き出しすることもできます。
以上が[クイック書き出し]で書き出す方法でした。
最後に
PhotoshopでWeb用に画像形式を変換するには、別名で保存からではなく、書き出しで行いましょう。[書き出し形式]では、細かな設定や、サイズ(倍率)違いなどの書き出しもできて便利です。
ただ、書き出す枚数が多くなってくると、書き出し作業が大変です。そこでPhotoshopには、書き出しを自動化する「画像アセット生成」という強力な機能があります。
「画像アセット生成」については、画像アセット生成は一括指定(初期設定)もできる!Photoshopの画像の書き出しをさらに効率化しよう!で詳しく解説していますので、そちらも参考にしていただければと思います。
Webで扱える画像について詳しく知りたい方は、Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめをご覧ください。