画像アセット生成は一括指定(初期設定)もできる!Photoshopの画像の書き出しをさらに効率化しよう!
本記事では、WebデザインカンプをPhotoshopで制作した時、画像の書き出しを「画像アセット生成」という機能で効率的に行う場合の、基本について解説しています。
コーディングの準備として、PSDからJPGやPNGなどに書き出しを行う必要がありますが、「画像アセット生成」を使うと正確に効率的に行えます。
また、2倍書き出しの設定なども初期設定で一行追加するだけで一括して設定できるので、かなり便利です!
さらに、2倍書き出しなどの拡大書き出しについて、失敗しない方法についても解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- 画像アセット生成とは?(00:16〜)
- 画像アセット生成の基本操作(01:23〜)
- 画像アセット生成を使った色々な書き出し(04:31〜)
- アセットの初期設定で設定を一括指定してみよう!(08:55〜)
- 画像アセット生成の注意点(12:46〜)
- まとめ(16:03〜)
以下で、テキストと画像での解説をしています。
画像アセット生成とは?
デザインカンプをPhotoshopで制作する場合、基本的に再編集が容易なPSDで保存します。
Webサイト制作の場合、ブラウザ上で画像を表示するにはPSDでは表示できないため、ブラウザで表示できるJPGやPNG、GIFなどの画像形式に変換する必要があります。
また、コーディングするときに必要な画像は、PSDのような1枚ものの画像データではなく、1つ1つバラバラになったそれぞれの画像データです。
以上のように、Photoshopで制作されたデザインカンプを元にコーディングを行うには、
- 画像形式を変換する
- PSDから必要な画像を選別して書き出す
ということが必要になります。

そこで、その作業を簡単に行える便利機能として、「画像アセット生成」があります。
画像アセット生成で書き出せる画像形式
画像アセット生成で書き出せる画像形式は
- JPG
- PNG
- GIF
- SVG
の4種類です。

それぞれの画像の特徴について詳しくは、Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめをご覧ください。
画像アセット生成の基本操作
画像アセット生成の最も基本的な操作は、
- レイヤー名、または、レイヤーグループ名を「任意のファイル名.拡張子」にする
- [ファイル]メニュー→[生成]→[画像アセット]にチェックを入れる
の2ステップだけです。
以下でもう少し詳しく見てみましょう。
1.レイヤー/レイヤーグループ名を「任意のファイル名.拡張子」にする
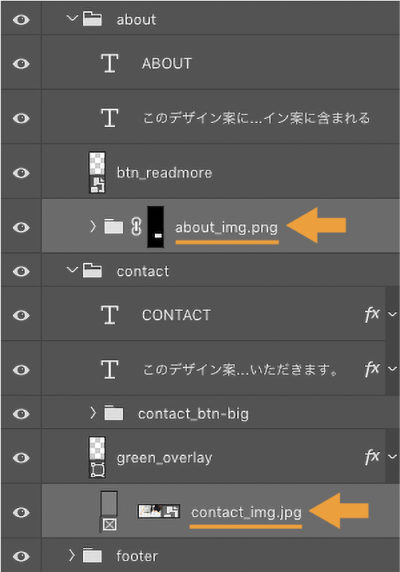
画像として書き出したいレイヤー/レイヤーグループの名前を、「任意のファイル名.拡張子」にします。
ここでは例えばレイヤー名を「contact_img.jpg」、レイヤーグループ名を「about_img.png」と設定します。

2.[ファイル]メニュー→[生成]→[画像アセット]にチェックを入れる
レイヤー/レイヤーグループ名を、書き出したい名前・ファイル形式に変更したら、[ファイル]メニュー→[生成]→[画像アセット]を選択して、
![[ファイル]メニュー→[生成]→[画像アセット]](https://d-fount.com/wp-content/uploads/2019/08/generate_image_asset04-400x284.jpg)
チェックが入った状態にします。

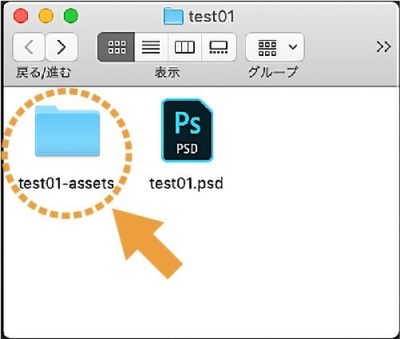
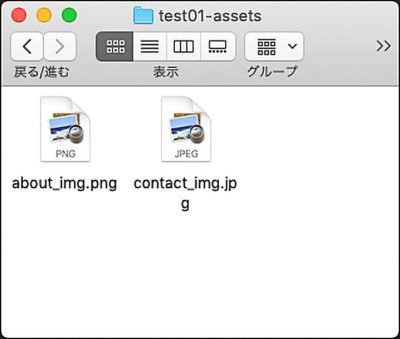
すると、自動的に「PSDファイル名-assets」というフォルダが、PSDファイルと同じ階層に作られます。

そのフォルダの中に、先ほど拡張子を設定したレイヤー/レイヤーグループの画像が書き出されています。

また、元のPSDを修正などして保存すると、保存する度に、拡張子を設定したレイヤー/レイヤーグループの画像が全て「PSDファイル名-assets」フォルダに書き出され、自動的に更新されます。
[画像アセット]にチェックを入れても画像が書き出されない時は
[画像アセット]にチェックを入れても、「PSDファイル名-assets」フォルダができず、画像が書き出されないことがあるかもしれません。
その時は、Macは[Photoshop]メニュー(Winは[編集]メニュー)→[環境設定]→[プラグイン]の、[Generatorを有効にする]にチェックが入っているか確認してみましょう。
もしチェックされていない場合はチェックを入れ、[OK]をクリックしてください。
![[プラグイン]→[Generatorを有効にする]](https://d-fount.com/wp-content/uploads/2019/08/generate_image_asset09-400x269.jpg)
画像アセット生成を使った色々な書き出し
画像アセット生成では、画質やサイズの変更など、生成する画像に対して色々な指定をして書き出すことができます。
以下でどのような指定ができるのか、簡単に見ていきましょう。
補足
より詳しい解説はAdobe公式のレイヤーからの画像アセットの生成をご覧ください。
画質を指定して画像アセットを生成する
JPGの場合
JPGで書き出す場合、画質を指定して生成することができます。
ここでは例として、50%の画質を指定してJPGに書き出してみます。
画像アセットの画質を指定するには、下記のように拡張子の後ろに画質を指定する記述をします。これで指定した画質で書き出すことができます。

PNGの場合
PNGで書き出す場合、ビット数(8、24、32)を指定して生成することができます。
ビット数を指定することにより、PNGの形式(PNG-8、PNG-24、PNG-32)を細かく指定できます。
補足
PNGの形式について詳しくは、Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめのPNGの特徴をご覧ください。
書き出すサイズを指定して画像アセットを生成する
画像アセットはサイズを指定して生成することができます。
ここでは例として、PSDに配置されているサイズの2倍(200%)を指定してJPGに書き出してみます。
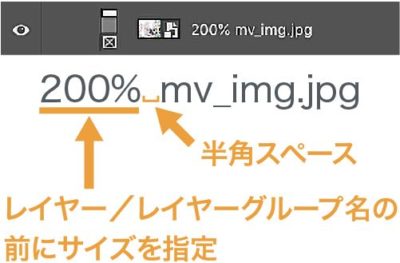
画像アセットのサイズを指定するには、下記のようにレイヤー/レイヤーグループ名の前に、指定サイズと半角スペースを入れます。
これで指定サイズで書き出すことができます。

1つのレイヤー/レイヤーグループから複数の画像アセットを生成する
画像アセットは1つのレイヤー/レイヤーグループから複数生成することができます。
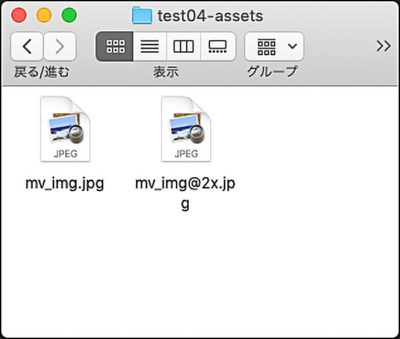
ここでは例として、PSDに配置されている等倍(100%)と2倍(200%)サイズの、2枚のJPGを書き出してみます。
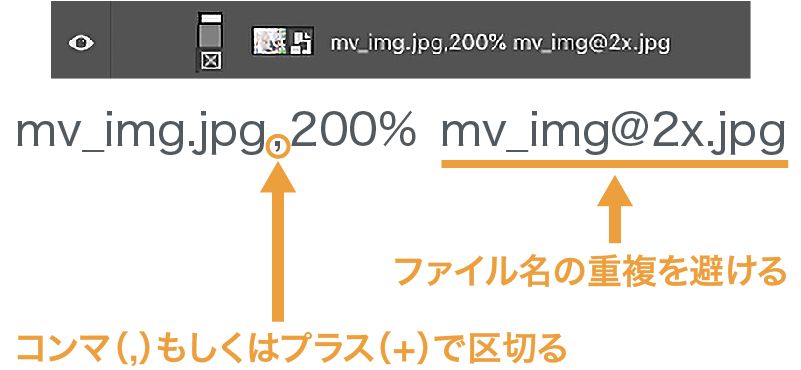
画像アセットを複数生成するには、下記のようにコンマ(,)もしくはプラス(+)で区切って、ファイル名や画質・サイズの指定をします。

ファイル名が同じだとエラーが出るので、2倍サイズのファイル名には「@2x」を追加します。
これで1つのレイヤー/レイヤーグループから複数の画像を書き出すことができます。

アセットの初期設定で設定を一括指定してみよう!
アセットの初期設定の指定をすることで、2倍書き出しなどの設定を1行で一括して指定することができます。
前提として、今まで見てきたように“書き出したいレイヤー/レイヤーグループ名を「任意のファイル名.拡張子」に変更しておく”という基本のところは指定しておく必要はあります。
それさえできていれば、2倍書き出しなどの記述を各レイヤーに地道に記述していく…という面倒なことをしなくても、初期設定を1行追加するだけで、任意の設定の書き出しを一括指定できるのでかなり作業が効率化されます!
アセットの初期設定の指定方法は、以下の流れで指定することができます。
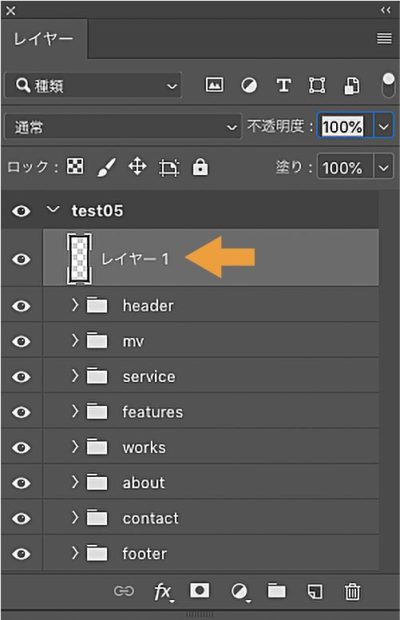
1.空レイヤーを作る

2.空レイヤーのレイヤー名を「default 適用したい設定」にする。

の2ステップです。
ここでは例として、
- 2倍(200%)の画像を、2xというサブフォルダに、ファイル名に@2xを追加して書き出す
- 等倍の画像を、1xというサブフォルダに書き出す
という設定を試してみようと思います。
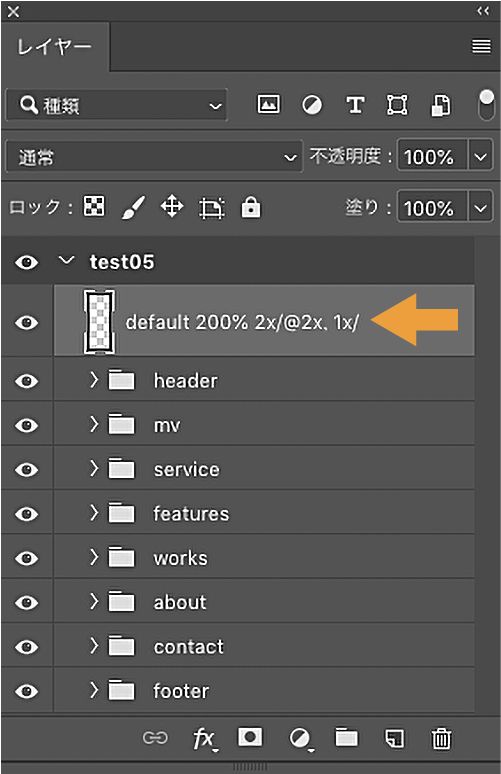
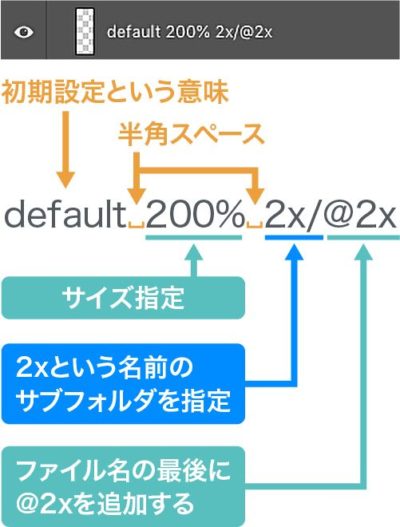
順を追って説明すると、まず最初に「2倍(200%)の画像を、2xというサブフォルダに、ファイル名に@2xを追加して書き出す」という設定ですが、その記述は、
default 200% 2x/@2x
となります。

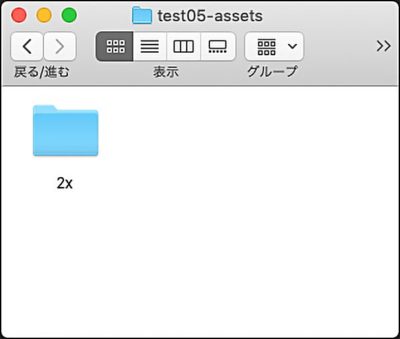
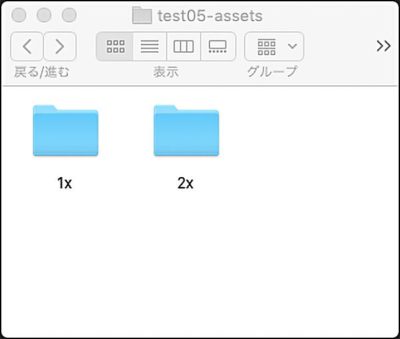
これで、PSDファイル名-assetsフォルダ内の2xというサブフォルダに、ファイル名に@2xが追加されて、2倍サイズの画像が書き出されます。

次に「等倍の画像を、1xというサブフォルダに書き出す」という設定を追加すると、
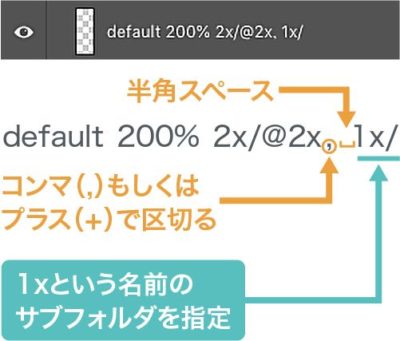
default 200% 2x/@2x, 1x/
となります。

※初期設定を複数指定する場合は、コンマのあとに半角スペースが必要です。
これで、PSDファイル名-assetsフォルダ内に、先ほどの2xの他に1xというサブフォルダができ、等倍の画像も書き出されます。

結果的に、空レイヤーに
default 200% 2x/@2x, 1x/
を1行記述するだけで、等倍画像と2倍画像の書き出しが完了します。
この初期設定ですが、個別のレイヤーに指定された設定がある場合は、その個別の設定の方が優先されます。
補足
アセットの初期設定について、詳しい解説はAdobe公式のレイヤーからの画像アセットの生成の「アセットの初期設定の指定」をご覧ください。
画像アセット生成の注意点
2倍サイズなど拡大して書き出したときに画像がぼけるのを防ぐ方法
2倍サイズなど拡大して画像アセット生成をした場合、画像がぼけてしまうことがあります。
画像がぼけるのを防ぐには、
- デザインカンプ配置時に、拡大サイズで配置してから縮小すること
- PSDもしくはPSBのスマートオブジェクトであること
- スマートフィルターを適用しないこと
という3点を守る必要があります。
特に注意なのは、拡大サイズで配置されたスマートオブジェクトでも、中身がJPGやPNGのスマートオブジェクトの場合や、PSDやPSBでもスマートフィルターが適用されている場合、拡大して書き出すとぼけてしまう点です。
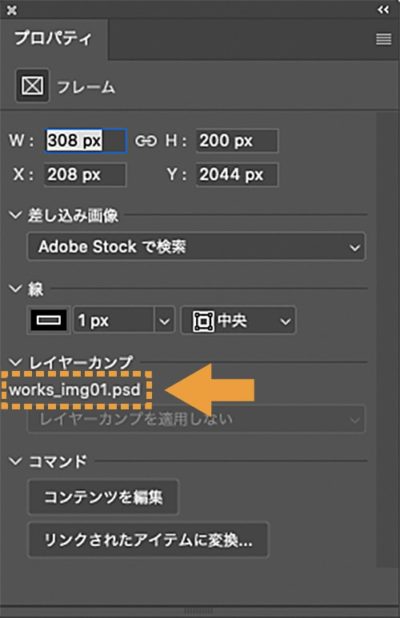
スマートオブジェクトの中身は、[プロパティパネル]を見ると拡張子で判別できます。

JPGやPNGのスマートオブジェクトは、PSDもしくはPSBに置き換え、スマートフィルターは適用しないようにしましょう。
補足
この現象について詳しくは、こちらの記事でも検証されています↓
Photoshopのスマートオブジェクトを拡大して書き出すとぼける現象について
SVGで書き出すオブジェクトは「シェイプレイヤー」でペーストすること
SVGで書き出すオブジェクトは、コピー&ペースト時に「シェイプレイヤー」を選択しましょう。
![[ペースト]ダイアログ→[シェイプレイヤー]](https://d-fount.com/wp-content/uploads/2019/08/generate_image_asset21-400x307.jpg)
「ピクセル」はそもそもベクター画像ではないですし、「パス」はベクターデータですが線情報だけなので、「スマートオブジェクト」か「シェイプレイヤー」の2択になりますが、SVGで書き出すオブジェクトについては「シェイプレイヤー」を選択してください。
注意
「スマートオブジェクト」でも「シェイプレイヤー」でも、拡張子を.svgにすれば書き出しはできますが、「スマートオブジェクト」でペーストしたものは書き出した際、拡張子が.svgでも中味はラスター画像になってしまいます。
補足
この現象について詳しくは、こちらの記事でも検証されています↓
【スライス不要】Photoshop「画像アセット生成」の基本とつまずきがちな5つのコト
まとめ
最後に簡単にまとめると、
①画像アセット生成の最も基本的な操作
1.レイヤー名、または、レイヤーグループ名を「任意のファイル名.拡張子」にする
2.[ファイル]メニュー→[生成]→[画像アセット]にチェックを入れる
の2ステップ
②画像アセット生成は画質やサイズなどを指定できる
③空レイヤーを作って、そのレイヤー名を「default 適用したい設定」にすると、設定を一括で指定できる
④拡大サイズとSVGの書き出しは注意が必要
となります。
特に③の一括設定は強力だと思いますので、ぜひ活用してみてください。
それから、画像アセット生成をするにあたって、その下準備としてレイヤー整理をするとスムーズに行えますので、レイヤー整理については、Webデザイナーさん必見!デザインカンプ(Photoshop)のレイヤー整理でチームの生産性を上げよう!をご覧ください。
その他諸々の補足情報については、下記のページをご覧ください。
- 詳しい画像アセット生成の情報について:Adobe公式 – レイヤーからの画像アセットの生成
- Webで扱える画像形式について:Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめ
- 解像度やRetina対応について:基礎から解説!Webデザインにおける解像度とRetina対応について知ろう!