title要素や見出し要素(h1〜h6)、section要素を本の構成に例えてわかりやすく解説!
本記事はHTMLの初学者に向けて、Webページのタイトルを表すtitle要素と、HTMLの文書の構成上大切な各見出し要素h1〜h6、そして、セクショニングコンテンツの1つsection要素について、それぞれを本に例えることで感覚的にわかりやすく解説しています。
まずは本の構成をみてみよう!
HTMLの文書の構成は、一冊の本(書籍や図鑑等)のように構成するとわかりやすくなります。
これは、Webページ(HTML文書)も本も、情報をわかりやすく整理して伝える文書という点で本質的に同じだからです。
ポイント
HTMLは、様々なタグを使って文書の構成や内容・情報に対して意味付けを行う言語です。そのため、文書の構成や意味を考える上で、国語力が非常に重要な言語になります。
それではまず、本の構成をみてみましょう。
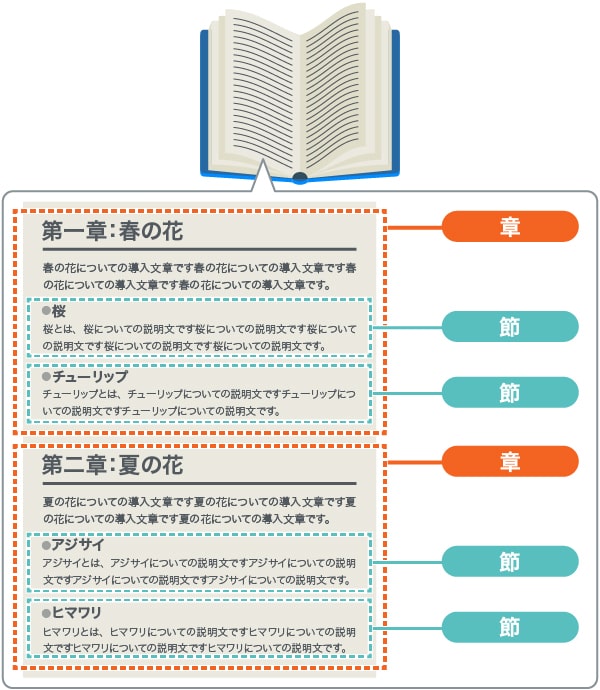
本の構成は下記のように、最初に表紙などがあり、内容の部分は見出しとその見出しに関する情報が記載されているといった形で構成されています。
- 表紙:本の題名や出版社など
- 中表紙:本の題名など
- 第一章:章の見出しとその情報
- 第一節:節の見出しとその情報
- 第一項:項の見出しとその情報
- 第二項:項の見出しとその情報
- …
- 第二節:節の見出しとその情報
- …
- 第一節:節の見出しとその情報
- 第二章:章の見出しとその情報
- 第一節:節の見出しとその情報
- 第一項:項の見出しとその情報
- 第二項:項の見出しとその情報
- …
- 第二節:節の見出しとその情報
- …
- 第一節:節の見出しとその情報
- 第一章:章の見出しとその情報
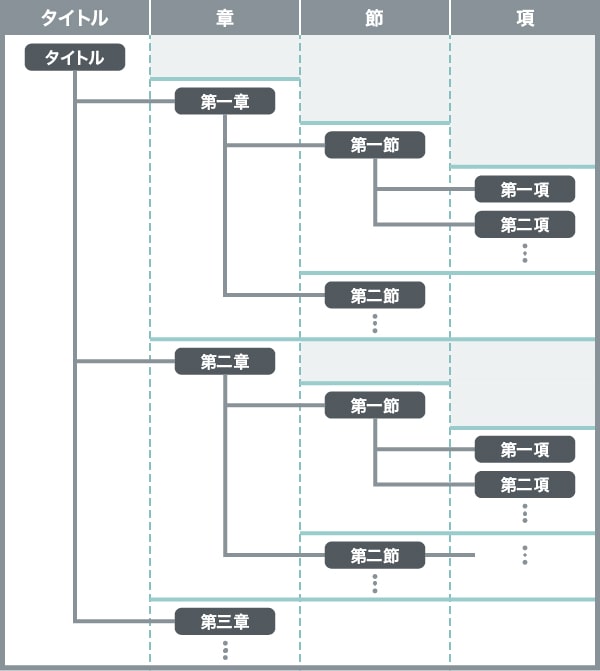
図に表すと、下図のようなイメージです。


また、このような
- 内容が各章に分かれている
- 各章の中に節がある
- 節の中に項がある
というような、階層になっている構成のことを階層構造やアウトラインといいます。

階層構造やアウトラインというと難しいように聞こえるかもしれませんが、見慣れたものとして、本の目次はその本の階層構造(アウトライン)を表していると言えます。
ポイント
本の基本的な構成は、まず表紙などがあり、内容部分は、見出しとその見出しに関する情報が記載されているという階層構造になっています。
そのため、本の全体的な構成を考える上で、見出しは基本となる重要なものになります。
本の構成をHTMLの文書の構成に置き換えてみよう!
上記本の構成のように、HTMLでも同様に、見出し要素(h1〜h6)は、HTMLの文書の全体的な構成を考える上で基本となる重要な要素になります。
なので以下では、先ほどの本の構成を、主に見出しに注目して、HTMLに置き換えて考えてみます。
【本だと外側から見える部分】
本だと外側から見える部分(表紙)というのは、Webサイト(HTML文書)の閲覧で例えると、サイトを訪問しない状態、つまり、検索結果で見える部分と考えることができますので、下記のように置き換えられます。
- 表紙:本の題名や出版社など → <title>:外側(検索結果ページ)から見えるWebページのタイトルやサイト運営者名
【本だと内側の部分】
また、本だと内側の部分は、Webサイト(HTML文書)の閲覧で例えると、実際にサイトを訪問したときに見える部分、つまり、ページとして表示されている<body>の内容と考えることができますので、下記のように置き換えられます。
- 中表紙:本の題名など → <h1>:内側(サイト訪問者)から見えるWebページのタイトル
- 第一章:章の見出し → <h2>:大見出し
- 第一節:節の見出し → <h3>:中見出し
- 第一項:項の見出し → <h4>:小見出し
- 第二項:項の見出し → <h4>:小見出し
- …
- 第二節:節の見出し → <h3>:中見出し
- …
- 第一節:節の見出し → <h3>:中見出し
- 第二章:章の見出し → <h2>:大見出し
- 第一節:節の見出し → <h3>:中見出し
- 第一項:項の見出し → <h4>:小見出し
- 第二項:項の見出し → <h4>:小見出し
- …
- 第二節:節の見出し → <h3>:中見出し
- …
- 第一節:節の見出し → <h3>:中見出し
- 第一章:章の見出し → <h2>:大見出し
title要素とh1要素は内容が似ていますが、Webサイトの外側から見えるか(検索結果に表示される)、内側から見えるか(サイト訪問時に表示される)という違いがあります。
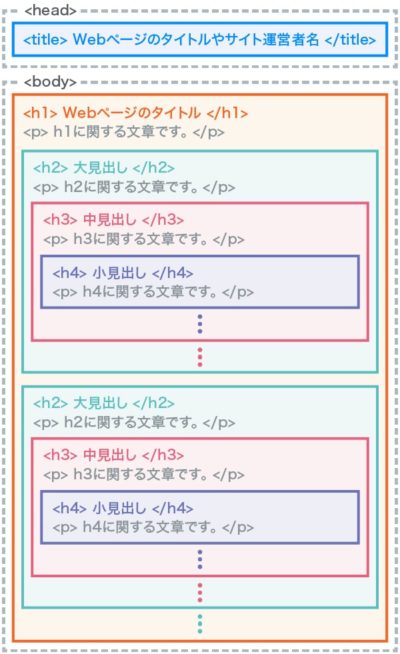
上記HTMLの文書の構成を図に表したのが下図です。わかりやすくするため、各見出しに対する文章を段落で追加しています。

また、実際のコードにすると下記のようになります。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外側(検索結果ページ)から見えるWebページのタイトルやサイト運営者名</title>
<meta name="description" content="Webページの説明文です。">
</head>
<body>
<h1>内側(サイト訪問者)から見えるWebページのタイトル</h1>
<p>h1に関する文章です。</p>
<h2>大見出し</h2>
<p>h2に関する文章です。</p>
<h3>中見出し</h3>
<p>h3に関する文章です。</p>
<h4>小見出し</h4>
<p>h4に関する文章です。</p>
<h2>大見出し</h2>
<p>h2に関する文章です。</p>
<h3>中見出し</h3>
<p>h3に関する文章です。</p>
<h4>小見出し</h4>
<p>h4に関する文章です。</p>
</body>
</html>以上のように、HTMLの文書の構成は、本の構成に置き換えて考えると感覚的にわかりやすいです。
見出し要素(h1〜h6)を使う上での注意点
見出し要素にはh1〜h6の6つのレベルがありますが、レベルを飛ばして使わないようにしましょう。具体的には、下記は見出しレベルがh1→h2→h3となっている正しい構成の例ですが、
- 中表紙:本の題名など → <h1>:内側(サイト訪問者)から見えるWebページのタイトル
- 第一章:章の見出し → <h2>:大見出し
- 第一節:節の見出し → <h3>:中見出し
- 第二節:節の見出し → <h3>:中見出し
- …
- 第一章:章の見出し → <h2>:大見出し
下記は見出しレベルがh1→h2→h4となっている誤った構成の例です。
- 中表紙:本の題名など → <h1>:内側(サイト訪問者)から見えるWebページのタイトル
- 第一章:章の見出し → <h2>:大見出し
- 第一節:節の見出し → <h4>:中見出し
- 第二節:節の見出し → <h4>:中見出し
- …
- 第一章:章の見出し → <h2>:大見出し
上記の誤った構成例のように、h2の子要素に、h3を飛ばしてh4が来るのは文書の構成上間違っています。
大見出しがあって中見出し、中見出しがあって小見出し…というように、h1の子要素にすることができる見出しレベルはh2、h2の子要素にすることができる見出しレベルはh3…というように、階層構造を意識してレベルの順番を守りましょう。
また、h1は先ほどの例えだと本の中表紙にあたるものだと考えることができますので、中表紙は本に1つしかないように、h1も1つのWebページ(HTML文書)に1つだけ使うようにすると、階層構造がわかりやすくなります。
コラム
h1は複数使ってもいいの?
HTMLの仕様書によると、section要素で明示的に階層構造を作った場合は、それぞれのセクションの見出しレベルをh1から始める階層構造の例が記載されています。
そのため、section要素で明示的に階層構造を作る場合は、h1の複数使用は階層構造的に問題ないと解釈できます。
HTMLの仕様書(HTML Standard)
セクションについては後述のセクションってなに?の解説をご覧ください。
セクションってなに?
見出しに関連するものとして、次にセクションについて解説します。
HTMLでのセクションとは、見出しとその見出しに関する情報のまとまりのことです。本でいうと、章や節などにあたるものです。
HTMLでは、そのセクションをsection要素でマークアップすることで、より明確にセクションを表すことができます。
先ほどのコードにsection要素を追加すると、下記のようになります。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外側(検索結果ページ)から見えるWebページのタイトルやサイト運営者名</title>
<meta name="description" content="Webページの説明文です。">
</head>
<body>
<h1>内側(サイト訪問者)から見えるWebページのタイトル</h1>
<p>h1に関する文章です。</p>
<section>
<h2>大見出し</h2>
<p>h2に関する文章です。</p>
<section>
<h3>中見出し</h3>
<p>h3に関する文章です。</p>
<section>
<h4>小見出し</h4>
<p>h4に関する文章です。</p>
</section>
</section>
</section>
<section>
<h2>大見出し</h2>
<p>h2に関する文章です。</p>
<section>
<h3>中見出し</h3>
<p>h3に関する文章です。</p>
<section>
<h4>小見出し</h4>
<p>h4に関する文章です。</p>
</section>
</section>
</section>
</body>
</html>h1〜h6の見出しレベルでも暗黙的に階層構造は作れますが、上記のようにsection要素でマークアップすることで、より明示的に階層構造を作れます。
補足
セクショニングコンテンツについて
セクショニングコンテンツには、section要素のほかにも、
- article要素:自己完結している、独立しているセクションを表す要素
- aside要素:もしなくてもメインコンテンツに影響を与えない補足的なセクションを表す要素
- nav要素:ナビゲーションを表す要素
があります。
最後に
HTMLの文書の構成や、階層構造というとややこしいように聞こえるかもしれませんが、本に置き換えて考えるとなじみもあり、わかりやすいと思います。
本の目次を作るように階層構造を考え、文書の構成がわかりやすいマークアップをしましょう。
HTMLの書き方は知っているけど、いまいちHTMLをしっかり記述する必要性がわからないという方は、なぜHTMLをしっかり記述する必要があるの?の記事をご覧ください。