Photoshopのレイヤーの基本を知ろう!
ここではPhotoshopのレイヤーの基本を説明していきます。Photoshopは同じ目的を達成するのに、複数の方法がある場合が多いので、代表的な操作方法で解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- レイヤーとは?(00:24〜)
- レイヤーの選択(01:23〜)
- レイヤーの表示/非表示(01:37〜)
- レイヤーの順番の入れ替え(01:57〜)
- 新規レイヤーの作成(02:21〜)
- レイヤー名の変更(03:17〜)
- レイヤーの複製(03:40〜)
- レイヤーの削除(04:22〜)
- レイヤーのグループ化(04:59〜)
- レイヤーのリンク(06:34〜)
- レイヤーの結合(07:43〜)
- パネル表示へのカラー設定(08:24〜)
- レイヤーのロック(09:05〜)
- 不透明度と塗りについて(10:11〜)
- 背景レイヤーについて(11:59〜)
以下で、テキストと画像での解説をしています。
レイヤーとは?
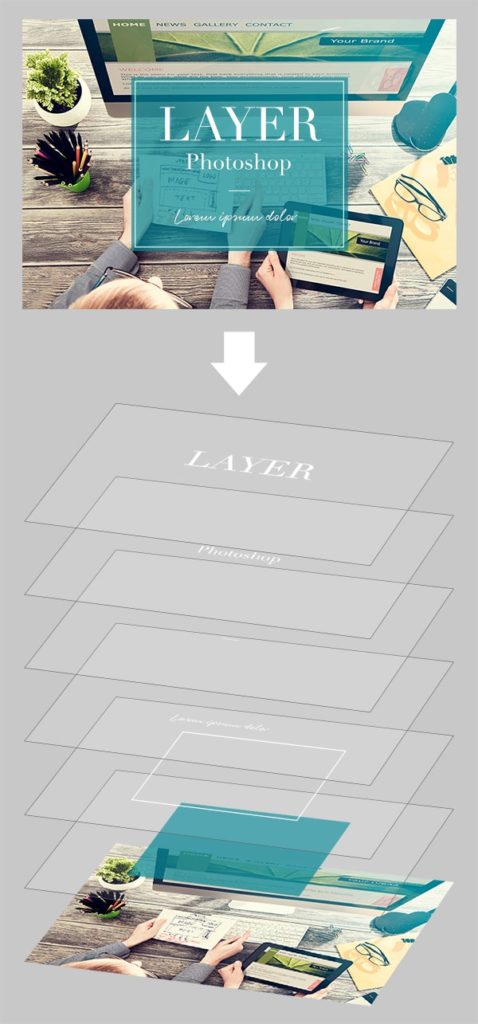
レイヤーとは日本語で「層」という意味ですが、Photoshopのデータは、写真や文字などのデータが何層にも重なる構造をしています。

この一つ一つの層のことをレイヤーと言います。また、この仕組自体のこともレイヤーと言います。
レイヤーの操作はレイヤーパネルにて行います。
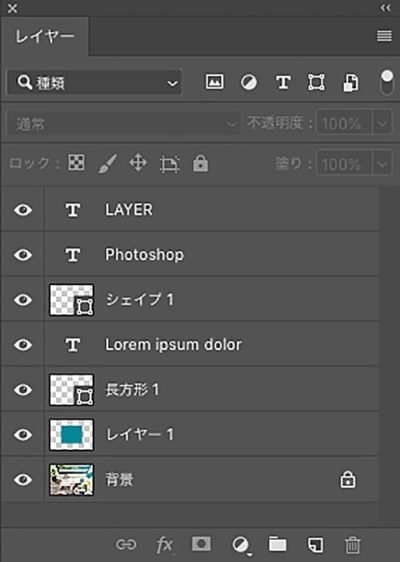
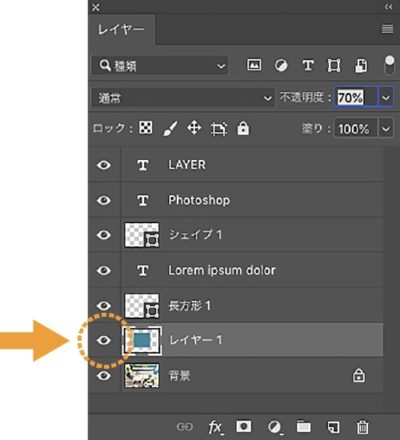
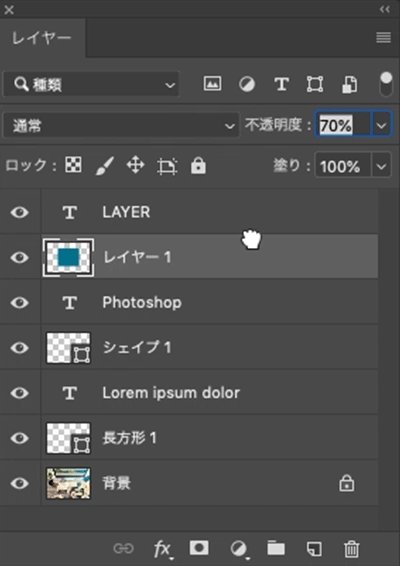
【レイヤーパネル】

レイヤーパネルで上側にあるレイヤーほど上に、下側にあるレイヤーほど下に表示されます。
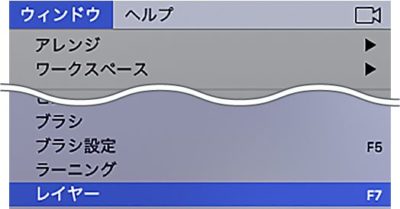
レイヤーパネルが表示されていない場合は、[ウィンドウ]→[レイヤー]を選択すると表示されます。

レイヤーの選択
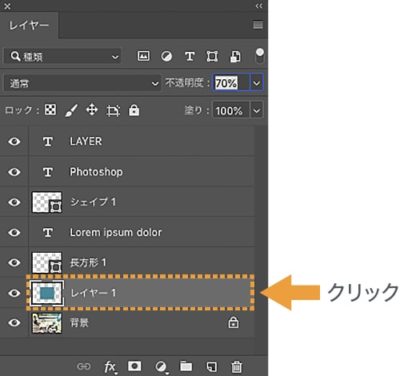
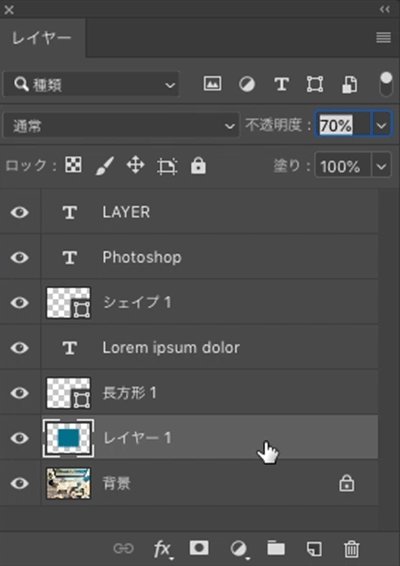
いずれかのレイヤーを選ぶには、レイヤーパネル上で、選びたいレイヤーをクリックします。

レイヤーの表示/非表示
目のマークをクリックすることで、そのレイヤーを表示させたり、表示を消したりできます。
作業する上で他のレイヤーがじゃまな時は、これで非表示にしましょう。



レイヤーの順番の入れ替え
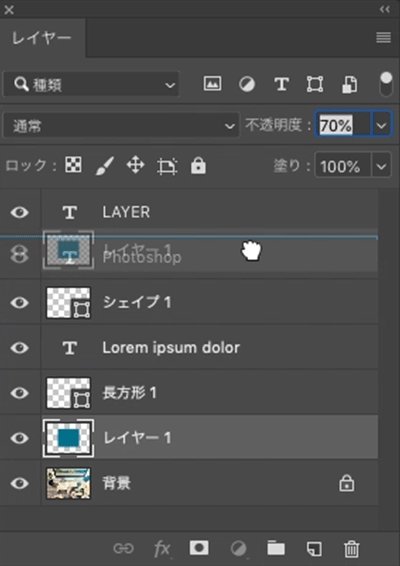
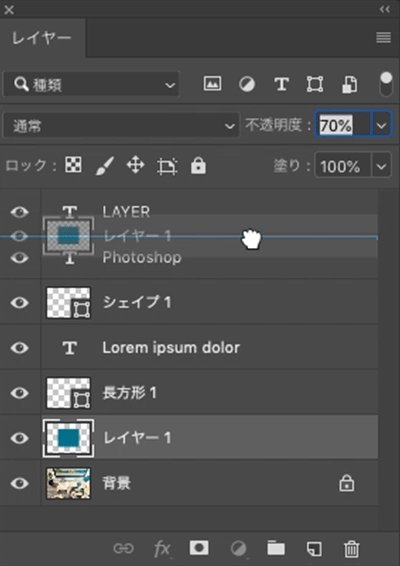
レイヤーの上下関係を移動させる時は、移動させるレイヤーをドラッグで掴み、移動先のレイヤーとレイヤーの間にドロップします。



新規レイヤーの作成
パネルメニューを使う方法
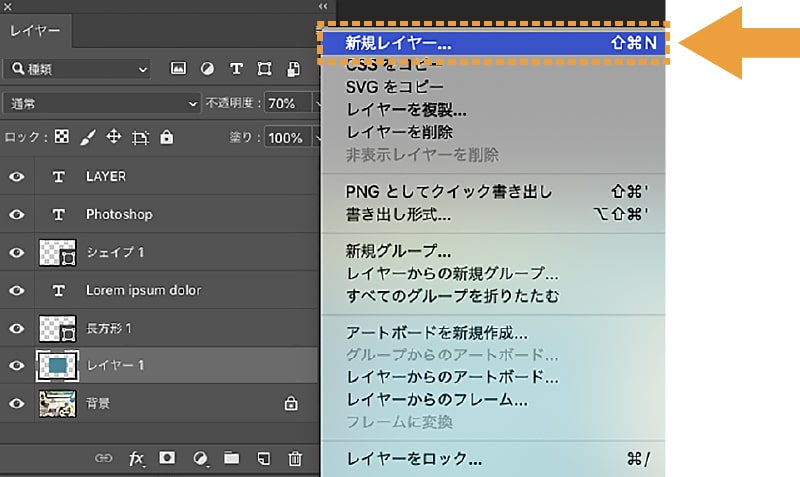
レイヤーパネルのパネルメニューを開き、[新規レイヤー](ショートカット→Mac:shift+command+N、Win:shift+ctrl+N)を選択します。

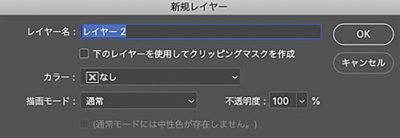
ショートカットではなくパネルメニューから選択した場合、下記ダイアログが出ますので、

レイヤーに名前をつけてOKをクリックします。
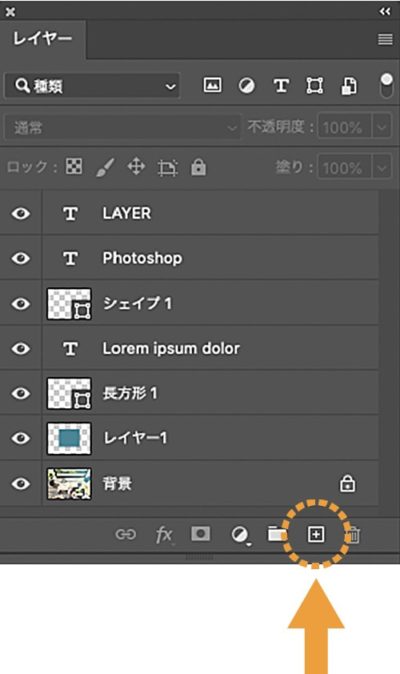
[新規レイヤーを作成]ボタンを使う方法
レイヤーパネルの下記丸印のボタンは[新規レイヤーを作成]ボタンとなっていて、これをクリックします。

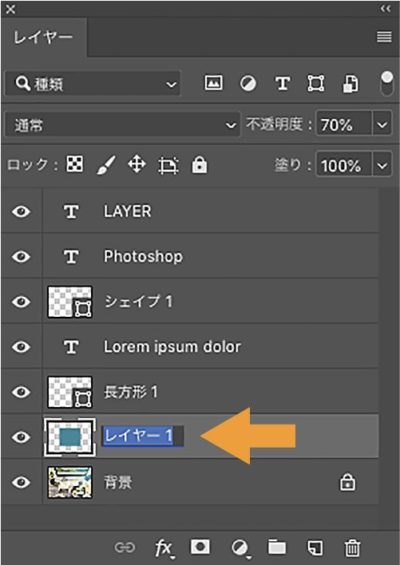
レイヤー名の変更
レイヤー名の変更は、レイヤーパネルのレイヤー名の文字の上をダブルクリックすると編集可能になるので、名前を入力してenterキーを押します。

レイヤーの複製
レイヤーの複製を使うと、選択しているレイヤーと全く同じレイヤーを作ることができます。
ショートカットを使う方法
複製したいレイヤーを選択している状態で、Macはcommand+J、Winはctrl+Jを押します。
[新規レイヤーを作成]ボタンを使う方法
複製したいレイヤーを、[新規レイヤーを作成]ボタンへドラッグ&ドロップします。
レイヤーの削除
deleteキーを使う方法
削除したいレイヤーを選択している状態で、deleteキーを押します。
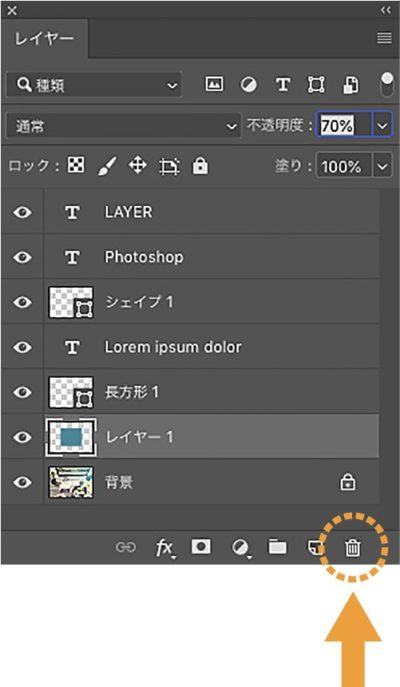
[レイヤーを削除]ボタンを使う方法
削除したいレイヤーを、[レイヤーを削除]ボタンへドラッグ&ドロップします。

レイヤーのグループ化
複数のレイヤーをまとめてグループを作ることができます。
レイヤー数が多くなる場合、グループを作ることでレイヤーパネルがすっきりし、管理が楽になったり作業効率化になります。
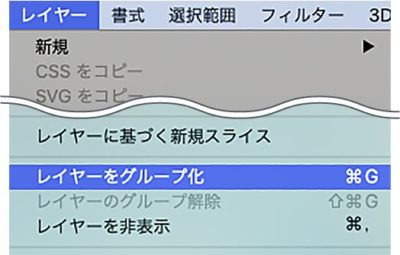
グループを作るには、グループにしたい複数のレイヤーを選択した状態で、[レイヤー]メニューから[レイヤーをグループ化](ショートカット→Mac:command+G、Win:ctrl+G)を選択します。

複数レイヤーの選択方法は、通常のパソコン操作と同じです(参考:複数選択と範囲選択)
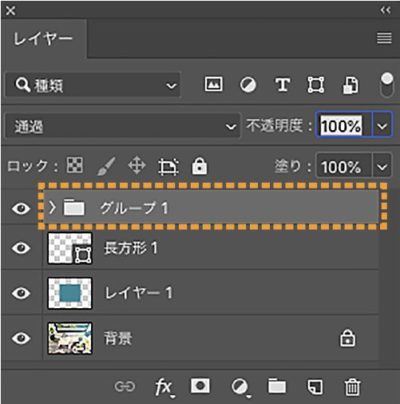
複数レイヤーをグループ化すると、グループフォルダとしてまとめられます。

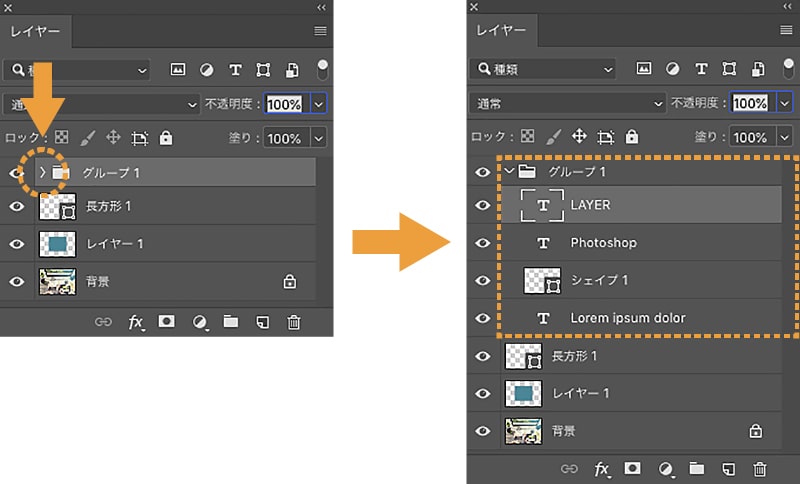
グループの中のレイヤーを操作するには、グループフォルダの矢印をクリックして展開してから操作します。

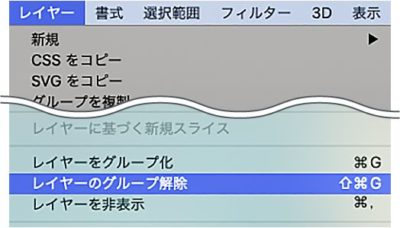
グループの解除は、解除したいグループを選択した状態で、[レイヤー]メニューから[レイヤーのグループ解除](ショートカット→Mac:shift+command+G、Win:shift+ctrl+G)を選択します。

レイヤーのリンク
レイヤーどうしをリンクさせることで、移動や変形を同時に行うことができます。
そのため、お互いの位置がずれたら困る複数レイヤーに設定をすることが多いです。
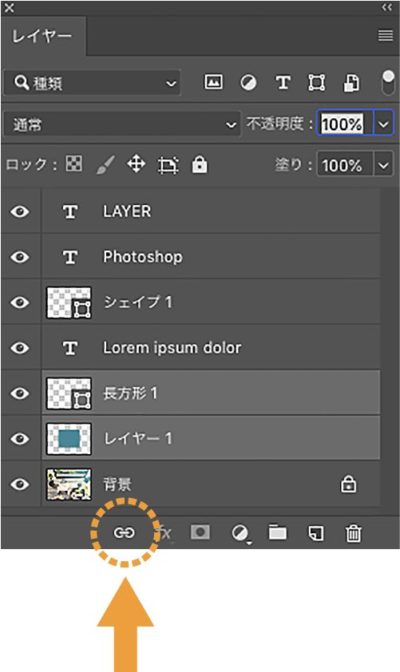
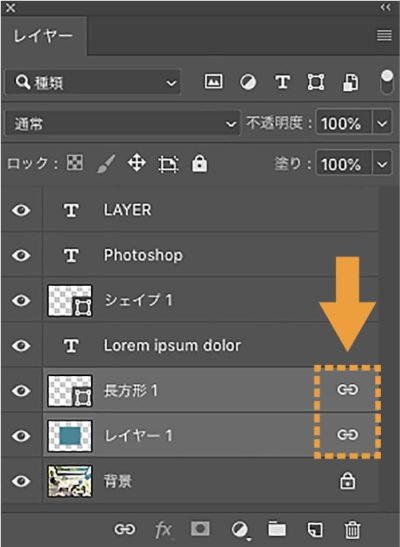
レイヤーのリンクは、リンクさせたい複数のレイヤーを選択した状態で、レイヤーパネルの[レイヤーをリンク]ボタンを押します。

リンクされたレイヤーには、リンクマークがつきます。

リンクを解除する時は、解除したいレイヤーを選択している状態で[レイヤーをリンク]ボタンを押します。
レイヤーの結合
レイヤーの結合は、複数のレイヤーをまとめて1つのレイヤーにする機能です。
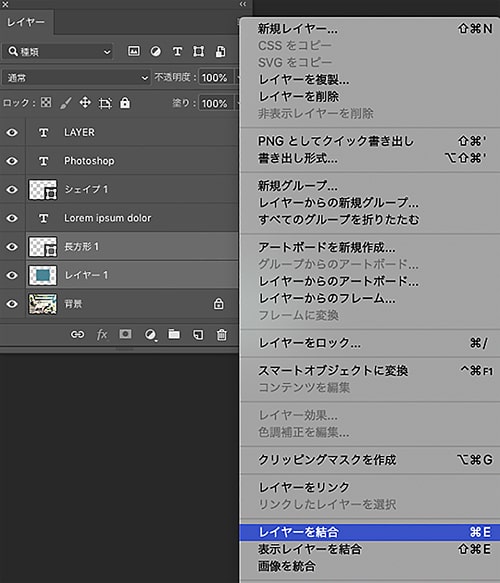
レイヤーを結合するには、レイヤーパネルのパネルメニューを開き、[レイヤーを結合](ショートカット→Mac:command+E、Win:ctrl+E)を選択します。
レイヤーを結合してしまうと、それぞれのレイヤーとして編集できなくなるので、使用頻度は少なめです。

パネル表示へのカラーの設定
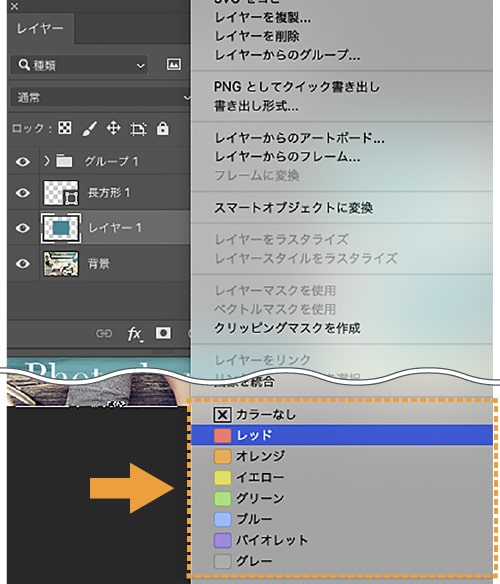
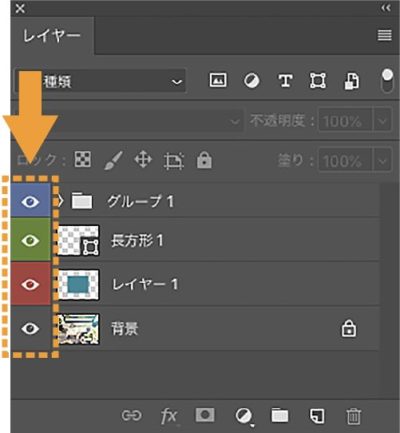
パネル表示へのカラーの設定は、カラーを設定したいレイヤーやグループを右クリックして設定します。

パネル表示にカラーを設定することで、レイヤー数が多くなる場合などに、見た目がわかりやすく、管理がしやすくなります。

レイヤーのロック
レイヤーのロックはレイヤーを表示させたまま、移動、変形などの編集を不可能な状態にすることができます。
非表示させたくないけども、編集したくない場合などに使います。
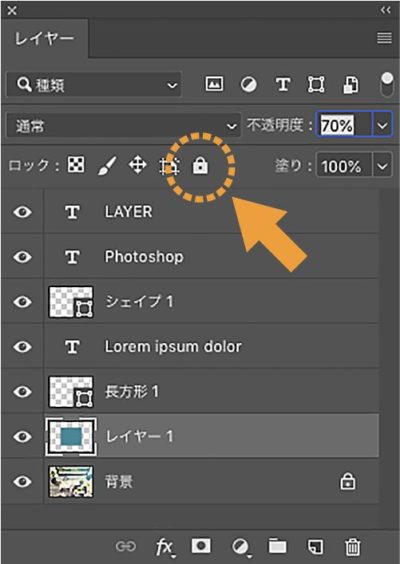
レイヤーをロックするには、ロックしたいレイヤーを選択している状態で、レイヤーパネルの[すべてをロック]ボタンを選択します。

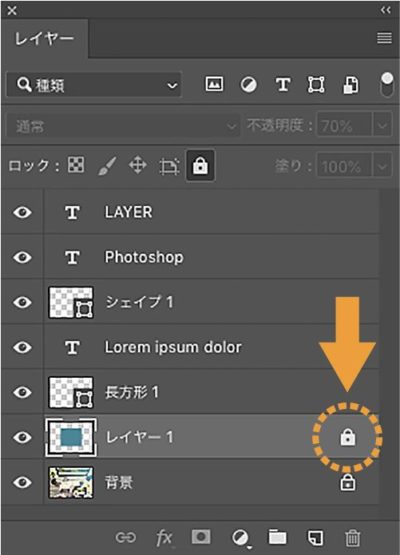
ロックされたレイヤーには鍵のマークが付きます。

ロックの解除は、ロックされているレイヤーを選択している状態で、[すべてをロック]ボタンを選択します。
不透明度と塗りについて
不透明度について
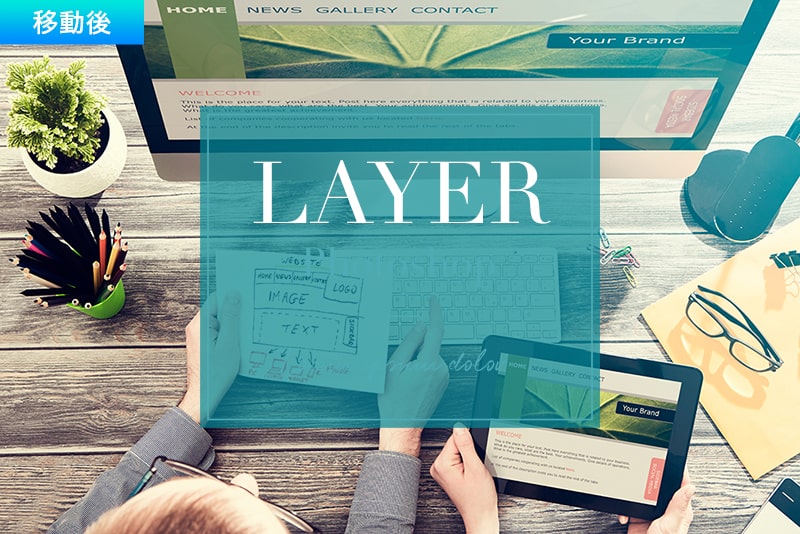
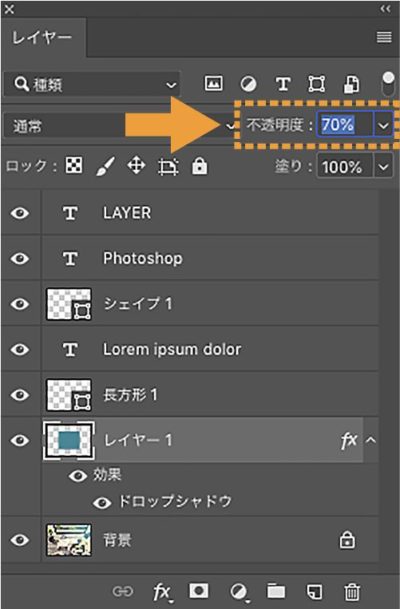
今回、例としてレイヤー1にドロップシャドウというレイヤースタイルをつけ、ブルーグリーンの四角形に影をつけています(レイヤースタイルについて詳しくはPhotoshopのレイヤースタイルを使ってみよう!をご覧ください)。
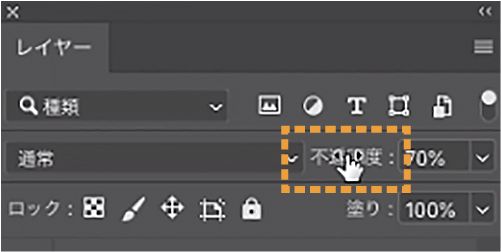
不透明度は、レイヤーパネルの[不透明度]で調整することができ、レイヤースタイルを含むレイヤー全体の濃度を変えることができます。

調整の方法は、[不透明度]の欄に数値を直接打ち込みます。
その他には、

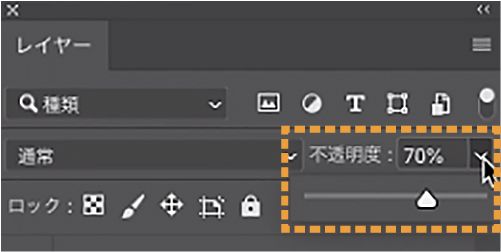
数字横の矢印を選択し、スライダによる調整

[不透明度]の文字の上にカーソルを持っていき、アイコンが変わった時にドラッグで調整
も可能です。
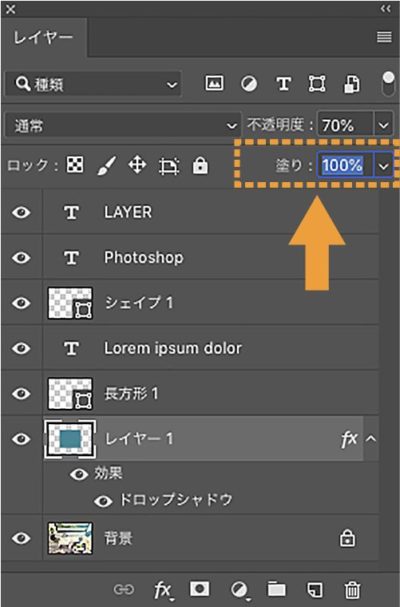
塗りについて
塗りは、レイヤーパネルの[塗り]で調整することができます。

塗りもレイヤーの濃度を変えることができますが、不透明度とは違い、レイヤースタイルの濃度を変えることができません。
わかりやすいように、不透明度と塗りを0%にした時の比較を載せておきます。
【不透明度0%】

【塗り0%】

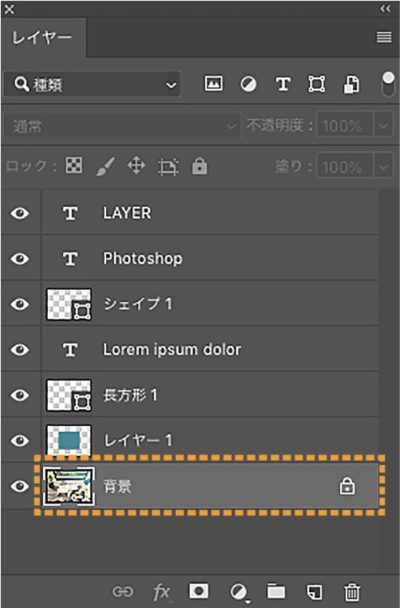
背景レイヤーについて
背景レイヤーは少し特殊なレイヤーです。

多くの操作に制限があり、例えば順番を入れ替えできなかったり、グループ化することができなかったりします。
データ的に、なくても問題ないレイヤーですので、通常のレイヤーに変換しても大丈夫です。
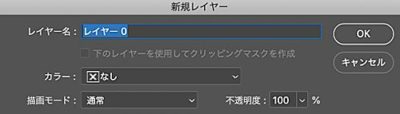
通常のレイヤーに変換するには、レイヤーパネルの背景レイヤー上でダブルクリックをしてください。すると下記ダイアログが出てきますので、OKを選択すると通常のレイヤーに変換されます。

最後に
レイヤーはPhotoshopの中で常に操作する機能なので、ショートカットを覚えると効率的に作業できると思います。
また、レイヤーには[描画モード]という、レタッチや加工で頻繁に使用する設定があります。
[描画モード]とは、上のレイヤーを下のレイヤーに対してどのように重ねるか(どのように合成するか)を設定する機能ですが、[描画モード]については基本的な描画モードを知ろう!で詳しく解説していますので、そちらをご覧ください。