Photoshopの色相・彩度を使ってみよう!
本記事では[色相・彩度]の最も基本的な部分について解説しています。また、[色相・彩度]を適用する方法はいくつかありますが、本記事では調整レイヤーで適用しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
以下で、テキストと画像での解説をしています。
色相・彩度とは?
[色相・彩度]の解説の予備知識として、まず色の三属性について簡単に解説しておきます。
色の三属性とは色を論理的に表すもので、下記の3つの属性があります。
- 色相:色合いの違いのこと(例:赤い、青い等)
- 明度:色の明るさ
- 彩度:色の鮮やかさ
Photoshopの[色相・彩度]では、色の三属性のそれぞれを補正できます。
しかし、明度の補正に関しては、[レベル補正]や[トーンカーブ]の方が優れていますので、[色相・彩度]はその名前の通り、主に画像の色相と彩度を補正するときに使うツールです。
具体的には、色を変えたいときや、鮮やかさを変えたいときに使います。
以下では変化が分かりやすいように、極端な調整をしていきます。
色相・彩度の使い方
基本的な使い方
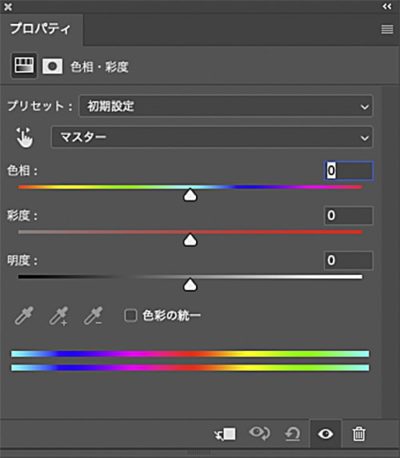
調整レイヤーで[色相・彩度]を適用する場合、[プロパティ]パネルで設定ができます。

補足
[色相・彩度]を適用するには、調整レイヤーのほか、[イメージ]メニュー→[色調補正]→[色相・彩度]からも選択できます。
色相を変える
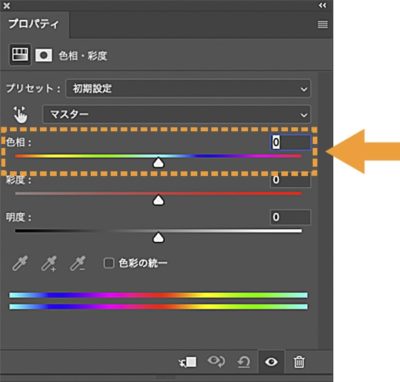
まず最初に、色相を変えるには、[色相]のスライダを左右にスライドします。
すると色相が変化します。

【結果】


彩度を変える
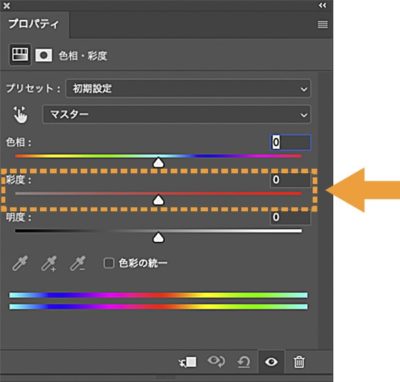
次に、彩度を変えるには、[彩度]のスライダを左右にスライドします。
左にスライドすると鮮やかさがなくなっていき、右にスライドすると鮮やかになっていきます。

【結果】



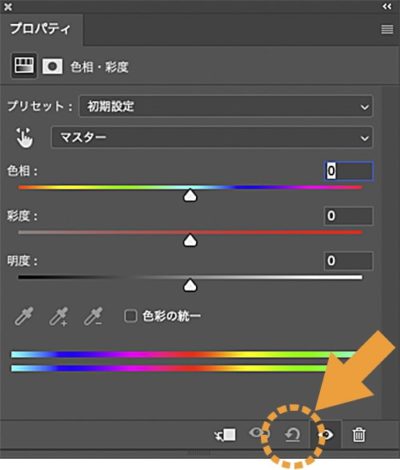
調整レイヤーの色相・彩度の設定をリセットしたい時には、[初期設定の色調補正に戻す]をクリックすると初期状態に戻すことができます。

一歩進んだ使い方
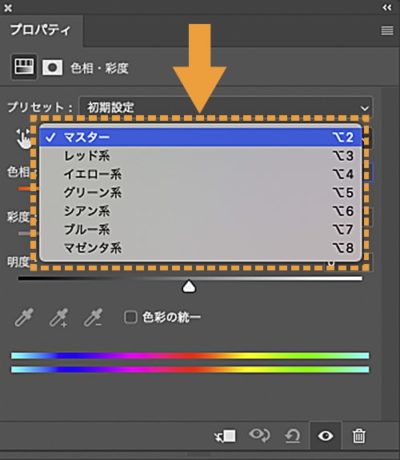
[マスター]の箇所を別の選択肢に変えることで、[マスター]で選んだ色だけに対して、色相と彩度を調整することができます。

ここでは例として、シアン系を変えてみたいと思います(シアンとは水色のような色だと思ってください)。
マスターからシアン系を選択して、あとは通常通り色相と彩度のスライダを操作をすると、下記のように変化させることができます。
水色(シアン)系を選択したので、赤、オレンジ、黄、紫、緑にはほとんど変化がないことがわかります。


自動で調整しよう
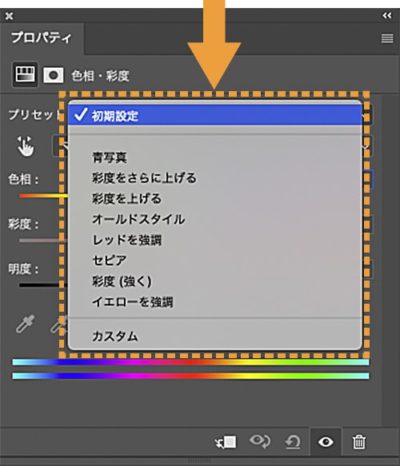
[色相・彩度]の操作画面の[プリセット]から、決められた調整パターンを選択し、自動的に補正することができます。

最後に
[色相・彩度]を、[選択範囲]や[レイヤーマスク]と組み合わせて使うことで、画像の一部に対して色相や彩度を変えることも可能です。
例として、人物写真の服の色を変えたり、室内写真のインテリアの色を変えるなどといったことができますので、ぜひ試してみてください。
- 調整レイヤーについて→色調補正が何度でも劣化せずにできる!Photoshopの調整レイヤーを使ってみよう!
- 選択範囲について→Photoshopの選択範囲の基礎を知ろう!
- レイヤーマスクについて→レイヤーマスク/ベクトルマスク/クリッピングマスク|Photoshopでの3種類のマスクの使い方
- レベル補正について→レベル補正をしてみよう!
- トーンカーブについて→トーンカーブをちゃんと知る!基本をおさえてねらい通りの補正をしよう!