Bracketsをインストールしてみよう!(Mac)インストール方法と最低限追加したい拡張機能
注意点
2021年9月1日に、開発元であるAdobeによるBracketsのサポートは終了し、公式サイトも閉鎖されていました。
しかしその後、有志により開発が続けられ、公式サイトが復活しダウンロード可能になっているようです。
Bracketsとは?
Bracketsとは、テキスト(文字)を編集するアプリケーションであるテキストエディタの一つです。

Bracketsの特長として、
- 無料で使える
- 初期状態で日本語に対応している
- シンプルなエディタ画面
- 初期状態でライブプレビュー機能(編集結果がリアルタイムに反映される機能)が付いている
などが挙げられ、初学者にやさしいテキストエディタと言えます。
インストール方法
①インストールデータをダウンロードする
まず最初に、Bracketsの公式サイトにアクセスします。

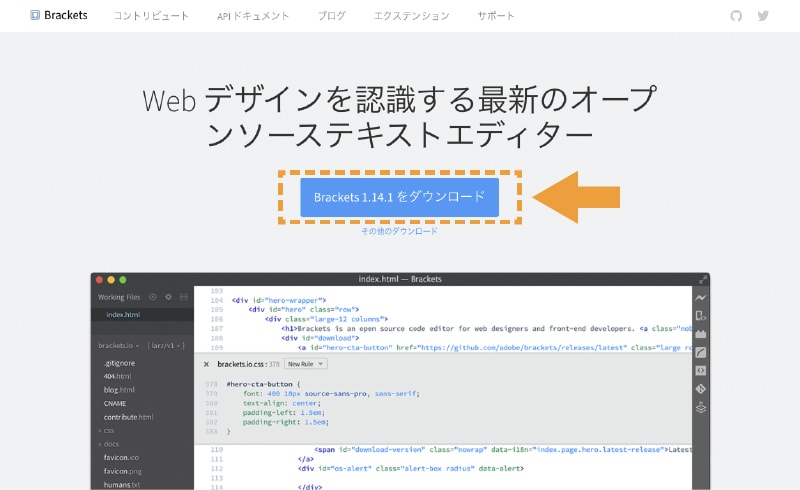
次に、「Bracketsをダウンロード」のボタンをクリックします。

するとダウンロードが開始されます。ダウンロードされたデータは、ダウンロードフォルダに入っています。

補足
ダウンロードフォルダの場所については、Macのダウンロードフォルダはどこ?をご覧ください。
②MacにBracketsをインストールする
ダウンロードができたら、そのデータをダブルクリックして開きます。
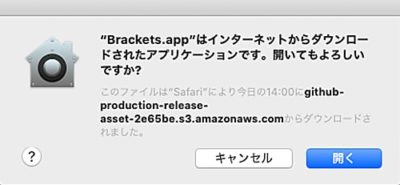
すると下記のダイアログが現れますので、しばらく待ちます。

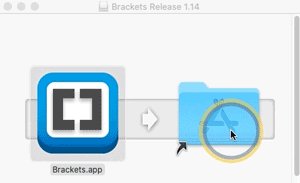
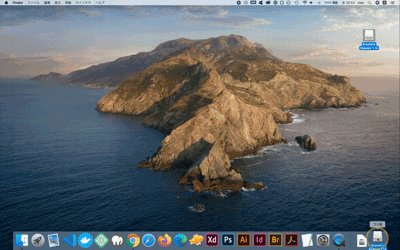
データが正常に開けると、次に下記の画面が現れます。

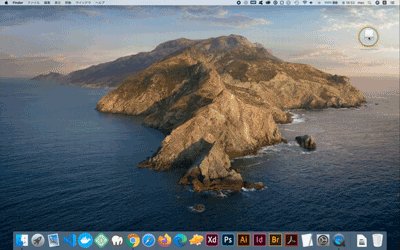
またこのとき同時に、デスクトップに下記のアイコンが現れますが、この時点では特に操作は必要ありません。

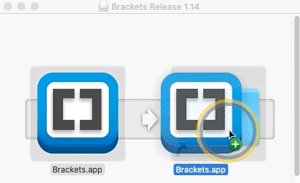
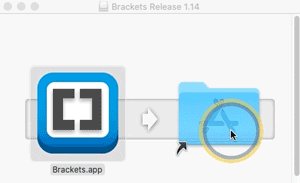
ここで、先ほど現れた画面で、Brackets.appのアイコンをフォルダのアイコンの方へドラッグアンドドロップします。

すると、コピー中のダイアログがでますので、コピーが終わるまで待ちます。

コピーが終わればインストール完了です。
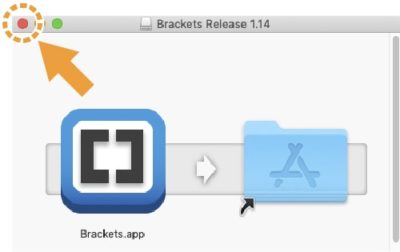
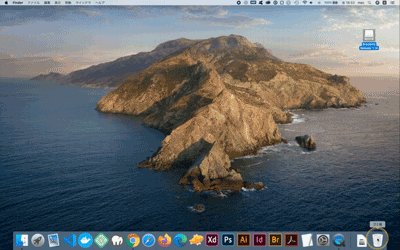
インストールが完了後は、下記の画面を[閉じる]ボタン(×)で閉じて、

デスクトップに現れたアイコンをゴミ箱へドラッグアンドドロップして取り出します。

ダウンロードしたインストール用データはもう不要なので削除して構いません。

起動方法
インストールしたBracketsは、アプリケーションフォルダの中に入っています。

補足
アプリケーションフォルダの場所については、Macのアプリケーションフォルダはどこ?ご覧ください。
アプリケーションフォルダの中にあるBracketsのアイコンをダブルクリックすると、下記のダイアログが出てきますので、[開く]を選択します。

これでBracketsが起動し、下記の画面が立ち上がります。

補足
アプリケーションの起動をLaunchpadから行っている方は、Launchpadからも起動できます。
BracketsをDockに追加しよう
起動するたびにアプリケーションフォルダやLaunchpadから起動するのは手間なので、楽に起動できるようにBracketsをDockに追加しましょう。
Dockへの追加は、アプリケーションフォルダやLaunchpadにあるBracketsのアイコンをDockの追加したい場所にドラッグアンドドロップするだけです。

これで、Dockにあるアイコンをクリックするだけで起動できます。
拡張機能でBracketsをもっと使いやすくしよう
これだけは入れておきたい拡張機能
Bracketsには初期状態で多くの便利な機能がありますが、より使いやすくするために、拡張機能を追加してさらに機能を追加することができます。
拡張機能は非常に多くの種類があるので、ここでは初学者におすすめの最低限入れておきたい4つの拡張機能
- Emmet
- Beautify
- Custom Work
- Highlight Multibyte Symbols
をご紹介します。詳しくは下記をご覧ください。
Emmet
Emmet(エメット)を追加することで、HTMLやCSSを省略記法で書くことができるようになり、
- コーディングのスピードアップ
- タイプミスの軽減
に大きく貢献してくれます。
Beautify
Beautifyを追加することで、HTMLやCSSの改行、インデントなどを自動的に綺麗に整えることができます。そのため、人が見て分かりやすいコードの状態を保つことができます。
Beautifyを追加すると下記のように、ライブプレビューや拡張機能マネージャーのアイコンの並びに、Beautifyのアイコンが追加されます。

Custom Work
Custom Workを追加することで、複数ファイルのタブ表示ができるようになったり、サイドバーの開閉ボタンの表示、各種ファイルのアイコン表示など、Bracketsの操作画面をより使いやすくすることができます。
Custom Workを追加したあと、Bracketsを一度終了し再度起動すると、Custom Workが適用されて下記のようにBracketsの画面レイアウトが少し変わります(設定で変更可能)。

Highlight Multibyte Symbols
Highlight Multibyte Symbolsを追加すると、全角の文字を強調表示してくれます。コードは、半角の英数字や半角の記号、半角スペースでの記述が基本のため、全角の文字が入っているとエラーの原因になります。
そのため、全角の文字を強調表示すると、その混入を発見しやすくなり、全角の文字によるエラー防止に役立ちます。
拡張機能の追加方法
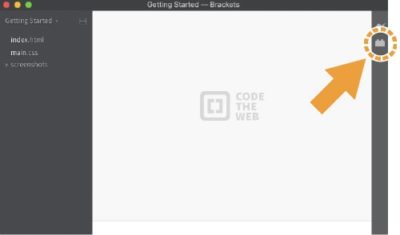
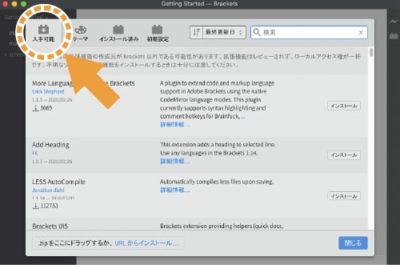
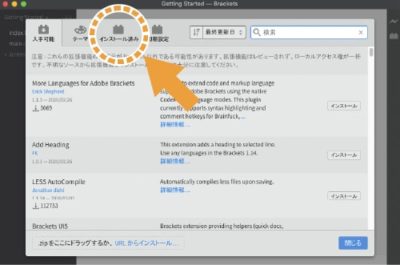
拡張機能を追加するには、まず拡張機能マネージャーのアイコンをクリックします。

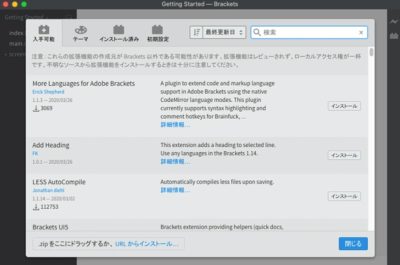
すると、下記のような拡張機能を管理する画面になるので

[入手可能]のタブになっていることを確認し、

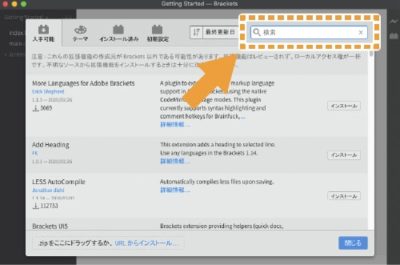
検索窓に追加したい拡張機能の名前を入力します。

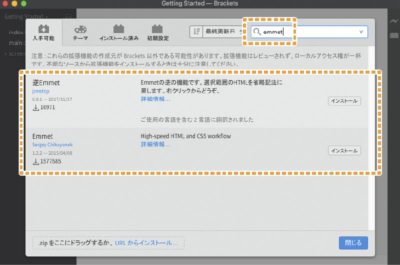
すると、入力した名前に該当する拡張機能が表示されるので、

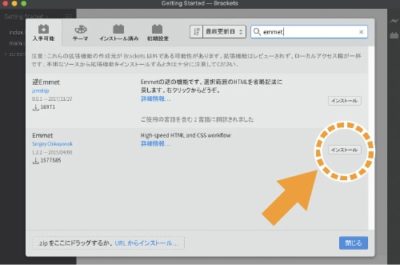
追加したい拡張機能の[インストール]をクリックします。

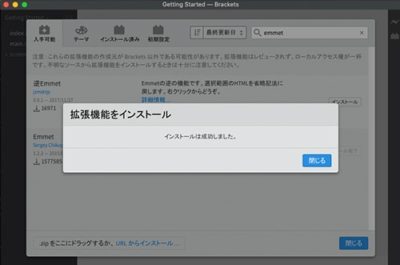
インストールが完了すると下記の画面になるので、[閉じる]をクリックしてください。

続けて拡張機能を追加したい場合は、上記の手順を繰り返します。
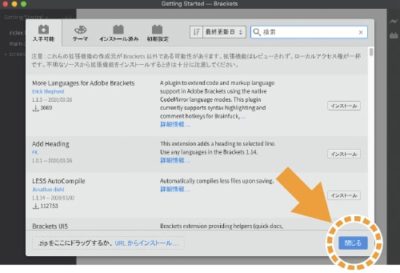
追加したい拡張機能を追加できたら、拡張機能の管理画面を[閉じる]で閉じてください。

これで拡張機能を追加できました。
補足
Custom Workの追加について
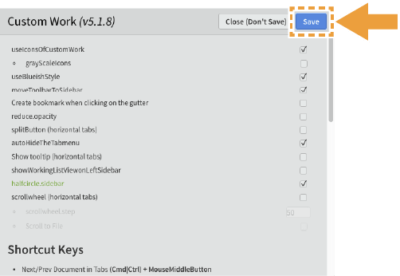
Custom Workを追加した際、下記の設定画面が出てきた場合は、そのまま[Save]をクリックして設定を保存してください。

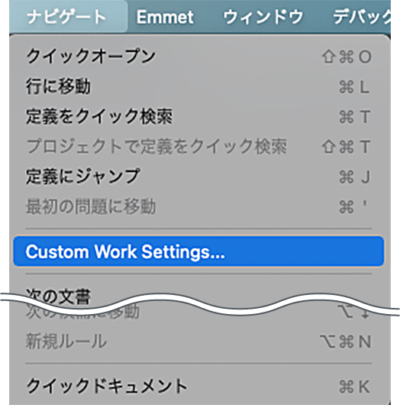
上記の設定は、後から[ナビゲート]メニュー→[Custom Work Settings]から変更することができます。

追加した拡張機能を確認したいときは
どの拡張機能を追加したのか確認したいときは、拡張機能の管理画面で[インストール済み]を選択すると、

追加した拡張機能が表示されます。

最後に
Bracketsは初学者にやさしいテキストエディタでしたが、残念ながらサポート終了のため、別のテキストエディタの使用を検討する必要があります。
当メディアでは、Visual Studio Codeをインストールしてみよう!(Mac)インストール方法と最低限追加したい拡張機能の記事で、Visual Studio Codeのインストール方法を解説していますので、ぜひご覧ください。