Visual Studio Codeをインストールしてみよう!(Mac)インストール方法と最低限追加したい拡張機能
本記事では、MacでのVisual Studio Codeのインストール方法と、拡張機能の追加方法を解説しています。
また、素のHTMLとCSSの記述に使う場合でも、これだけは入れておきたいという便利な拡張機能をご紹介しています。
Visual Studio Codeとは?
Visual Studio Codeとは無料で使うことができる高機能なテキストエディタの一つです。テキストエディタとは、テキスト(文字)を編集するアプリケーションのことです。
Visual Studio Codeを省略してVS Codeとも呼ばれます。

Visual Studio Codeの他にも様々なテキストエディタがあります。わかりやすい例を挙げると、Windowsに最初からインストールされている「メモ帳」や、Macに最初からインストールされている「テキストエディット」もテキストエディタです。
なぜVisual Studio Codeが必要なの?
Webサイトの制作では、HTMLやCSSと呼ばれるテキストで構成されたファイルを作成するので、テキストを編集するアプリケーションであるテキストエディタが必要になります。
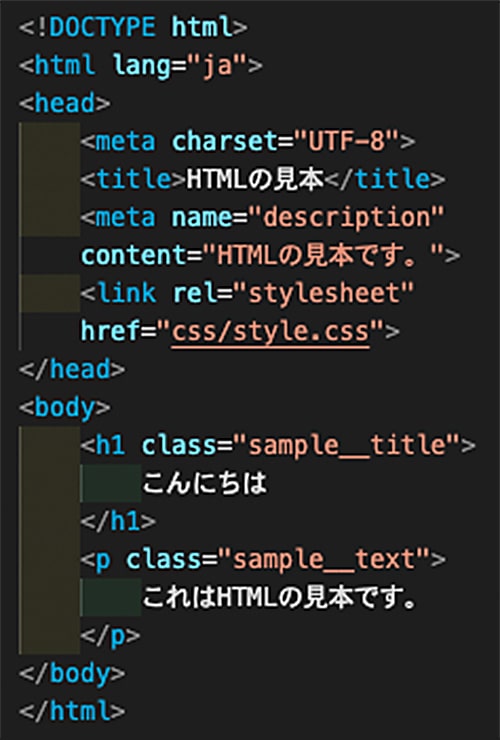
HTMLやCSSは下記の例のように、日本語の他に英数字や記号を入力する必要があり、全て手入力するのは非常に大変です。


そこで、その入力を補助してくれる機能など、便利な機能が備わっている様々なテキストエディタが開発されており、Visual Studio Codeもその中の一つです。
コラム
ソースコードって何?
ソースコード(Source Code)とは簡単に言うと、プログラムなど、コンピュータへの指示を書いたもののことを言います。略して「コード」とも言われます。
また、コードをテキストエディタに入力すること、つまり、コードを書くことをコーディング(Coding)と言います。
インストール方法
それではVisual Studio Codeをインストールしてみましょう。
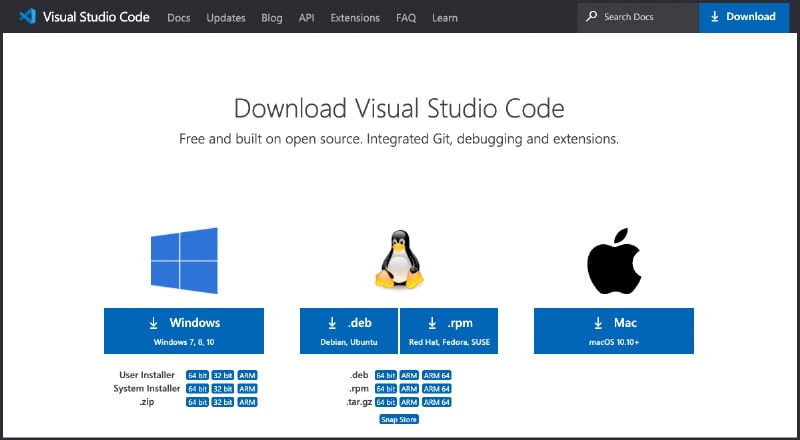
まず最初に、Visual Studio Code公式サイトのダウンロードページにアクセスします。
Visual Studio Code公式ダウンロードページ
https://code.visualstudio.com/Download

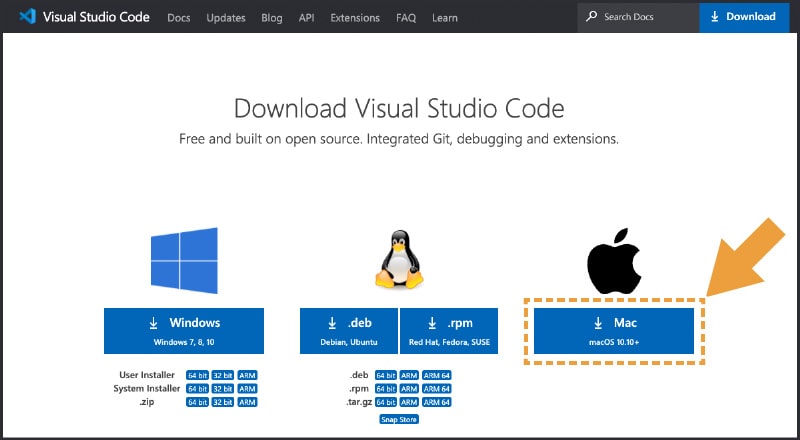
次に、「Mac」のボタンをクリックします。

するとダウンロードが開始されます。ダウンロードが終わるまで少し時間がかかります。
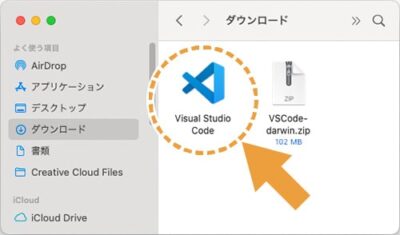
ダウンロードしたデータは、ダウンロードフォルダに入っています。

補足
ダウンロードフォルダの場所については、Macのダウンロードフォルダはどこ?をご覧ください。
ダウンロードされた圧縮データをダブルクリックして展開すると、Visual Studio Codeのアプリケーションが現れ、使用可能になります。

Visual Studio Codeはアプリケーションフォルダなど、わかりやすいところへ移動させておきましょう。
補足
アプリケーションフォルダの場所については、Macのアプリケーションフォルダはどこ?ご覧ください。
起動方法
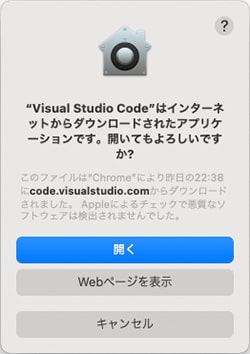
アイコンをダブルクリックするとVisual Studio Codeが起動します。このとき、下記の画面が出てきた場合は[開く]を選択してください。

これでVisual Studio Codeが起動します。

便利な標準機能
下記はVisual Studio Codeの標準機能の一部ですが、標準で様々な便利機能を搭載しています。
Emmetについて
Visual Studio Codeには、標準でEmmetの機能が組み込まれています。Emmetは、コードを省略記法で書くことができる非常に便利な機能です。
パスの補完について
言語によっては標準でパスの補完に対応しています。
JavaScriptとTypeScriptのimportやrequireは、バージョン1.17(September 2017 version 1.17)から自動表示でのパス補完に対応、バージョン1.21(February 2018 version 1.21)からHTML、バージョン1.22(March 2018 version 1.22)からCSSに対応しています。
その他、バージョン1.27(August 2018 version 1.27)でCSSやSCSSの@Import、バージョン1.41(November 2019 version 1.41)でSCSSの@useと@forwardのパスの補完に対応しています。
全角スペースの表示について
バージョン1.63(November 2021 version 1.63)以降、標準で全角スペースなどの文字を強調表示してくれます。
全角スペースはエラーの原因となる見つけにくい文字です。
自動整形機能について
Visual Studio Codeには、標準でHTMLやJavaScriptなどに対応した自動整形機能があります(October 2016 version 1.7)。
また、バージョン1.66(March 2022 version 1.66)からCSSも標準で対応されました。
自動整形機能とは、コードの改行やインデントなどを自動的に綺麗に整える機能で、自動整形を行うことで人が見たときに分かりやすいコードの状態を保つことができます。
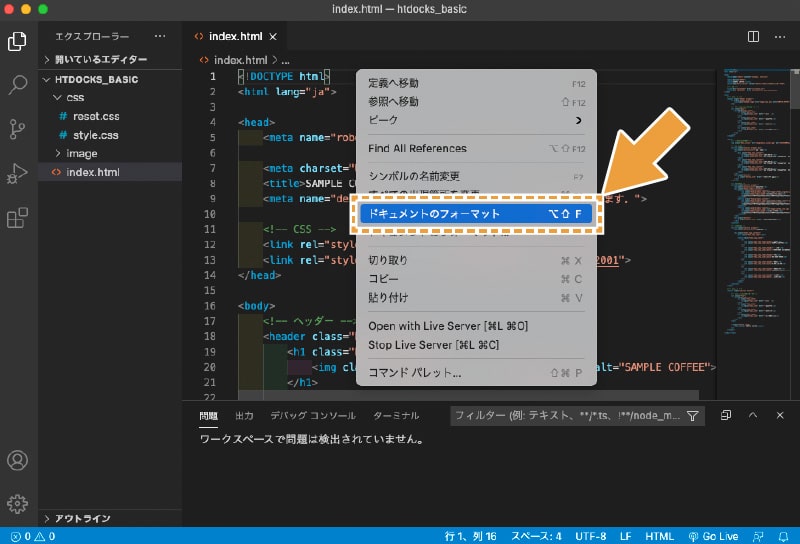
自動整形機能は、コードが表示されている画面で右クリックし[ドキュメントのフォーマット]を選択すると使用できます。

ポイント
Macでのショートカットはoption+shift+F、Windowsでのショートカットはshift+alt+Fです。
その他、Gitと連携して使いやすかったり、標準機能が本当に豊富です。
拡張機能でVisual Studio Codeをもっと使いやすくしよう
これだけは入れておきたい拡張機能
上記機能も含め、Visual Studio Codeは標準でも高機能ですが、より使いやすくするために、拡張機能でさらに様々な機能を追加することができます。
便利な拡張機能はたくさんありますが、ここでは素のHTMLやCSSを記述する場合の、下記の最低限入れておきたい拡張機能をご紹介します。
- Japanese Language Pack for VS Code
- HTMLHint
- Live Server
それぞれの拡張機能について詳しくは、以下の内容をご覧ください。
Japanese Language Pack for VS Code
Japanese Language Pack for VS Codeを追加することで、Visual Studio Codeを日本語化することができます。
補足
バージョン1.60以降、Visual Studio Codeを起動すると、自動的に、ウィンドウの右下にインストールを促すメッセージが現れますので、そこからインストールすることも可能です。
HTMLHint
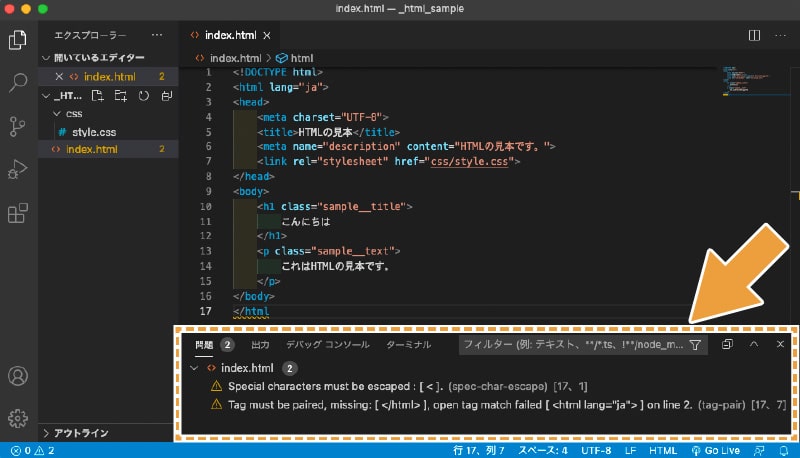
HTMLHintを追加することで、タグや記号の入力ミス、入れ子構造の誤りなど、基本的な構文チェックをしてくれます。コンテンツモデルのチェックまではできません。
エラーの内容は問題パネルに表示されます。

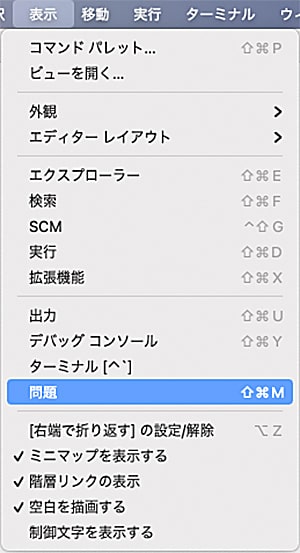
問題パネルが表示されていない場合は、[表示]メニューの[問題]を選択すると表示できます。

Live Server
Live Serverを追加することで、編集中のHTMLやCSSの状態をリアルタイムにブラウザで表示させることができます。
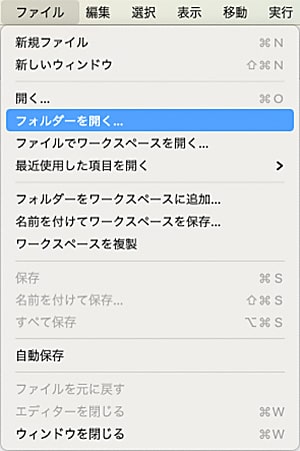
Live Serverの起動には、[ファイル]メニューの[フォルダーを開く]から、編集するHTMLやCSSが格納されているフォルダを開いておく必要があります。

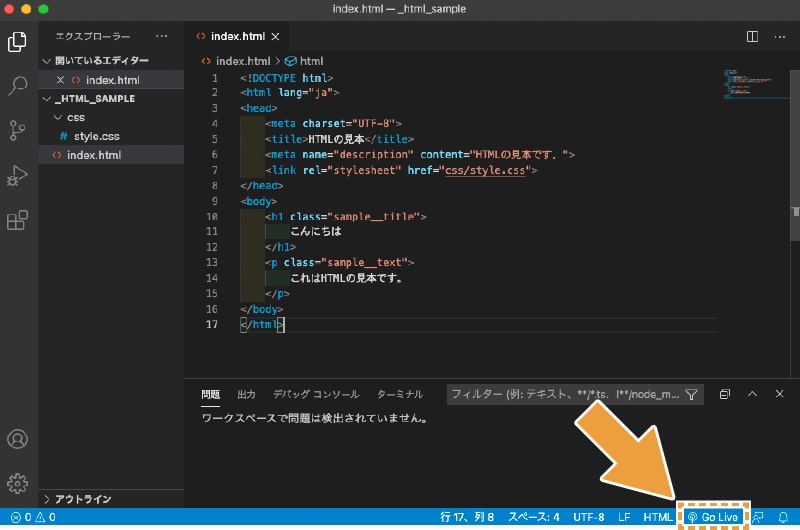
Live Serverの起動は、ウィンドウ右下の[Go Live]というところをクリックします。

すると、ブラウザに現在編集中のHTMLやCSSが反映されたページが表示されます。
拡張機能の追加方法
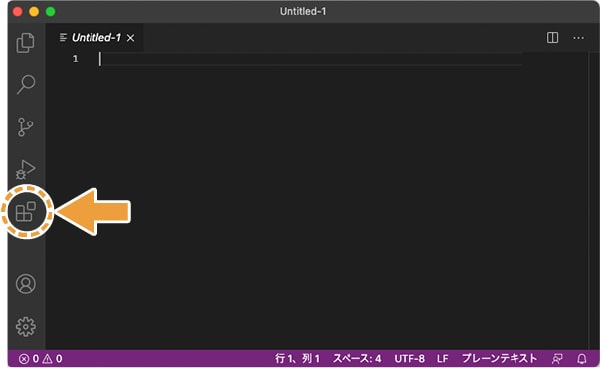
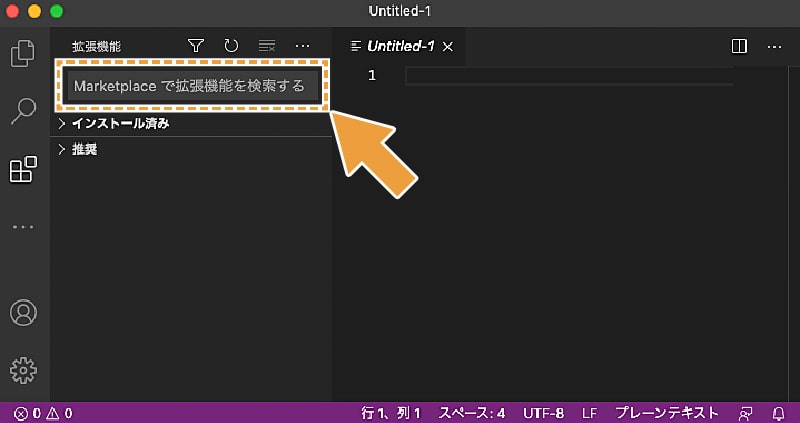
拡張機能を追加するには、まず[拡張機能]をクリックします。

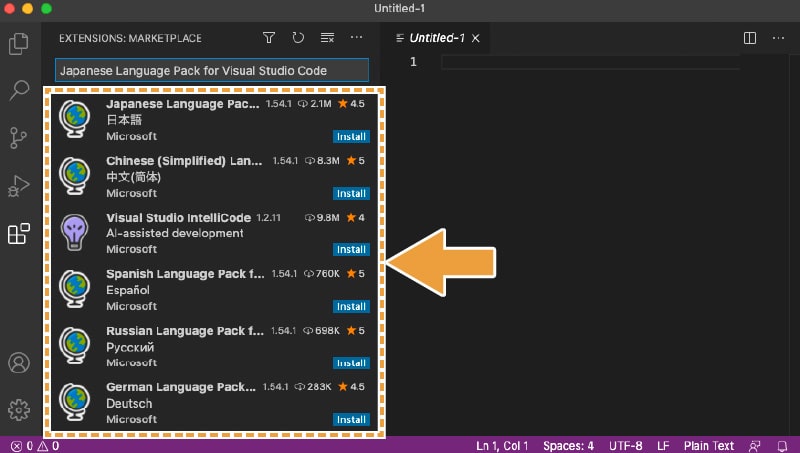
次に、サイドバーに拡張機能を管理する画面が開きますので、検索窓に追加したい拡張機能の名前を入力します。

すると、入力した名前に該当する、もしくは関連する拡張機能が表示されます。

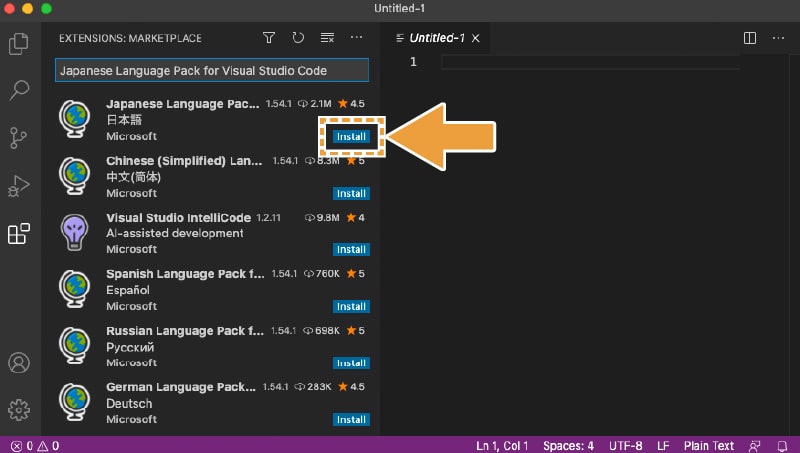
あとは、該当する拡張機能の[Install]をクリックするとインストールされます。

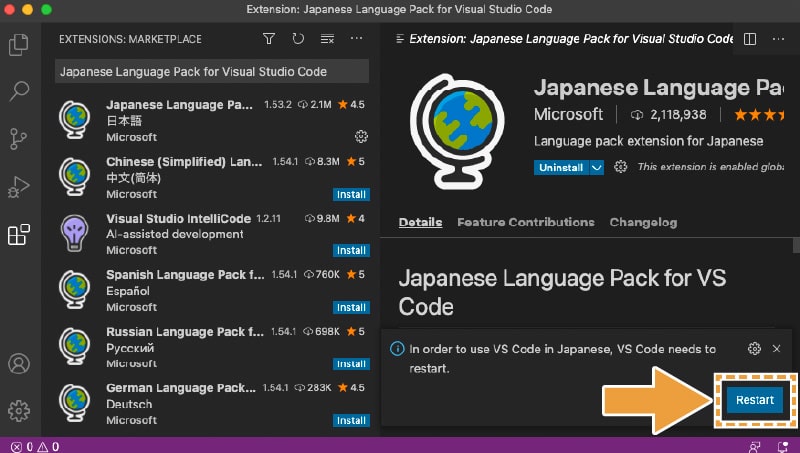
このとき、[Restart]など、Visual Studio Codeの再起動を促す表示が出た場合は、その表示をクリックして再起動してください。

続けて拡張機能を追加したい場合は、上記の手順を繰り返します。
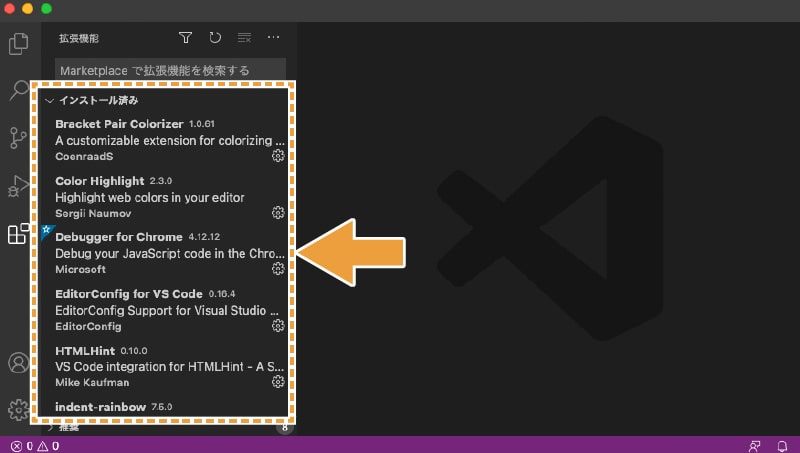
追加した拡張機能を確認したいときは
追加した拡張機能は、拡張機能の管理画面の[インストール済み]のところに表示されています。

Emmetの設定を確認しよう
注意点
下記の問題はバージョン1.69.2で修正され、従来通りの動作になりました。
バージョン1.69(June 2022 version 1.69)から、Emmetに新しい設定が追加されました。それに伴い、仕様変更なのかバグなのか不明ですが、Emmetの動作が若干変わりました。
一例として、バージョン1.68以前だと、HTMLファイルの作成時最初に!を入力し、enterキーを押すと下記のコードが展開されました。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>しかし、バージョン1.69からはenterキーでは展開されません。その他の省略記法でも動作が変わっているものがあり、公式のイシューでも多数のユーザーが報告しています(GitHub:html emmet suggestion not automatically display · Issue #154375 · microsoft/vscode)。
上記イシューにも書かれていますが、tabキーでの展開は可能なので、tabキーで展開できるよう設定を確認しておきましょう。
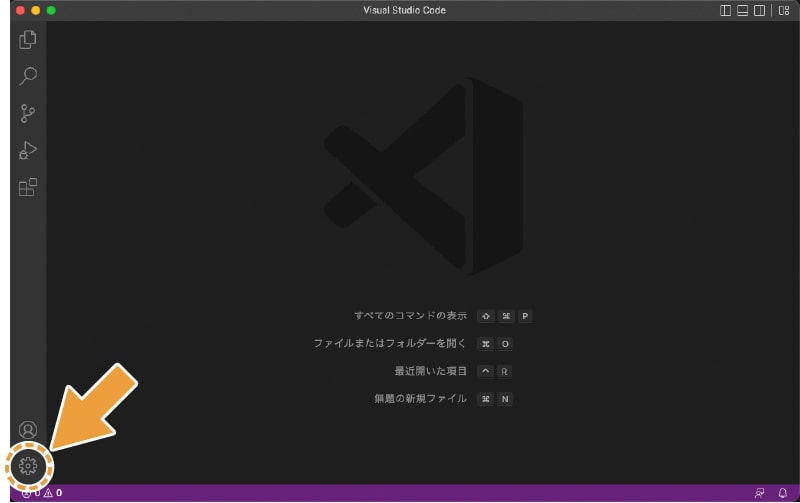
確認方法ですが、まず歯車のアイコンをクリックします。

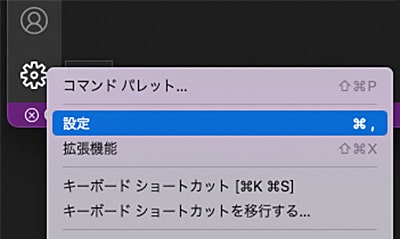
次に、「設定」を選択します。

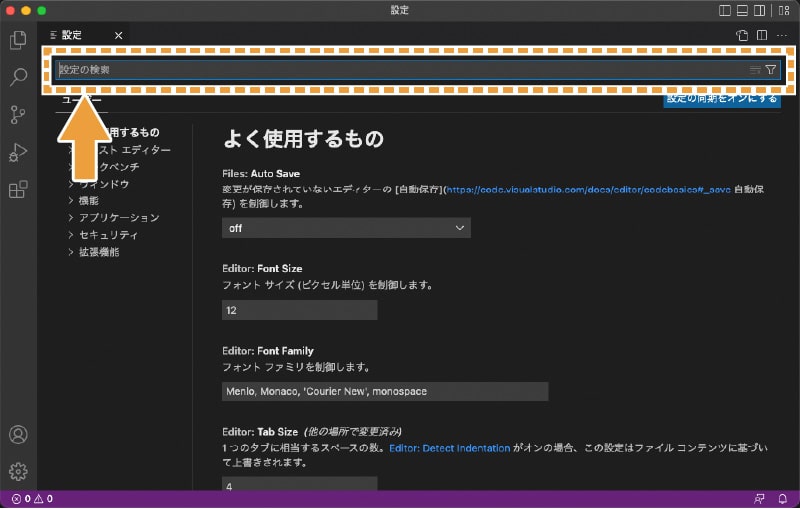
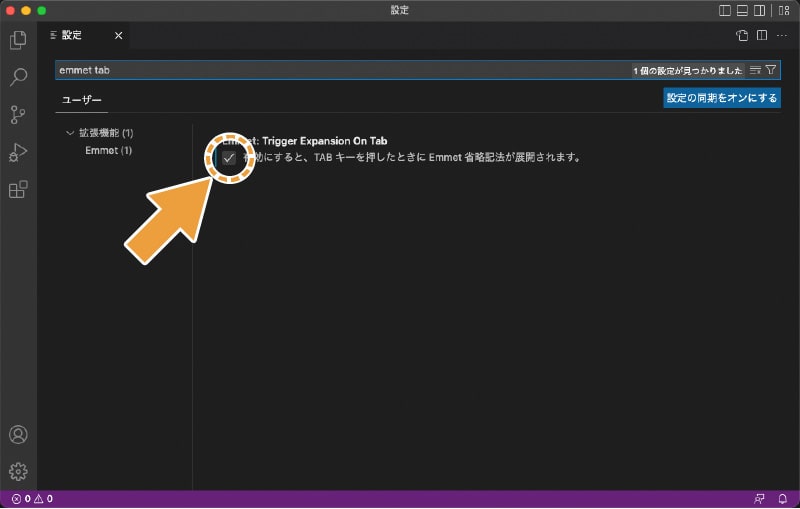
そして、「設定の検索」の入力欄に、「emmet tab」と入力します(emmetとtabの間は半角スペース)。

最後に、表示されている「Emmet: Trigger Expansion On Tab」のチェックボックスに、チェックが入っていることを確認します。チェックが入っていない場合はチェックを入れてください。

最後に
Visual Studio Codeでのコーディングを快適にするために、最初にしっかり拡張機能を入れておきましょう。使い慣れてきたら他の様々な機能の利用したり、拡張機能を追加してさらに使いやすくするなど、より快適にコーディングできるように色々試してみてください!