制作する前に知っておきたい!バナー制作上の注意点や基本の知識
バナーは制作物としては小さなものですが、クリック率を左右する重要なものです。この記事ではバナーを制作する上で知っておきたい基礎知識をまとめています。
バナーってなに?
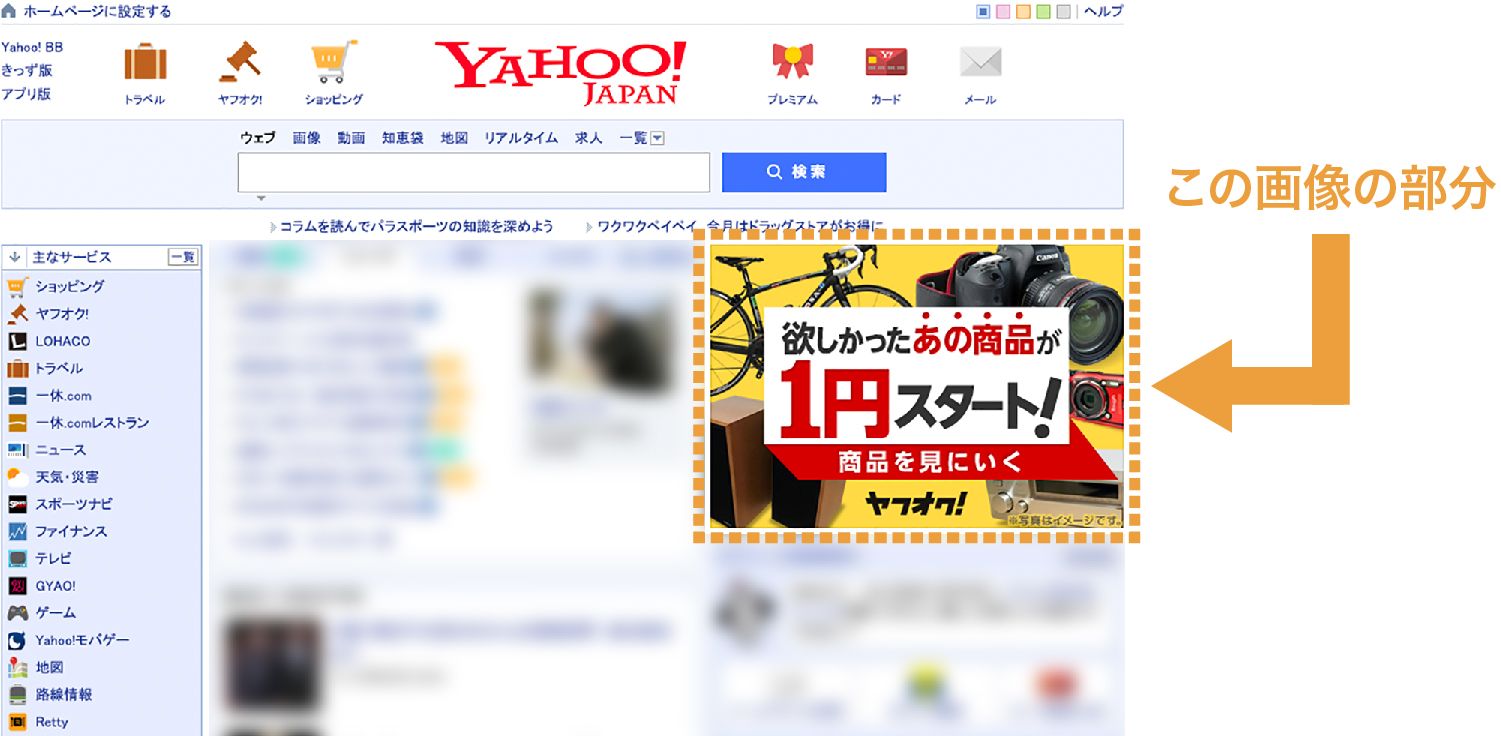
バナーとは下記のように、広告であったり、他ページや他サイトの紹介のために設置される画像のことです。
基本的にはリンクが設定されていて、クリックするとその紹介されているページやサイトに移動します。

バナー広告とは?
バナーを広告として使っている場合、それをバナー広告と言います。
バナー広告は、Webサイトの閲覧中にWebページに表示されたり、アプリの画面上に表示される広告などに使われます。
また、そのようなWebページやアプリの広告掲載面に表示される広告のことをディスプレイ広告と言います。
ディスプレイ広告のメリット
Web広告でよく使われる広告の一つに、ユーザーが「検索する」という能動的な行動に対して、検索結果に広告を表示する検索連動型広告(リスティング広告)というものがあります。
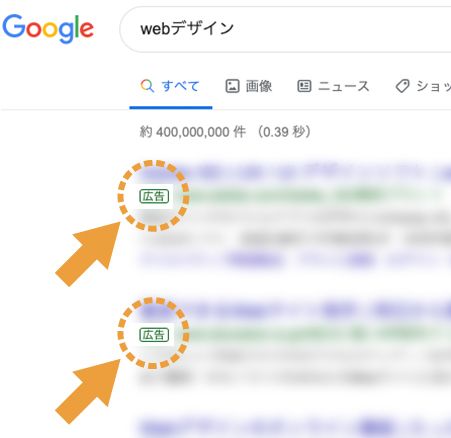
例えば下記のような検索結果で、「広告」と表示されているものは検索連動型広告です。

検索連動型広告はユーザーが検索しないと表示されず、基本的に文字だけの広告です。
それに対しディスプレイ広告は、Webやアプリを閲覧するだけで表示されるため、
- 検索以外の多くの場面で表示される
- 文字のほか、画像や動画も含めたビジュアルで訴求できる
というメリットがあります。
補足
検索連動型広告とディスプレイ広告の違いを、外出先で「ランチを食べたい」と思ったときの行動で例えると下記のようなイメージです。
- 「検索して調べてからお店に行く」のような、能動的な行動に対する広告が検索連動型広告
- 「たまたま見た看板が気になりふらっと立ち寄る」のような、視覚的な情報で行動を喚起する広告がディスプレイ広告
バナー広告の役割
ディスプレイ広告としてのバナー広告の役割ですが、先ほどの例で言えば「たまたま見た看板が気になりふらっと立ち寄ってもらう」という役割です。
バナー広告を作る広告主の意図としては、
- 何か悩みやしたいことがあるユーザーに対して
- バナー広告を行動のきっかけにしてもらって
- さらに詳しい情報が載っているWebサイトを訪れてもらい
- 製品の購入やサービスを利用してもらう
という流れで最終的な成果に結びつけ、ユーザーに価値を提供したいという意図がありますので、バナーは上記流れの2番で重要な役割を果たすものになります。

バナー広告のデザイン上の注意点
上記バナー広告の役割の流れを見てもらうと分かるように、バナー広告をデザインするには、まず最初に
- どんな悩みを抱えている人に見てもらいたいのか?
- 何をしたいと思っている人に見てもらいたいのか?
という、誰に対して訴求するのか?のターゲットを決める部分が重要になってきます。
デザインはそのターゲットを中心に考えます。例えば下記のように、
- どのような言葉や書体が適しているか
- どのような写真やイラストが適しているか
- どのような配色が適しているか
- どのようなレイアウトをすると伝わりやすいか …etc
など、バナーを見てほしいターゲットにどうすれば見てもらえるのかや効果的かを考えてデザインします。
また、基本的に広告はじっくり読んでもらえるものではないため、ぱっと見で伝わるかという点も意識する必要があります。
それから、バナー広告の内容やデザインと、移動先のWebサイトの内容やデザインに一貫性があるかも重要です。
バナー広告の内容やデザインと、移動先のWebサイトの内容やデザインがかけ離れている場合、ユーザーの印象が悪くなるうえ、もしクリックされても(広告費がかかっても)移動先のWebサイトでユーザーが離脱し、成果に結びつかなくなってしまいます。
ディスプレイ広告の掲載の仕組み
ここで、バナー広告がディスプレイ広告として配信される仕組みを簡単に説明しておきます。
ディスプレイ広告は、自社の製品やサービスなどを宣伝したい広告主と、広告を載せることでその掲載料を得たいWebサイトやアプリの管理者の、二者がいて成立します。
Webサイトやアプリ上に表示されるディスプレイ広告は、細かいことを省いて簡略化すると、下記のように広告の配信システムやネットワークを仲介して配信・掲載されます。

例えば、代表的な広告のネットワークとして、
- GDN:Googleの広告ネットワーク
- YDA:Yahoo!の広告ネットワーク
の2つがあります。
補足
ディスプレイ広告の掲載の仕組みは、新聞広告の仕組みと同じような感覚です。
新聞広告も簡単にいうと、「広告を載せたい広告主が、新聞社という広告の配信システムを仲介することで、新聞という媒体に広告が掲載される」という仕組みだからです。
バナーのサイズについて
広告を配信するのに、GDNやYDAなどのネットワークを利用する場合、バナーサイズなど、それぞれのネットワークで様々な規則があります。
先ほどの補足で新聞社を例に出しましたが、新聞の広告枠にも大きさが決まっていたり、その他諸々の規則があるのと同じです。
様々な規則がありますが、ここでは例として、GDNとYDAのサイズだけに注目して見てみます。
新聞の広告枠に大きさが決まっているように、GDNやYDAの広告掲載面にも大きさが決まっていますので、バナーもそれに合わせたサイズにする必要があります。
ディスプレイ広告で使用するバナーサイズには、GDNとYDAそれぞれの規則で決められた様々なサイズがあります。その中に、GDNとYDAで共通するサイズがあり、それが下記の7つです(2022年3月18日時点)。
- 300×250px(スマホ・パソコン両用)
- 320×50px(スマホ用)
- 320×100px(スマホ用)
- 728×90px(パソコン用)
- 300×600px(パソコン用)
- 160×600px(パソコン用)
- 468×60px(パソコン用)
どのサイズを制作するのかはその時の予算や条件で変わってきますが、便利なサイズは、
- GDNとYDAのどちらにも対応している
- パソコンとスマホのどちらにも対応している
という、広い範囲をカバーしている300×250pxのサイズです。

補足
広告の配信システムやネットワークを利用しない場合のバナーサイズについて
自社サイトに載せるバナーなど、広告の配信システムやネットワークを利用しない場合、サイズは自由です。
300×250pxのほかにオススメのサイズはあるの?
Googleの広告サイズに関するガイドというページの中で、「高い成果が見込める広告サイズ」が紹介されています。
レスポンシブ広告について
今まで見てきたように、GDNやYDAには様々な大きさの広告掲載面があります。
それら様々な大きさの広告掲載面にバナー広告を配信するには、それぞれのサイズでバナーを用意する必要がありますが、広告掲載面の大きさに合わせて自動的に調整、配信される便利な広告があります。それがレスポンシブ広告です。
レスポンシブ広告の仕組みは、
- 見出し
- 説明文
- 画像 …etc
などを設定しておくと、配信先の広告枠の大きさに合わせて、表示される内容の組み合わせや大きさ、広告のレイアウトが自動的に調整されるというものです。
GDNとYDAのレスポンシブ広告(レスポンシブディスプレイ広告)では、下記のサイズで両方対応できます(2022年3月18日時点)。
- アスペクト比1:1 – 300×300px
- アスペクト比1.91:1 – 1200×628px
まとめ
以下にもう一度、ポイントをまとめておきます。
- バナーとは、広告や他サイトの紹介のために設置されるリンク付きの画像のこと
- バナーをディスプレイ広告として配信するメリットは、検索ユーザー以外にも広く訴求できること
- デザインはターゲットを決めて、ターゲットを中心に考えることが大切
- ディスプレイ広告にはサイズなど様々な規則があり、便利なサイズは300×250px
- レスポンシブ広告とは、広告枠の大きさに合わせて自動的に調整、配信される便利な広告