Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめ
画像には様々な形式がありますが、ブラウザは全ての形式の画像を表示できるわけではありません。
本記事ではWebで扱える画像について、基本の4つの画像形式とその特徴をまとめています。
画像形式の種類について
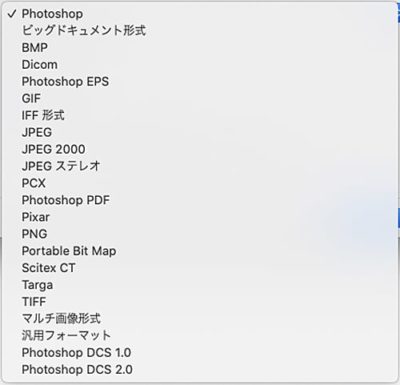
例えばPhotoshopで[コピーを保存]から画像形式を選択して保存する場合、下記のようにいろいろな形式が選択肢として出てきます。

上図はPhotoshopで保存可能な形式の一覧であり、その一覧の形式以外にも、画像には様々な形式があります。
たくさんの画像形式がありますが、以下ではまず、画像を大別したときの
- ビットマップ画像
- ベクター画像
という2種類について解説し、その後、Webで扱える基本の4つの画像形式
- JPG(JPEG):ジェイペグ
- PNG:ピング
- GIF:ジフ
- SVG:エスブイジー
について特徴をまとめていきます。
ポイント
Webで扱える画像形式について
2020年9月に、iOS 14がWebP(ウェッピー)をサポートしました(Apple Developer:Safari 14 Release Notesをご参照ください)。
これにより、今後はWebで使用する画像形式として、WebPを使用することが増えていくと考えられます。
参考:WebP公式サイト
ビットマップ画像とベクター画像とは
画像は大きく分けるとまず、
- ビットマップ画像
- ベクター画像
という2種類に分類することができます。
補足
ビットマップ画像はラスター画像、ベクター画像はベクトル画像などとも呼ばれます。
ビットマップ画像ってなに?
まず最初にビットマップ画像ですが、ビットマップ画像とは、小さな点(ピクセル)がたくさん集まってできている画像のことです。
身近な例で言うと、写真はビットマップ画像で、拡大すると小さな点で構成されていることがわかります。

小さな点一つひとつそれぞれに色がついているため、グラデーションのように徐々に変化していく色や、多種多様で細かい色など、豊かな色の表現ができます。


ビットマップ画像の特徴としては、
- 点(ピクセル)の集合で構成されている
- 豊富な色数で表現できる
- 拡大すると点(ピクセル)が大きくなるため、粗くなる(画質が劣化する)
が挙げられます。
ベクター画像ってなに?
次にベクター画像ですが、ベクター画像は、点や線、塗りの情報を数値で表現し、その数値をコンピュータが計算して画面に描画します。
例えば、下記はベクター画像の一つSVGの例ですが、
HTML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 195 195" style="width:40%; height:auto;">
<defs>
<style>.test-1{fill:#58bfbf;}</style>
</defs>
<polygon class="test-1" points="195 0 65 0 65 65 0 65 0 195 130 195 130 130 195 130 195 0"/>
</svg>上記の点や線、塗りの情報で表される画像は、コンピュータが計算、描画すると下記のようになります。
ベクター画像は上記の通り、ビットマップ画像のように小さな点が集まって描画されているわけではなく、数値をコンピュータが計算して画面に描画しています。
そのため、拡大しても画質が劣化しません。しかし、点や線、塗りの情報を数値化しないといけないので、写真のような複雑な画像を表現するのには向いておらず、ロゴやアイコン、複雑でないイラストなど、単純な図形の描画に向いています。

ベクター画像の特徴としては、
- 点や線、塗りの情報が数値で表される
- コンピュータが計算して描画している
- 拡大/縮小しても画質が劣化しない
- 点や線、塗りの情報を数値化しやすい、単純な図形の描画に向いている
が挙げられます。
以上がビットマップ画像とベクター画像についてでした。画像は大別するとその2種類に分けられますので、まずはその特徴を覚えておきましょう。
以上のことを念頭に、次にWebで扱える画像について、基本の4つの画像形式とその特徴をみていきます。
Webで扱える画像形式にはどんなものがあるの?
基本の4つの画像形式
Webで扱える画像形式とはつまり、ブラウザが表示できる画像形式です。数種類ありますが、ここでは使用頻度が高い基本の、
- JPG(JPEG):ジェイペグ
- PNG:ピング
- GIF:ジフ
- SVG:エスブイジー
の4つについて特徴をみていきます。
JPGの特徴
JPGはビットマップ画像の画像形式です。拡張子は「.jpg」または「.jpeg」です。
使用できる色数は約1677万色で、その豊富な色数から写真などの表現に向いています。
補足
色数の約1677万色について
厳密には、
- R(レッド):256色
- G(グリーン):256色
- B(ブルー):256色
の光の3原色の組み合わせで色が決まるので、R:256色 × G:256色 × B:256色 = 16,777,216色です。
この16,777,216色の色数は、24ビットカラーやトゥルーカラー、フルカラーと呼ばれます。
また、圧縮率を細く設定できるのも特徴で、大きな画像もある程度ファイル容量を軽くすることができます。
注意点
圧縮率を高くすればするほど画質は劣化するので、圧縮率とファイル容量のバランスを取る必要があります。
便利なJPGですが、透過(透明)には対応していません。透過している画像を書き出すと、透過部分は白色で出力されます。

補足
Photoshopでは透明部分は白とグレーの格子模様で表されます。
JPGの特徴をまとめると、
- ビットマップ画像
- 拡張子は「.jpg」または「.jpeg」
- 表現できる色数は約1677万色
- 圧縮率を細く設定できる
- 透過には非対応
- 非可逆圧縮のため保存するたびに劣化する
主な使用用途は、
- 写真

PNGの特徴
PNGはビットマップ画像の画像形式です。拡張子は「.png」です。
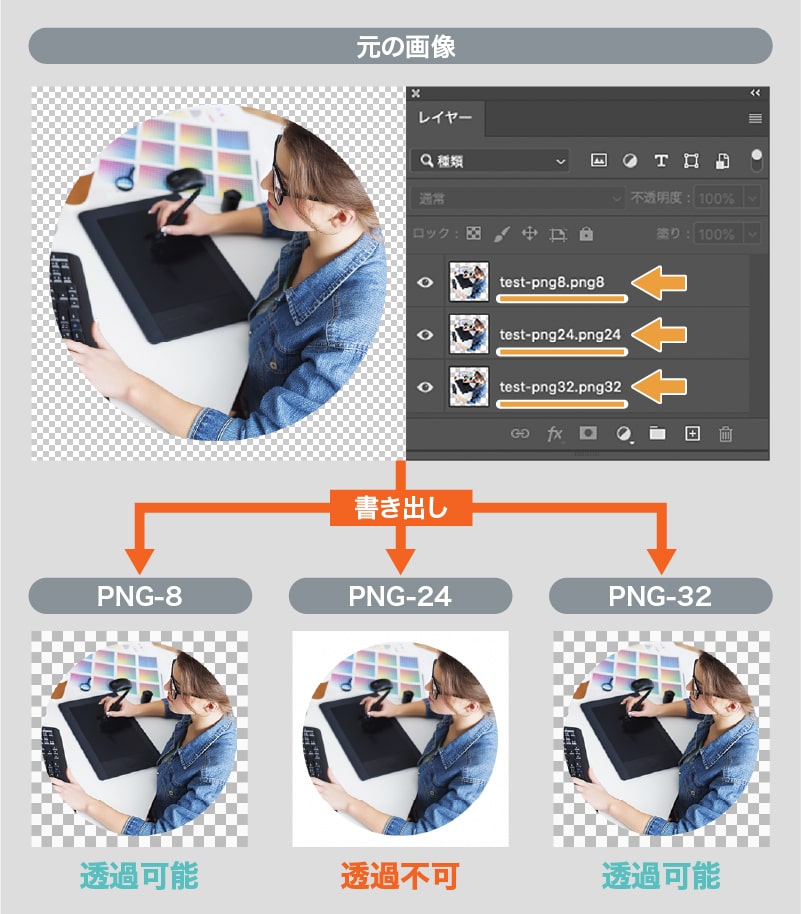
PNGですが、PNGの中でさらに3つの形式
- PNG-8
- PNG-24
- PNG-32
に分かれています。それぞれの違いは下表のようになります。
| 形式 | 扱える色数 | 透過の対応 |
|---|---|---|
| PNG-8 | 256色 | 対応 |
| PNG-24 | 約1677万色 | 非対応 |
| PNG-32 | 約1677万色 | 対応 |
補足
PNG-24は透過に対応している?
書籍やブログ記事などでPNG-24は透過に対応しているという記述がある場合がありますが、PNG-24は透過情報を持ちません。PNG-24に透過情報を持たせたものはPNG-32です。
このことは画像アセット生成でPNGの指定をするとわかるのですが、下記のようにPNG-24だけ透過が再現されません。

画像アセット生成について詳しくは、画像アセット生成は一括指定(初期設定)もできる!Photoshopの画像の書き出しをさらに効率化しよう!をご覧ください。
以上のように、256色(PNG-8)もしくは約1677万色(PNG-24、PNG-32)を再現でき、PNG-24以外透過に対応しています。
JPGのように細かく圧縮率を設定することはできませんが、形式をPNG-8、PNG-24、PNG-32と選べるので、色数が少ない場合、PNG-8にするとJPGよりファイル容量が少なくなる場合もあります。
補足
通常PNGとだけ言った場合は、フルカラーで透過情報をもったPNG-32を指します。
PNGの特徴をまとめると、
- ビットマップ画像
- 拡張子は「.png」
- 表現できる色数は256色(PNG-8)もしくは約1677万色(PNG-24、PNG-32)
- 透過に対応(PNG-8、PNG-32)
- 可逆圧縮のため保存を繰り返しても劣化しない
主な使用用途は、
- 透過のある画像(イラストやアイコン、ロゴなど)

GIFの特徴
GIFはビットマップ画像の画像形式です。拡張子は「.gif」です。
GIFはアニメーションを表現できるという特徴があります。
使用できる色数は256色で、透過に対応していますが、PNGとは違い半透明には対応していません。

また、カラープロファイルを埋め込むことができません。
補足
カラープロファイルとは?
カラープロファイルとは簡単にいうと、色に関する設定ファイルのことです。
GIFの特徴をまとめると、
- ビットマップ画像
- 拡張子は「.gif」
- アニメーションを表現できる
- 表現できる色数は256色
- 完全な透明には対応しているが、半透明には非対応
- カラープロファイルを埋め込めない
- 可逆圧縮のため保存を繰り返しても劣化しない
主な使用用途は、
- アニメーションが必要な場合

SVGの特徴
SVGはベクター画像の画像形式です。拡張子は「.svg」です。
ベクター画像なのでコンピュータにより計算・描画され、綺麗に表現されます。また、拡大/縮小しても劣化しません。
点や線、塗りや透明の情報が数値化されているので、それらの数値をCSSやJavaScriptで変更することができ、動的に変えることでアニメーションも表現可能です。
ただ、複雑な図形の場合、計算・描画に時間がかかることもあります。
SVGの特徴をまとめると、
- ベクター画像
- 拡張子は「.svg」
- 透過に対応
- 拡大/縮小や、保存を繰り返しても劣化しない
- CSSやJavaScriptでの操作が可能
- 複雑な図形の描画には向かない
主な使用用途は、
- ロゴやアイコンなど、単純な図形の描画

まとめ
上記で基本の4つの画像形式についてみてきましたが、その使い分けをもう一度、非常にざっくりまとめると下記のようになります。
- JPG:写真
- PNG:透過のある画像
- GIF:アニメーション表現
- SVG:単純な図形の描画
上記が常にベストとは限りませんので、実際に書き出したときのファイル容量を参考に、あまりにも画像ファイルが重い、読み込みが遅いなどが発生する場合は、違う形式を試したりしてください。
また、冒頭でも記載したように、2020年9月にiOS 14がWebPをサポートしたことにより、今後はWebPを使用することが増えていくと考えられます。
WebPの特徴して、
- ビットマップ画像
- 拡張子は「.webp」
- 高い圧縮率
- 透過に対応
- アニメーションに対応
- 非可逆圧縮と可逆圧縮の切替可能
などが挙げられ、ファイル容量を抑えつつJPG、PNG、GIFを置き換えることができます。