Photoshop操作の基本のき。画面の見方から最低限知っておきたい基本操作など
Photoshopは非常に多機能なアプリケーションです。ここでは、Photoshopの最も基本となる操作を抜粋して解説します。また、Photoshopは同じ目的を達成するのに複数の操作方法がある場合が多いため、代表的な操作方法で解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
1.画面の見方(00:24〜)
2.環境設定(02:11〜)
3.ファイルの開き方(05:03〜)
4.ファイルの保存方法(05:53〜)
5.ファイルの閉じ方(11:19〜)
6.新規ファイルの作り方(11:45〜)
7.ファイルの配置方法(13:27〜)
8.スマートオブジェクトについて(15:58〜)
9.移動ツールの使い方(17:43〜)
10.手のひらツールの使い方(18:59〜)
11.表示の拡大/縮小(19:35〜)
12.オブジェクトの拡大/縮小、回転(21:01〜)
13.作業の取り消し(22:33〜)
14.ガイドの引き方(24:11〜)
15.アートボードとカンバス、そのサイズ変更について(26:06〜)
16.ワークスペースの保存(28:10〜)
以下で、テキストと画像での解説をしています。
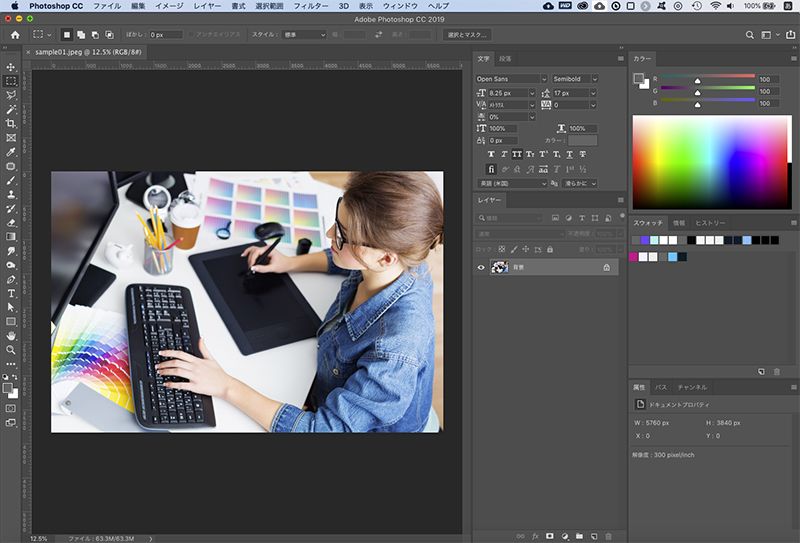
画面の見方を知ろう
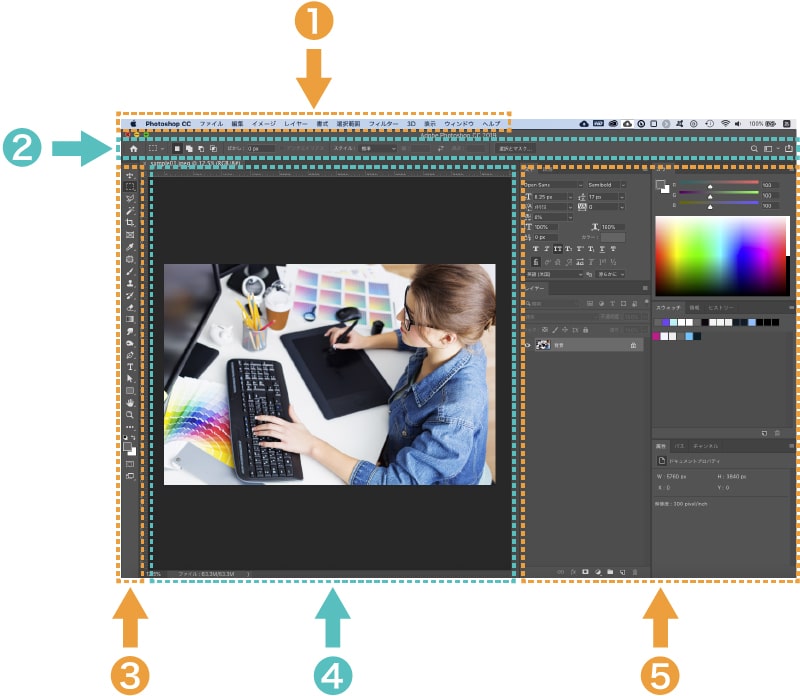
最初に解説の上で必要な、Photoshop操作画面におけるそれぞれの箇所の名前を簡単に説明します。

①メニューバー
メニューバーは、表示されているそれぞれのメニューで、その内容に応じた色々な操作を行うことができる箇所です。
②オプションバー
オプションは、選択しているツールに対して、色々な設定ができる箇所です。
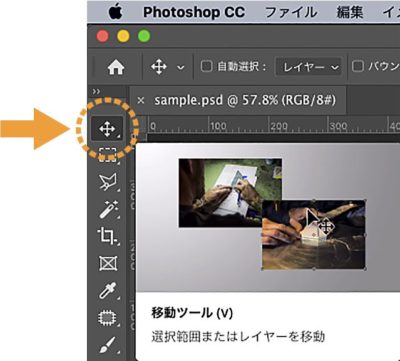
③ツールバー
ツールバーは、画像の加工や画面操作などの色々なツールが選べる箇所です。
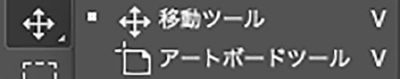
ツールの右下に三角マークがあるものは、

ツールを右クリック、もしくは長押しすると、その中に格納されているツールを選択することができます。

④ドキュメントウィンドウ
ドキュメントウィンドウは、画像が表示されている領域の箇所です。
⑤パネル
パネルは、例えば色の明るさを変えるパネル、文字の設定をするパネルなど、それぞれの機能ごとに操作をまとめた箇所です。
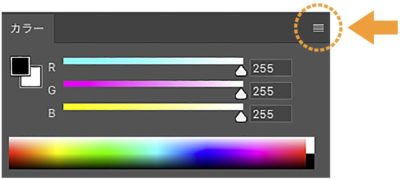
また、各パネルの右上にあるボタンを「パネルメニュー」といい、ここをクリックすると、さらに色々な機能がまとめられています。

環境設定をしよう
操作をする前に、まずはPhotoshopの基本的な設定である環境設定をします。
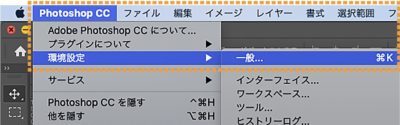
Macは[Photoshop]メニューに環境設定、Windowsは[編集]メニューに環境設定があります。

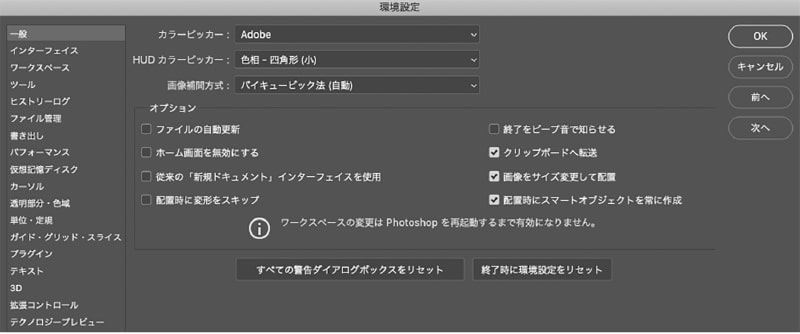
環境設定の[一般]をクリックすると、下記ダイアログが開きます。

環境設定では様々な設定ができますが、最低限設定する箇所は
- ツール
- 単位・定規
の2箇所です。
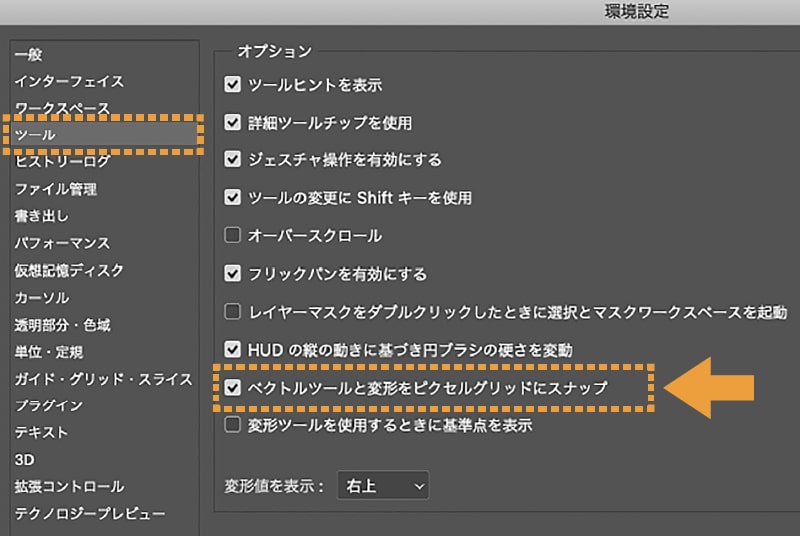
まず[ツール]からですが、ここでは[ベクトルツールと変形をピクセルグリッドにスナップ]の箇所を下記のように設定します。

【Webデザインの場合】
チェックを入れる
【印刷物や、パスを使った切り抜きの場合】
チェックを外した方が良い(チェックを入れたままでもデータ的に問題はないが、操作の自由度が低くなる)
補足
Webデザインの場合に[ベクトルツールと変形をピクセルグリッドにスナップ]にチェックを入れる理由ですが、もしチェックがない場合だと、例えば何かレイアウト要素として100px×100pxの四角形を作った時に、101px×101pxになってしまう可能性があります。
この原理は少し難しい話になるので割愛しますが、チェックを入れる理由は、Webデザインで、より正確なデータを作るためだという認識で大丈夫です。
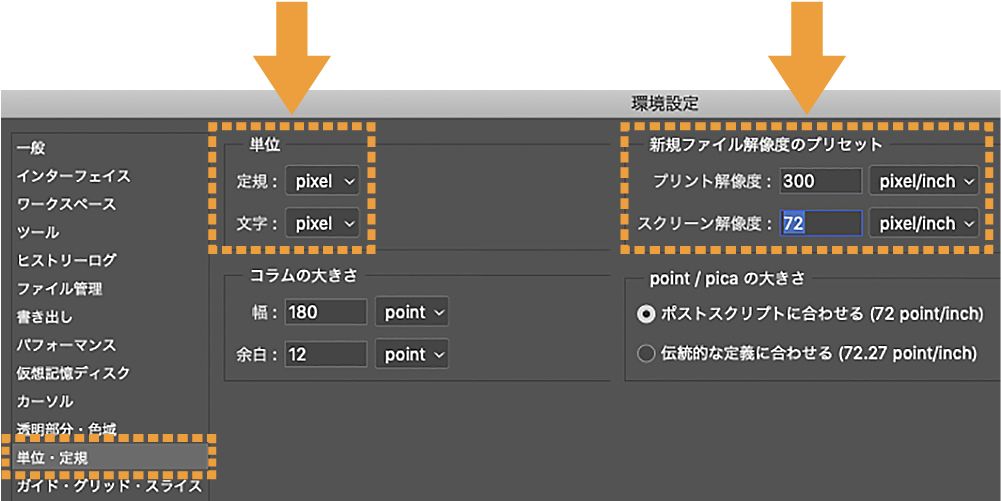
次に[単位・定規]ですが、ここでは[単位]と[新規ファイルの画像プリセット]の箇所を下記のように設定します。

【Webデザインの場合】
- 単位:[定規]、[文字]ともにpixel
- 新規ファイルの画像プリセット:[スクリーン解像度]を72pixel/inch
【印刷物の場合】
- 単位:[定規]はmm、[文字]はpoint
- 新規ファイルの画像プリセット:[プリント解像度]を300〜350pixel/inch
ファイルの開き方
それではここから、実際の操作の解説をしていきます。
最初に、既にあるファイルをPhotoshopで開いてみます。
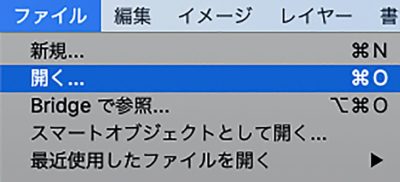
まず、[ファイル]メニューの[開く](ショートカット→Mac:command+O(オー)、Win:ctrl+O(オー))をクリックします。

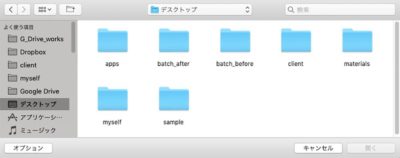
すると下記ダイアログが開くので、

開きたいファイルがあるフォルダを選択します。そして、開きたいファイルを選択して、開くをクリックすると、

ファイルを開けます。

ファイルの保存方法
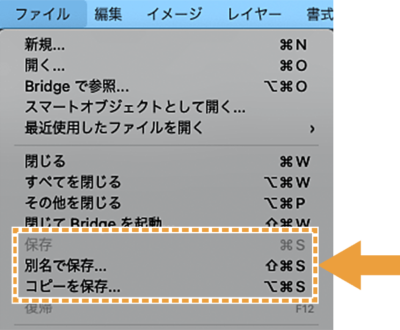
ファイルを保存するには、[ファイル]メニューの下記3つの保存方法から、いずれかを選択して保存します。
- [保存](ショートカット→Mac:command+S、Win:ctrl+S)
- [別名で保存](ショートカット→Mac:command+shift+S、Win:ctrl+shift+S)
- [コピーを保存](ショートカット→Mac:command+option+S、Win:ctrl+alt+S)

補足
[コピーを保存]について
[コピーを保存]は2021年版の5月アップデートの新機能です。それ以前のバージョンで[コピーを保存]と同じような保存をしたい場合は、[別名で保存]のオプションの[複製を保存]を選択してください。
それぞれの保存方法ですが、下記のような違いがありますので目的に合ったものを選びましょう。
- [保存]:元のファイルに上書き保存します。
- [別名で保存]:ファイル名を変更して保存することができます。元のファイルは残ります。
- [コピーを保存]:ファイルのコピーが自動的に作成された状態で保存することができます。元のファイルは残ります。
ポイント
[別名で保存]と[コピーを保存]の違いについて
[別名で保存]と[コピーを保存]は、どちらも元のファイルを残したまま保存する似たような保存方法ですが、何が違うのかというと、保存できるファイル形式(フォーマット)に違いがあります。
[別名で保存]の場合、編集中のファイルの作業内容を保持できる形式に自動的に制限してくれるのに対し、[コピーを保存]の場合、作業内容を保持できる/できないにかかわらず様々な形式を選択できます。
そのため、まずは作業内容を保持できる形式から選べる[別名で保存]で保存を試し、もし保存したい形式が選択肢にない場合は、[コピーを保存]から保存するようにするのがおすすめです。
Webで扱う画像について
JPGやPNGなどのWebで扱う画像については、基本的に[保存]ではなく[書き出し]から形式を変換して画像を作ります。
[書き出し]について詳しくは、Photoshopの書き出しでPSDからWebで扱える画像を書き出す!基本の書き出し方法について知ろう!をご覧ください。
以下では、初めてファイルを保存するときに[別名で保存]から保存する流れを見てみます。
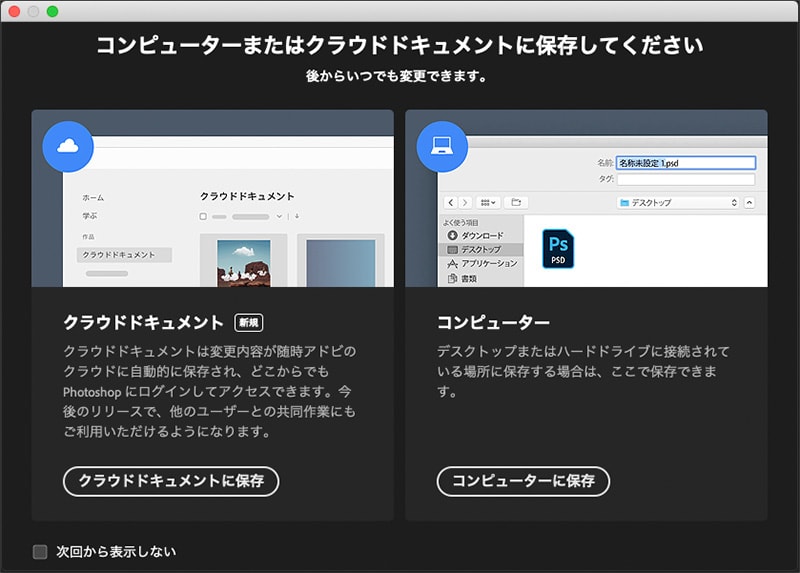
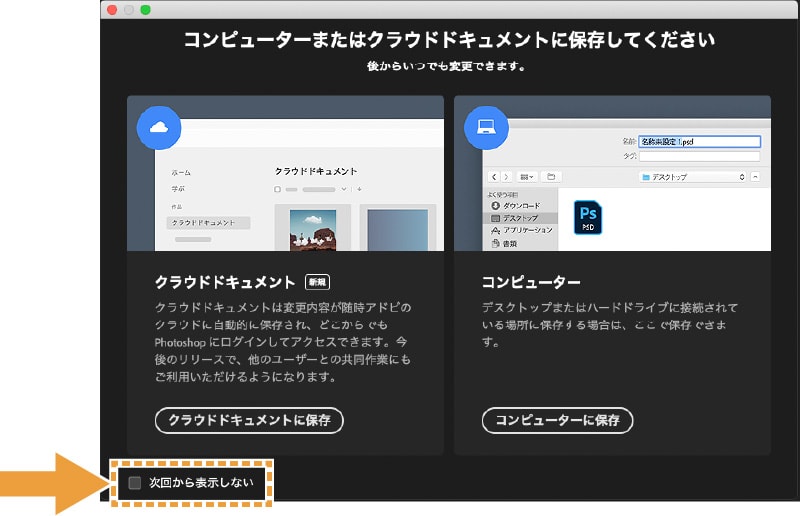
[別名で保存]をクリックすると、まず最初に下記の画面が出てきます。

これは、保存する場所を
- クラウドドキュメント
- コンピュータ
のどちらかにするか選択する画面です。
クラウドドキュメントとは、Adobe Creative Cloudを契約すると使用できるクラウド(インターネット)上にデータを保存できる場所のことで、コンピュータとは自分が使用しているデバイス(パソコンやタブレット、スマホなど)のことですので、保存したい場所を選びます。
次回以降再表示させたくないときは、[次回から表示しない]にチェックを入れておきます。

補足
クラウドドキュメントについて詳しくは下記の公式ページをご覧ください。
クラウドドキュメントとは
ここでは[コンピュータに保存]の場合で進めます。
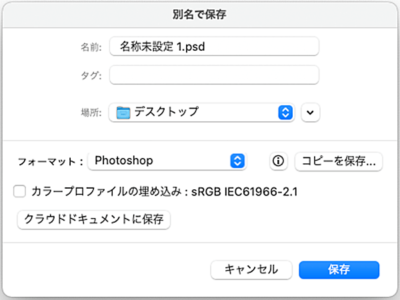
すると次に下記ダイアログが開くので、

任意の
- ファイル名
- 保存する場所
- フォーマット(ファイル形式)
を指定し、必要であれば[カラープロファイルの埋め込み]にチェックを入れ、保存をクリックします。
フォーマットですが、基本的には常に「Photoshop」という形式で保存します。これは、データを再編集可能な状態で、劣化することなく保存できるからです。[Photoshop]形式のことを、そのファイル拡張子から単に「PSD」とも言います。
その他の形式で保存したいときは、それぞれの形式が必要なときに、元のPSDを残したまま[別名で保存]や[コピーを保存]、[書き出し]などで保存します。
補足
[カラープロファイルの埋め込み]について
カラープロファイルとは、簡単に言うと色に関する設定データのことです。データを作成する上での規則に何らかの指定がない限り、色に関するトラブルを減らすため、基本的には埋め込んでおくことをおすすめします。
カラープロファイルを埋め込むと、その分データが増えることになりますので、データの容量は若干大きくなります。
そして最後に、下記のダイアログが出てきますが、これは互換性に関する設定です。

互換性とは簡単に言うと、ダイアログにも書いてある通り、他のバージョンや、他のアプリケーションで利用できるかどうかを表すものです。
[互換性を優先]にチェックを入れておくと、互換性を保った状態で保存され便利なので、基本的にはチェックを入れておきましょう。
このダイアログも再表示させたくないときは、[再表示しない]にチェックを入れておきます。

これで[OK]をクリックすると、保存することができます。
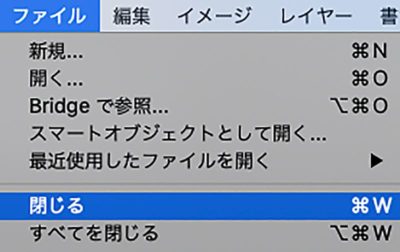
ファイルの閉じ方
ファイルを閉じるには、[ファイル]メニューの[閉じる](ショートカット→Mac:command+W、Win:ctrl+W)をクリックします。

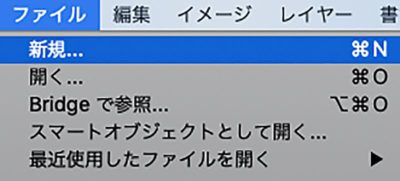
新規ファイルの作り方
既にあるファイルを開くのではなく、一からファイルを作る際は新規ファイルを作成します。
新規ファイルの作成は、[ファイル]メニューの[新規](ショートカット→Mac:command+N、Win:ctrl+N)をクリックします。

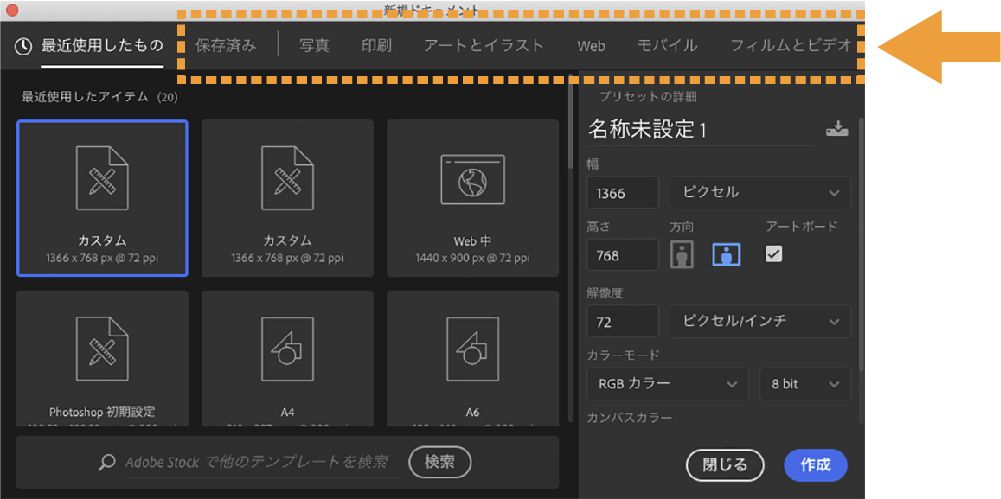
すると、下記のダイアログが出てきます。

ダイアログ上部には、[写真][印刷][アートとイラスト][Web][モバイル][フィルムとビデオ]という、それぞれのデザインに合わせた設定がプリセットとして登録されています。

なので、基本的にはその中からプリセットを選んで[作成]をクリックすると、真っ白な新規ファイルができます。
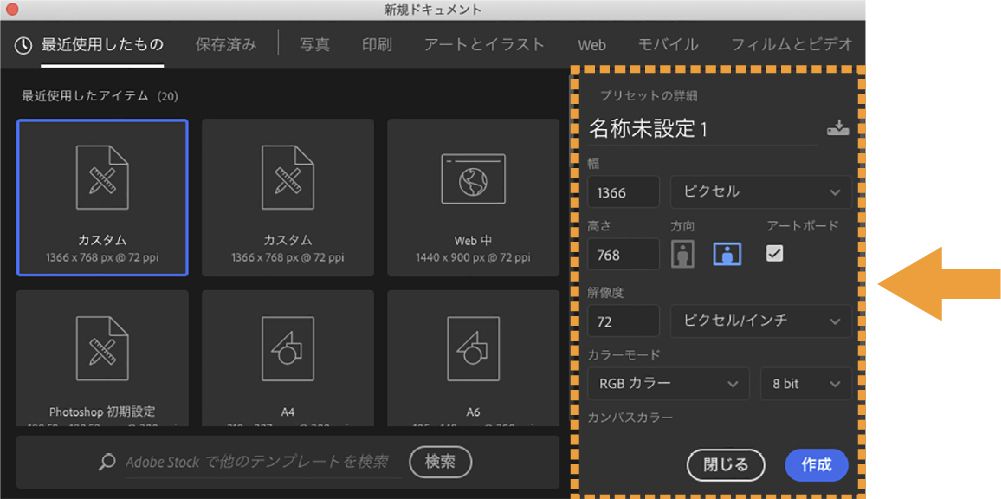
プリセットの中に希望するものがなければ、[プリセットの詳細]で細かく設定することが可能です。

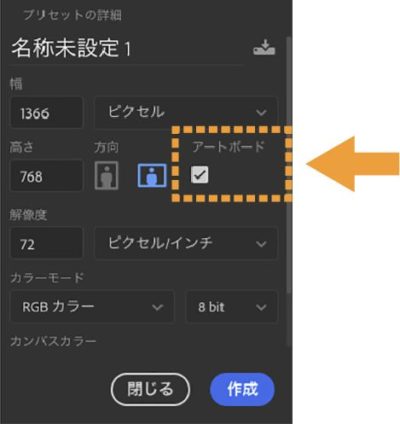
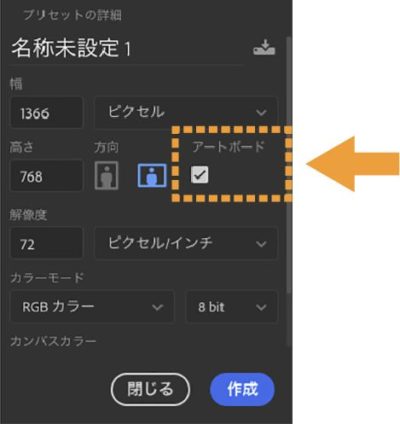
また、プリセットの中にはアートボードにチェックが入っているものがあります。

アートボードにチェックが入っていると、例えばWebデザインの時に、TOPページと下層ページなど、1つのPSDに複数のページ(画像)を作ることが可能です。
アートボードにチェックが入っていないと、基本的に1つのPSDに1つの画像となります。
ファイルの配置方法
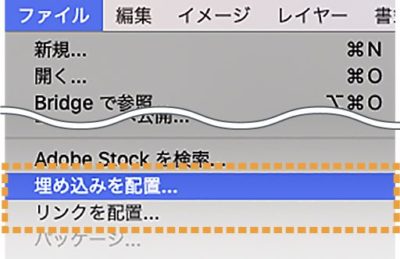
現在開いているファイルに、新しく画像などの要素を追加するには、ファイルの配置を行います。ファイルの配置には、
- 埋め込みを配置([ファイル]メニュー→[埋め込みを配置])
- リンクを配置([ファイル]メニュー→[リンクを配置])
の2つの方法があります。

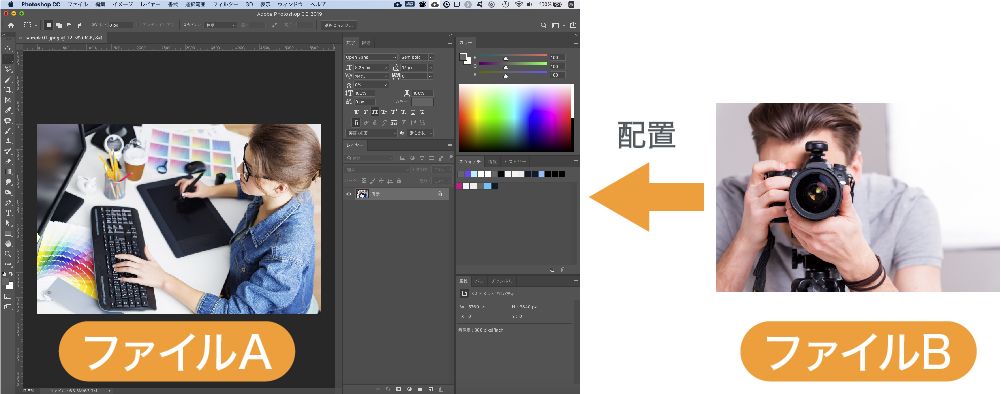
この違いを説明するために、現在開いているファイルをファイルA、配置したいファイルをファイルBとします。

まず、[埋め込みを配置]は、配置したいファイルBを、現在のファイルAに丸ごと取り込むという配置方法です。
丸ごと取り込むので、[埋め込みを配置]をした後に、配置したファイルBを削除しても、現在のファイルAには何も影響が出ません。
その代わりファイルサイズが大きくなります。
次に、[リンクを配置]は、配置したいファイルBを、現在のファイルAにリンク情報として取り込むという配置方法です。
実際のデータを取り込んでいないので、[リンクを配置]をした後に、配置したファイルBを削除すると、現在のファイルAで編集上問題が発生してしまいます(通称:リンク切れ)。
その代わりファイルサイズは小さくなります。
【[埋め込みを配置]のメリット/デメリット】
- メリット:ファイル管理が楽
- デメリット:ファイル容量が大きくなる
【[リンクを配置]のメリット/デメリット】
- メリット:ファイル容量が小さくなる
- デメリット:ファイル管理が大変
[リンクを配置]はリンク切れのリスクがあるので、基本的に[埋め込みを配置]を使うようにしましょう。
補足
[リンクを配置]の活用方法として、共通パーツを切り分けて修正に強いデザインデータを作ることできます。このことについて詳しくは、「リンクを配置」で修正に強いWebデザインカンプを作る!〜Photoshopでの共通パーツの扱い方〜をご覧ください。
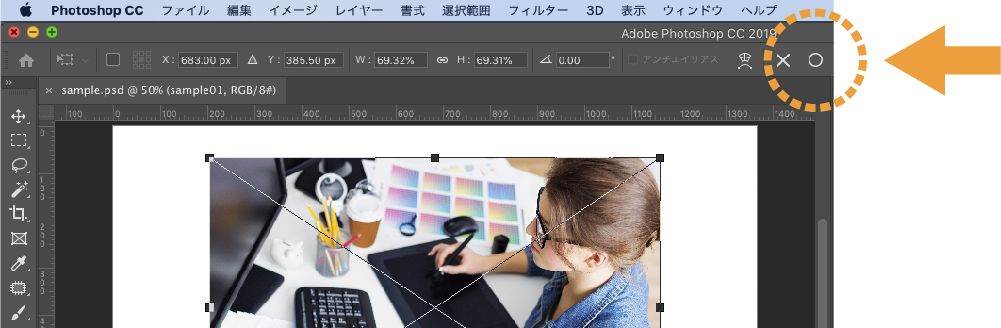
配置で読み込んだ画像は、右上の丸をクリック、もしくはenterキーで配置を完了します。

スマートオブジェクトについて
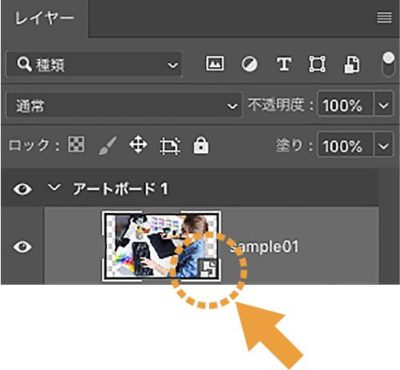
埋め込みの配置で読み込んだファイルは、レイヤーパネルのサムネイルを見ると、右下にマークが付いています。

[ファイル]メニュー→[開く]から開いた場合、このマークはありません。
このマークの意味は「スマートオブジェクト」ということを表しています。
ここで、オブジェクトとは、配置した画像などPSDの中にあるそれぞれの要素のことです。
スマートオブジェクトとは、元のデータを維持したまま、そのデータに編集を行うことができるオブジェクトです。そのため、拡大/縮小を繰り返しても画質が劣化せず、画像の修正・加工を何度でも行うことができるというメリットがあります。
ポイント
スマートオブジェクトではないビットマップデータは、拡大/縮小を繰り返すと画質が劣化し、修正・加工をすると元の画像が変更されてしまうので、基本的にスマートオブジェクトにしておくのが良いです。
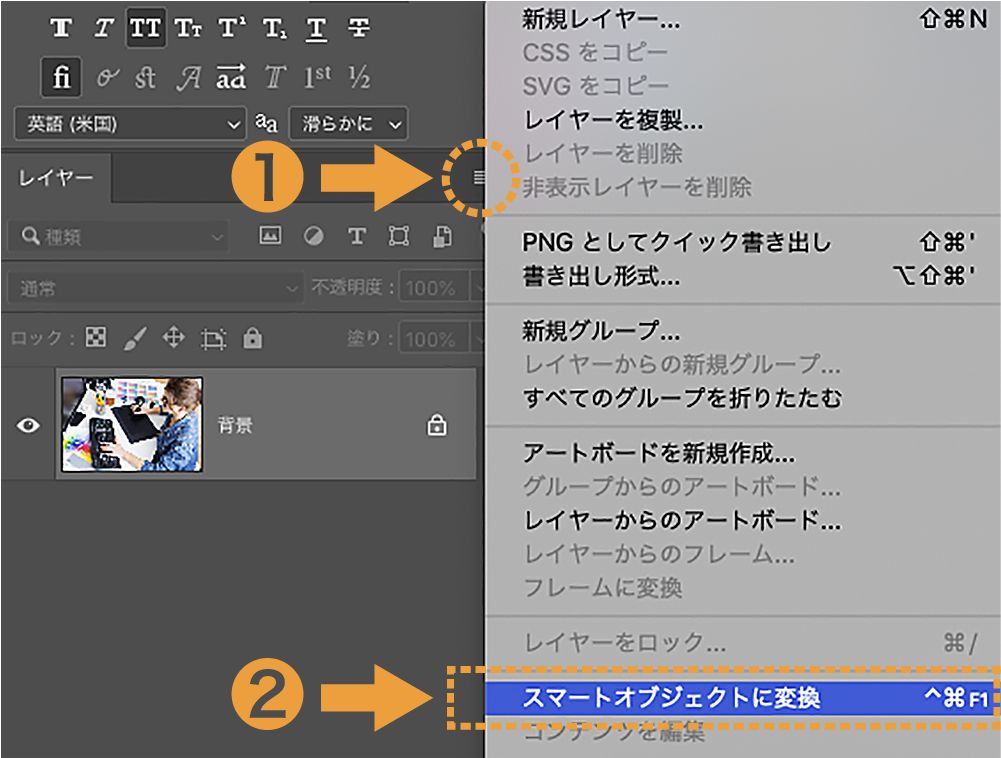
スマートオブジェクトではないデータをスマートオブジェクトにするには、スマートオブジェクトにしたいデータを選択している状態で、レイヤーパネルの[パネルメニュー]→[スマートオブジェクトに変換]をクリックします。

移動ツールの使い方
オブジェクトを移動させるには、[移動]ツール(ショートカット→V)を使います。

移動はドラッグやキーボードの矢印キーで行います。
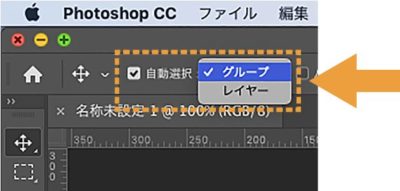
オプションバーの自動選択にチェックが入っていない場合、レイヤーパネルで選択されているオブジェクトのみ移動させることができます。
オプションバーの自動選択にチェックが入っている場合、カーソルの真下にあるグループもしくはレイヤーを自動的に選択して移動できます。

shiftを押しながら移動させることで、まっすぐに移動させることができます。
手のひらツールの使い方
[手のひら]ツール(ショートカット→Hもしくはスペースキー)は、ドラッグで表示範囲を変えることができます。

ズームツール(表示の拡大/縮小)の使い方
よく使う方法(ショートカット)
表示を拡大するには、Macはcommand++(プラス)、Winはctrl++(プラス)で可能です。
表示を縮小するには、Macはcommand+−(マイナス)、Winはctrl+−(マイナス)です。
[ズーム]ツールを使う方法
表示を拡大/縮小するには、[ズーム]ツール(ショートカット→Z)を使います。

クリックして拡大したり、ドラッグした範囲を拡大できます。
また、Macはoption、Winはaltを押しながらだと、アイコンが下記のように変わり、

クリックやドラッグで縮小できます。
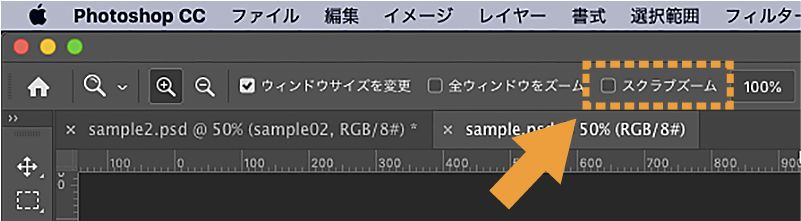
補足
ドラッグで拡大する範囲を指定してから拡大したい場合は、オプションバーの[スクラブズーム]のチェックを外すとそのようになります。

知っていると便利な方法
ショートカット操作
[手のひら]ツールのときに、Macはcommand、Winはctrlを押すと、押している間[ズーム]ツールに切り替えることができます。なので、
- ズームツールでの拡大→Mac:[手のひら]ツール+command、Win:[手のひら]ツール+ctrl
- ズームツールでの縮小→Mac:[手のひら]ツール+command+option、Win:[手のひら]ツール+ctrl+alt
ここでさらに、[手のひら]ツールをショートカット:スペースキーに置き換えると、
- ズームツールでの拡大→Mac:スペースキー+command、Win:スペースキー+ctrl
- ズームツールでの縮小→Mac:スペースキー+command+option、Win:スペースキー+ctrl+alt
となります。
注意点としては、全て同時押しでなく、最初にスペースキーを押してからその他のキーを押します。
一瞬でドキュメントウィンドウの領域に表示を合わせる方法
Macはcommand+0(ゼロ)、Winはctrl+0(ゼロ)で、ドキュメントウィンドウの領域にアートボード全体が収まる表示の大きさに合わせることができます。
オブジェクトの拡大/縮小、回転方法
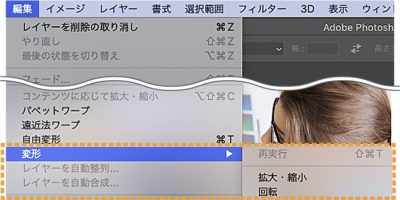
オブジェクトの拡大/縮小や回転は、[編集]メニュー→[変形]→[拡大・縮小]、[回転]でできますが、

ショートカットがなく効率が悪いので、[編集]メニュー→[自由変形](ショートカット→Mac:command+T、Win:ctrl+T)の方を使います。

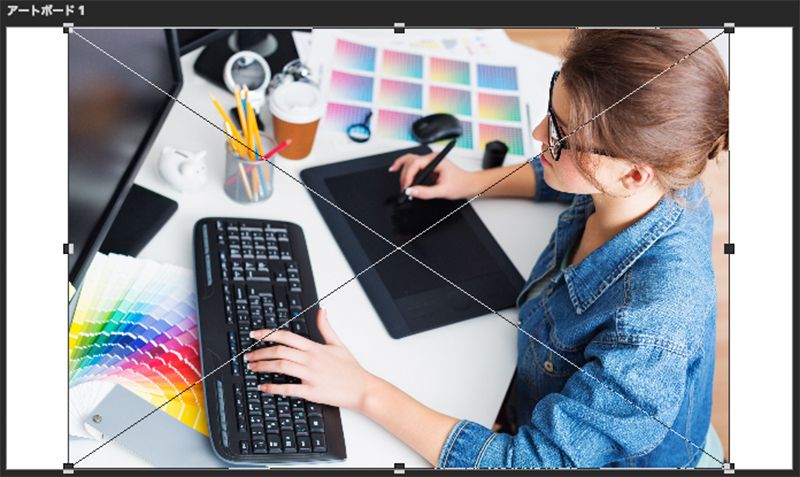
自由変形をクリックすると下記のように変形可能な状態になります。

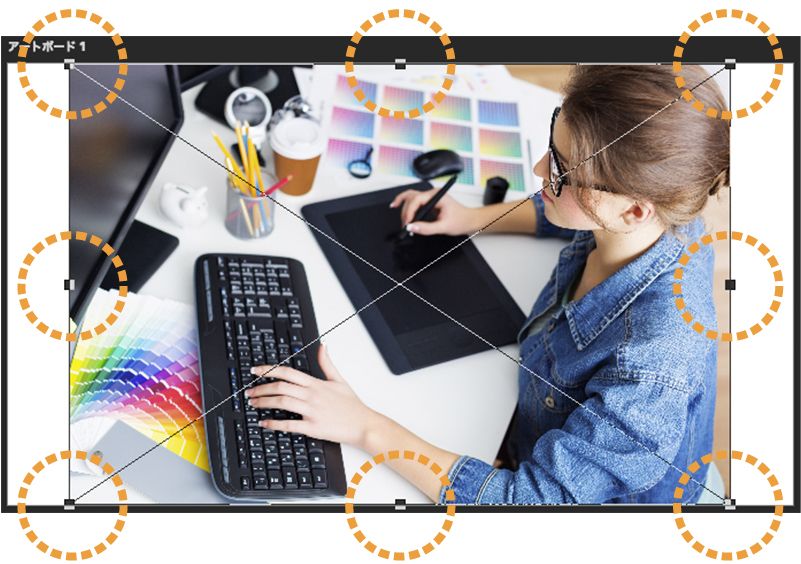
基本的にはカーソルを6箇所の四角の所へ持っていくと変形が可能です。

カーソルが下記の時には拡大/縮小、

カーソルが下記の時には回転が可能です。

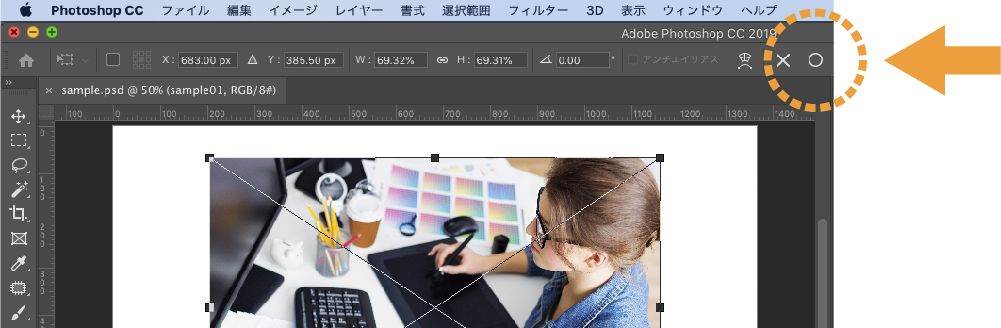
変形が終われば、右上の丸をクリック、もしくはenterキーで確定されます。

初期設定では、通常、比率を保ったまま拡大/縮小されますが、shiftを押しながら変形すると比率に関係なく拡大/縮小できます。
また、Macはoption、Winはaltを押しながら拡大/縮小すると、変形の基準がオブジェクトの中心になります。
回転については、shiftを押しながら回転することで、15°きざみに回転できます。
作業の取り消しの方法
作業をしていると、さっきやった作業を取り消して、その前の状態に戻したい!という時があると思います。その時に使うのが[取り消し]です。
最もよく使う方法
[取り消し]は、[編集]メニュー→[取り消し](ショートカット→Mac:command+Z、Win:ctrl+Z)でできます。

[取り消し]を複数回行うと、その度にその一段階前の状態に戻っていきます。
前の状態に戻し過ぎた!という時には、[編集]メニュー→[やり直し](ショートカット→Mac:shift+command+Z、Win:shift+ctrl+Z)で、一段階づつ進めることができます。
もう一つのよく使う方法
[ヒストリー]パネルには、今まで行った作業が記録されています。ヒストリーパネルは、[ウィンドウ]メニュー→[ヒストリー]で開くことができます。

どの段階に戻りたいか/進めたいかを選択することで、取り消し/やり直しをすることができます。

ガイドの引き方
ガイドとは、位置を合わせる補助線のことです。
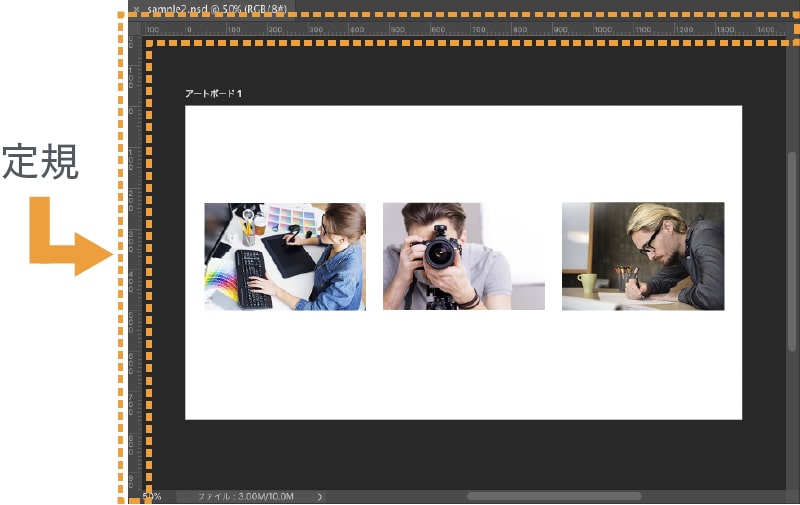
ガイドの簡単なひき方は、[表示]メニュー→[定規](ショートカット→Mac:command+R、Win:ctrl+R)で、

ドキュメントウィンドウに定規を表示させ、

定規からドラッグ&ドロップすることでひけます。
ここで、せっかくガイドをひいてもずれてしまっては意味がありません。そのため、[表示]メニュー→[スナップ]にチェックを入れることで、

オブジェクトがガイドに吸着、またその逆の、ガイドがオブジェクトに吸着するようになります。ガイドがオブジェクトに吸着する時は、現在選択しているオブジェクトの上下左右の両端に吸着します。
こうすることで、ガイドを使って正確に整列を行うことができます。
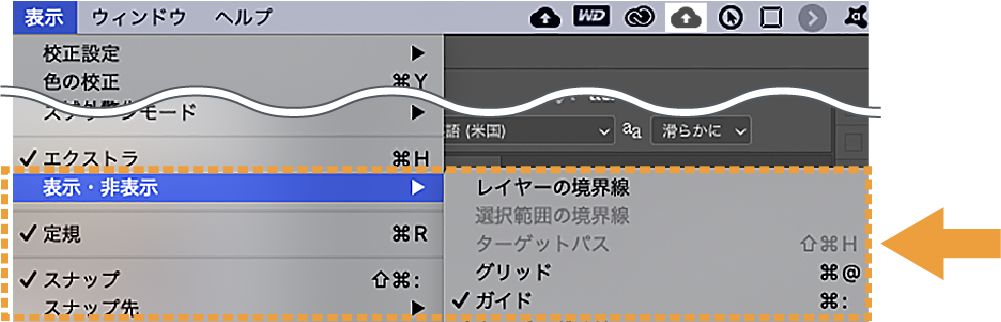
ガイドの表示を消すには[表示]メニュー→[表示・非表示]→[ガイド]のチェックを外します。

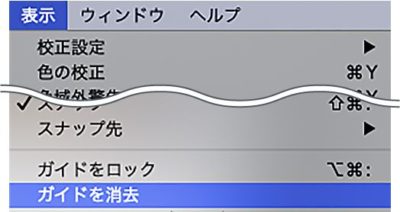
ガイドのそのものを消すには[表示]メニュー→[ガイドの消去]を選択します。

アートボードとカンバスについて
アートボード、およびカンバスとは、ドキュメントウィンドウ内の白い領域のことで、画像の領域となる部分です。

新規ファイル作成時に、[アートボード]にチェックを入れた場合は「アートボード」、チェックを入れない場合は「カンバス」になります。

アートボードの使用時には、1つのPSDファイルの中に複数のアートボードを作ることが可能です。

カンバスのときには、1つのPSDファイルの中に1つのカンバスとなります。

アートボードやカンバスのサイズ変更は下記のように行います。
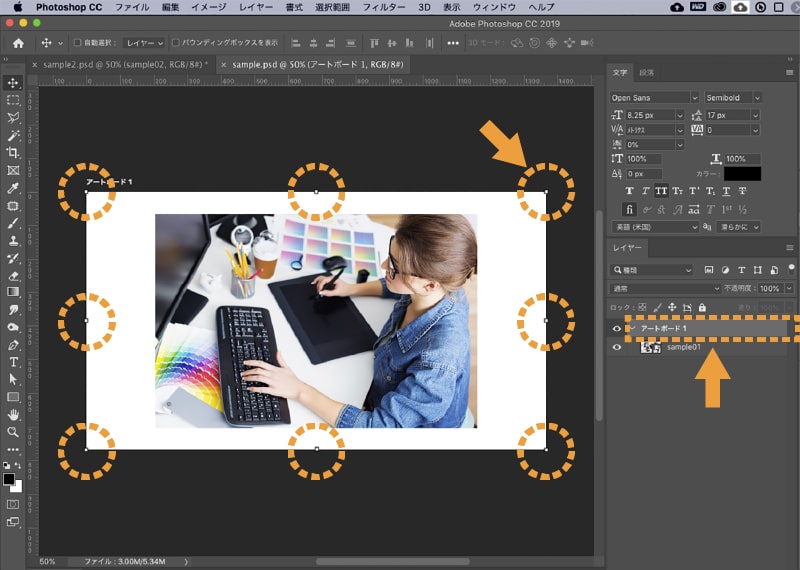
アートボードのサイズ変更
[レイヤー]パネルのアートボードを選択し、アートボードの8カ所の四角をドラッグすることでサイズを変更できます。

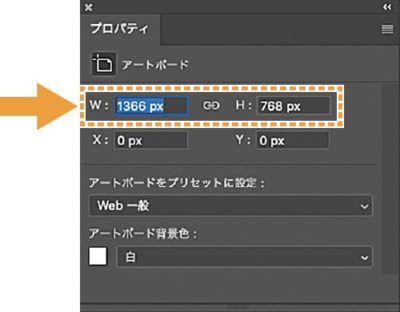
もしくは、[レイヤー]パネルでアートボードを選択し、プロパティパネルの[W](幅)、[H](高さ)の数値を変更します。

カンバスのサイズ変更
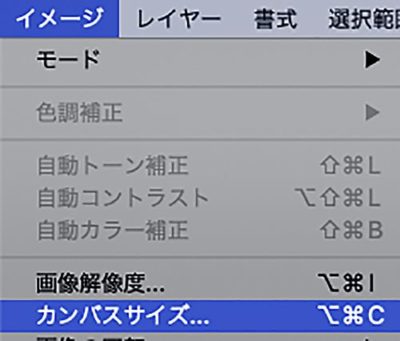
[イメージ]メニュー→[カンバスサイズ]を選択し、

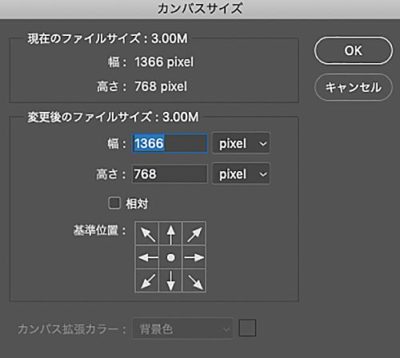
ダイアログで数値を変更するとサイズを変更できます。

ワークスペースの保存
ワークスペースとはPhotoshopの操作画面のことで、パネルの配置は使いやすいように並べ替えることができます。
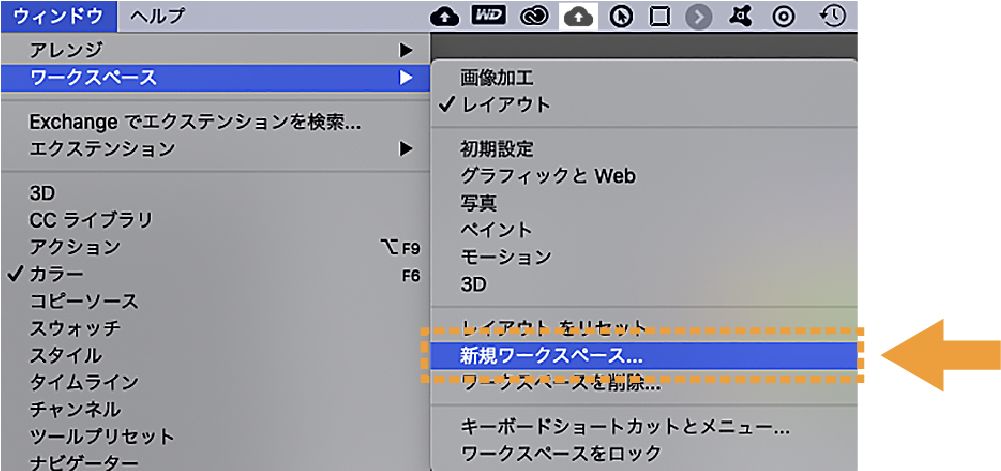
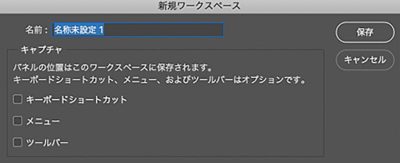
使いやすい配置を保存するには、[イメージ]メニュー→[ワークスペース]→[新規ワークスペース]を選択し、

名前をつけると保存できます。

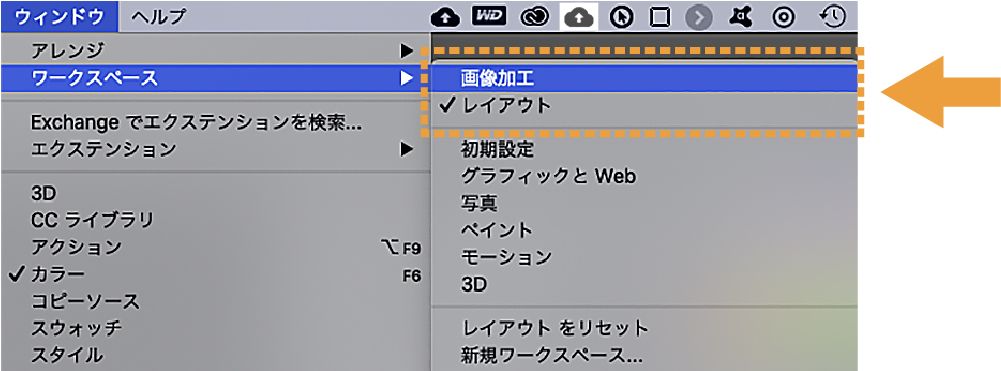
保存したワークスペースは、[イメージ]メニュー→[ワークスペース]から任意のものを選択することで、いつでも呼び出せます(この例では画像加工と、レイアウトが保存したワークスペースです)。

最後に
以上がPhotoshopの基本操作でした。よく使う機能はショートカットを覚えると作業効率化につながるので、積極的にショートカットを使っていきましょう。