Photoshopのグラデーションをマスターしよう!
Photoshopでグラデーションを描画する方法はいくつかありますが、本記事では
- 基本のグラデーションツールの使い方
- オリジナルのグラデーションを作る方法
- シェイプの塗りをグラデーションにする方法
について解説していきます。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- グラデーションツールの使い方(00:31〜)
- オリジナルのグラデーションを作る方法(05:39〜)
- シェイプの塗りをグラデーションにする方法(12:34〜)
以下で、テキストと画像での解説をしています。
グラデーションツールを使ってみよう!
Photoshopでグラデーションを描画する際、よく使われるツールがグラデーションツールです。
グラデーションツールを使うと、選択範囲を作成していない限り、レイヤー全体に対してグラデーションが描画されます。
基本的なグラデーションの描き方
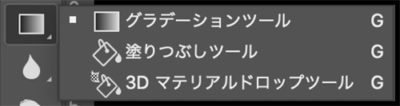
まずはグラデーションツールを選択します。グラデーションツールはツールバーの下記のアイコンです。

もしグラデーションツールのアイコンがない場合は、塗りつぶしツールなどが表示されているかもしれませんので、ツールを展開(ツールボタンを長押し、もしくは右クリック)して切り替えましょう。

次に、グラデーションの設定をします。
グラデーションツールのときは、オプションバーが下記の表示に変わります。

グラデーションの設定は[クリックでグラデーションを編集]から行います。

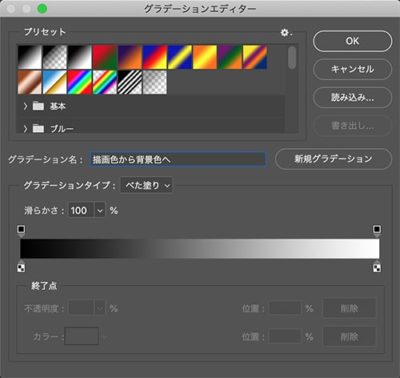
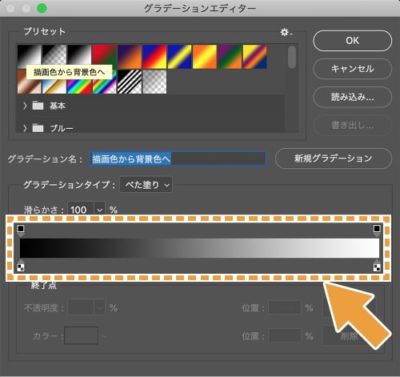
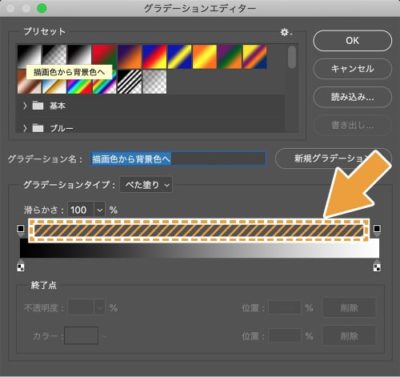
[クリックでグラデーションを編集]をクリックすると、[グラデーションエディター]のダイアログが出てきますので、

ここで[描画色から背景色へ]を選択し、[OK]をクリックします。
![[描画色から背景色へ]を選択し[OK]をクリックする](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation06-400x410.jpg)
そして、
- グラデーションの始まりの色を描画色
- グラデーションの終わりの色を背景色
にそれぞれ設定し、

グラデーションを描きたいレイヤーをレイヤーパネルで選択し、ドラッグするとグラデーションを描くことができます。

このとき、グラデーションの始点が描画色、終点が背景色になるので、始点から終点までの距離が長ければ徐々に変化するグラデーションになり、

始点から終点までの距離が短ければ急激に変化するグラデーションになります。

ポイント
ドラッグする際、shiftを押しながらドラッグすると45度刻みで真っ直ぐドラッグできるため、水平や垂直のグラデーションを描くことができます。
以上が基本的なグラデーションの描き方です。以下ではさらに詳しくグラデーションツールの使い方を解説していきます。
色をプリセットから選ぶ
グラデーションの色ですが、[描画色から背景色]の他に、既に用意されているプリセットから選ぶこともできます。[グラデーションエディター]にはたくさんのプリセットが用意されています。

グラデーションの形を変える
グラデーションの形は、オプションバーの下記の箇所で変更することができます。

左から順番に、
- 線形グラデーション
- 円形グラデーション
- 円錐形グラデーション
- 反射形グラデーション
- 菱形グラデーション
となっています。具体的な形は下記の通りです。
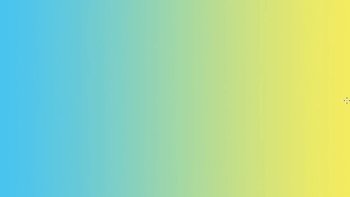
【線形グラデーション】

【円形グラデーション】

【円錐形グラデーション】

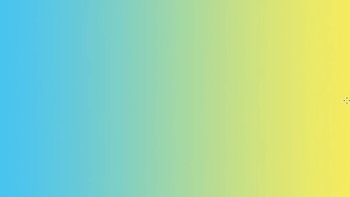
【反射形グラデーション】

【菱形グラデーション】

その他のオプション

モード
描画モードを設定します。描画モードについて詳しくは、基本的な描画モードを知ろう!をご覧ください。
不透明度
グラデーション全体の不透明度を設定します。
逆方向
グラデーションの色の順序を逆にすることができます。始点に設定した色が終点の色に、終点に設定した色が始点の色になります。
ディザ
グラデーションがより滑らかに見えるような処理をします。
透明部分
[グラデーションエディター]で、不透明度を設定したグラデーションがある場合、その不透明度を再現します。
ポイント
不透明度を設定したグラデーションを使う場合は必ずチェックを入れておきましょう。
[グラデーションエディター]ではなく、オプションバーの[不透明度]で設定した透明度は、この[透明部分]の設定は関係ありません。
オリジナルのグラデーションを作ってみよう!
描画色と背景色や、プリセットを選ぶことで色々なグラデーションが描けますが、オリジナルのグラデーションが必要な場合もあると思います。
ここでは、オリジナルのグラデーションを作るのに必要な[グラデーションエディター]の使い方を解説します。
オリジナルのグラデーションは、[グラデーションエディター]のグラデーションバーを編集して作ります。

グラデーションバーの下側には[カラー分岐点]と[カラー中間点]、上側には[不透明度の分岐点]と[不透明度の中間点]という設定項目があります。
![グラデーションバー下側の[カラー分岐点]と[カラー中間点]、上側の[不透明度の分岐点]と[不透明度の中間点]](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation16.jpg)
色を設定するカラー分岐点
まず最初に[カラー分岐点]から見ていきましょう。[カラー分岐点]は
- グラデーションの色
- 色が変化する位置
を設定できる項目です。
グラデーションの色を設定する
グラデーションの色は、
- 色を設定したい箇所の[カラー分岐点]をクリックして選択する
- [カラー]の箇所で[カラーピッカー]を立ち上げて色を選択
すると設定できます。
![①色を設定したい箇所の[カラー分岐点]をクリックして選択する ②[カラー]の箇所で[カラーピッカー]を立ち上げて色を選択](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation17-400x283.jpg)
色が変化する位置を設定する
色が変化する位置は、
- [カラー分岐点]をドラッグしてスライドさせる
もしくは、
- 位置を設定したい箇所の[カラー分岐点]をクリックして選択する
- [位置]の箇所で数値入力(%)する
で設定できます。
![①位置を設定したい箇所の[カラー分岐点]をクリックして選択する ②[位置]の箇所で数値入力(%)する](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation18-400x283.jpg)
[カラー分岐点]を追加する
グラデーションバーの下側の空いている部分をクリックすると、[カラー分岐点]を追加できます。

[カラー分岐点]を追加し色を設定することで、グラデーションの色を増やすことができます。
[カラー分岐点]を削除する
不要な[カラー分岐点]は、
- [カラー分岐点]を上または下にドラッグする
もしくは、
- 削除したい箇所の[カラー分岐点]をクリックして選択する
- [削除]
で削除できます。
![①削除したい箇所の[カラー分岐点]をクリックして選択する ②[削除]](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation20-400x283.jpg)
[カラー中間点]について
[カラー中間点]はいずれかの[カラー分岐点]を選択していると現れる設定項目です。
![カラー分岐点]を選択していると現れる[カラー中間点]](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation21-400x378.jpg)
[カラー中間点]では各[カラー分岐点]間の、色の変化の度合いを調整できます。
[カラー中間点]の位置は、
- [カラー中間点]をドラッグしてスライドさせる
もしくは、
- 位置を設定したい箇所の[カラー中間点]をクリックして選択する
- [位置]の箇所で数値入力(%)する
で設定できます。
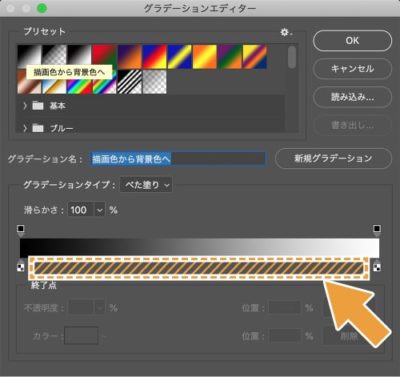
不透明度を設定する不透明度の分岐点
次に[不透明度の分岐点]を見ていきましょう。[不透明度の分岐点]は
- グラデーションの不透明度
- 不透明度が変化する位置
を調整できる設定項目です。
ポイント
グラデーションの不透明度を設定することで、徐々に透明になっていくというようなグラデーションも作れます。
グラデーションの不透明度を設定する
グラデーションの不透明度は、
- 不透明度を設定したい箇所の[不透明度の分岐点]をクリックして選択する
- [不透明度]の箇所で数値入力(%)する
で設定できます。
![①不透明度を設定したい箇所の[不透明度の分岐点]をクリックして選択する ②[不透明度]の箇所で数値入力(%)する](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation22-400x283.jpg)
不透明度が変化する位置を設定する
不透明度が変化する位置は、
- [不透明度の分岐点]をドラッグしてスライドさせる
もしくは、
- 位置を設定したい箇所の[不透明度の分岐点]をクリックして選択する
- [位置]の箇所で数値入力(%)する
で設定できます。
![①位置を設定したい箇所の[不透明度の分岐点]をクリックして選択する ②[位置]の箇所で数値入力(%)する](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation23-400x283.jpg)
[不透明度の分岐点]を追加する
グラデーションバーの上側の空いている部分をクリックすると、[不透明度の分岐点]を追加できます。

[不透明度の分岐点]を削除する
不要な[不透明度の分岐点]は、
- [不透明度の分岐点]を上または下にドラッグする
もしくは、
- 削除したい箇所の[不透明度の分岐点]をクリックして選択する
- [削除]
で削除できます。
![①削除したい箇所の[不透明度の分岐点]をクリックして選択する ②[削除]](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation25-400x283.jpg)
[不透明度の中間点]について
[不透明度の中間点]はいずれかの[不透明度の分岐点]を選択していると現れる設定項目です。
![[不透明度の分岐点]を選択していると現れる[不透明度の中間点]](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation26-400x378.jpg)
[不透明度の中間点]では各[不透明度の分岐点]間の、不透明度の変化の度合いを調整できます。
[不透明度の中間点]の位置は、
- [不透明度の中間点]をドラッグしてスライドさせる
もしくは、
- 位置を設定したい箇所の[不透明度の中間点]をクリックして選択する
- [位置]の箇所で数値入力(%)する
で設定できます。
作成したグラデーションの保存
以上のように、
- [カラー分岐点]
- [カラー中間点]
- [不透明度の分岐点]
- [不透明度の中間点]
を設定することで、オリジナルのグラデーションを作成することができます。
グラデーションの作成ができたら、[グラデーションエディター]の[グラデーション名]に任意の名前をつけ、[新規グラデーション]ボタンを押すと保存できます。
![①[グラデーション名]に任意の名前をつける。②[新規グラデーション]ボタンを押すと保存](https://d-fount.com/wp-content/uploads/2020/08/photoshop-gradation27.jpg)
以上がグラデーションツールを使ったグラデーションの描画方法と、オリジナルのグラデーションの作り方でした。
シェイプの塗りをグラデーションにする方法
次にシェイプの塗りをグラデーションにする方法を解説します。シェイプの塗りを設定するには
- [プロパティ]パネル([ウィンドウ]メニュー→[プロパティ])
- シェイプツールのオプションバー
のどちらからでも設定できます。ここではオプションバーを使って設定してみます。
補足
標準のパスの場合は、[プロパティ]パネルからは設定ができませんので、その場合はシェイプツールのオプションバーで設定しましょう。
シェイプについて詳しくは、ブラシや塗りつぶし、グラデーションやシェイプなど、Photoshopの描画方法の基本を知ろう!のシェイプの描画をご覧ください。
まず、グラデーションを設定したいシェイプをレイヤーパネルで選択しておきます。
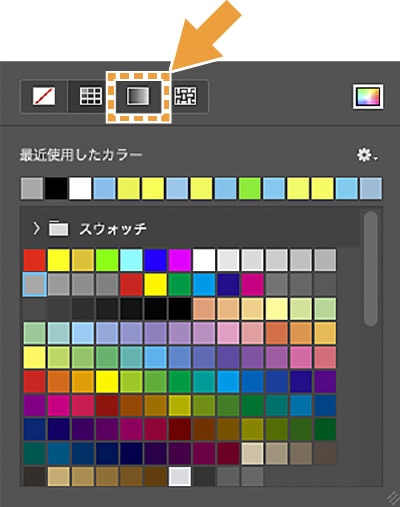
そして、シェイプツールのオプションバーで塗りを設定する項目を選択し、

塗りの種類でグラデーションを選択します。

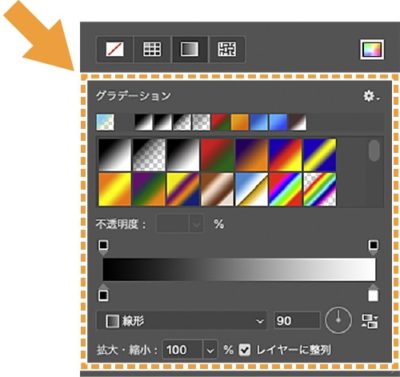
すると[グラデーションエディター]と同じような設定項目が現れます。

グラデーションのプリセットの選択や、グラデーションバーの操作に関しては、先に解説したグラデーションツールの[グラデーションエディター]と同じです。
以下ではその他の項目を解説していきます。
シェイプ独自のグラデーションの設定項目
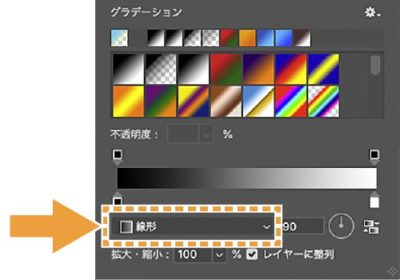
グラデーションスタイルを指定

ここでは
- 線形グラデーション
- 円形グラデーション
- 円錐形グラデーション
- 反射形グラデーション
- 菱形グラデーション
のグラデーションスタイルを指定します。
グラデーションを回転

ここではグラデーションの角度を指定します。数値入力、もしくはアイコン上の線をクリックやドラッグで動かすと角度を変えることができます。
反転グラデーション

グラデーションツールの[逆方向]と同じ機能で、グラデーションの色の順序を逆にすることができます。始点に設定した色が終点の色に、終点に設定した色が始点の色になります。
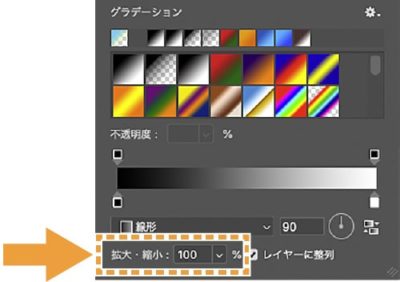
グラデーションのサイズを増減

グラデーションの拡大/縮小ができます。
グラデーションをレイヤー境界またはドキュメント境界に揃える
【チェックが入っている場合】
チェックが入っていると、グラデーションの始点と終点の基準がシェイプ(レイヤー境界)になります。チェックを入れておいた方が、グラデーションの始点と終点が分かりやすいです。
【チェックが入っていない場合】
チェックが入っていないと、グラデーションの始点と終点の基準がアートボードもしくはカンバス(ドキュメント境界)になります。
以上がシェイプの塗りをグラデーションにする方法でした。
最後に
グラデーションは[グラデーションエディター]のグラデーションバーの設定で、自由にオリジナルのものが作れますので、ぜひグラデーションバーで色々設定してみてください!