段落スタイルと文字スタイルでPhotoshopのテキストのスタイル設定を効率化しよう!
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
段落スタイル、文字スタイルとは?
段落スタイル、文字スタイルとは、あらかじめ文字のフォントや大きさ、行間、色など、テキストのスタイル設定を決めておいて、それをテキストに適用することで、テキストのスタイルを変更する方法です。WebでいうところのCSSのようなものと言えます。

テキストに段落スタイルや文字スタイルを設定しておくと、スタイルの設定を変えるだけで、その変更を自動的に一括してテキストに反映することができます。

そのため、段落スタイル、文字スタイルを活用することで、テキストのスタイルの修正、変更が簡単に済み、また、修正漏れなどのミスを防ぐことができます。
以下でもう少し詳しく解説していきます。
段落スタイルについて
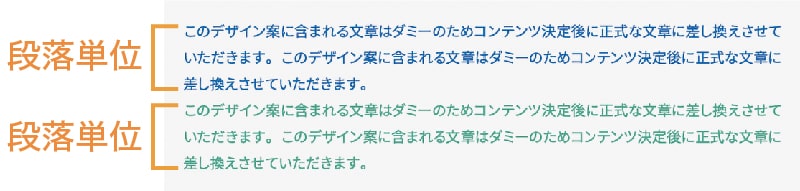
段落スタイルとは、段落単位に適用されるスタイルのことです。

設定できる項目としては、下記の7項目ありますが、
- 基本文字形式
- 詳細文字形式
- OpenType機能
- インデントとスペース
- コンポジション
- ジャスティフィケーション
- ハイフネーション設定

主に設定する項目としては、
- 基本文字形式の各設定
- インデントとスペースの行揃え
- ジャスティフィケーションの自動行送り(行送りを自動に設定する場合)
が挙げられます。
文字スタイルについて
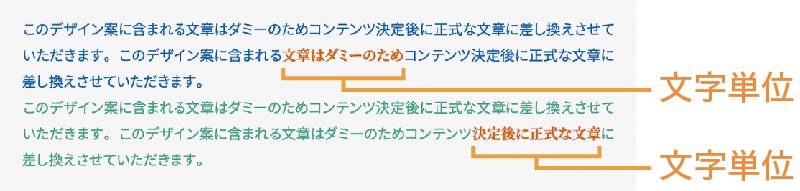
文字スタイルとは、文字単位に適用されるスタイルのことです。

例えば、強調する箇所の文字の色を変えたい場合など、一部の文字だけにスタイルを適用したいときに使います。
設定できる項目としては、下記の3項目です。
- 基本文字形式
- 詳細文字形式
- OpenType機能

段落スタイル、文字スタイルの作成方法
ここでは段落スタイルを例にしますが、文字スタイルも作成方法は同じです。
まず、段落スタイルパネルを[ウィンドウ]メニュー→[段落スタイル]で開きます(文字スタイルの場合は、文字スタイルパネルを[ウィンドウ]メニュー→[文字スタイル])。
![[ウィンドウ]メニュー→[段落スタイル]](https://d-fount.com/wp-content/uploads/2019/09/character_paragraph_style09-400x280.jpg)
段落スタイルパネルが開いたら、[新規段落スタイルを作成]ボタンをクリックします。
![[新規段落スタイルを作成]ボタン](https://d-fount.com/wp-content/uploads/2019/09/character_paragraph_style10-400x290.jpg)
すると、[段落スタイル1]という段落スタイルが作られるので、その[段落スタイル1]をダブルクリックします。
![[段落スタイル1]という段落スタイルが作られる](https://d-fount.com/wp-content/uploads/2019/09/character_paragraph_style11-400x290.jpg)
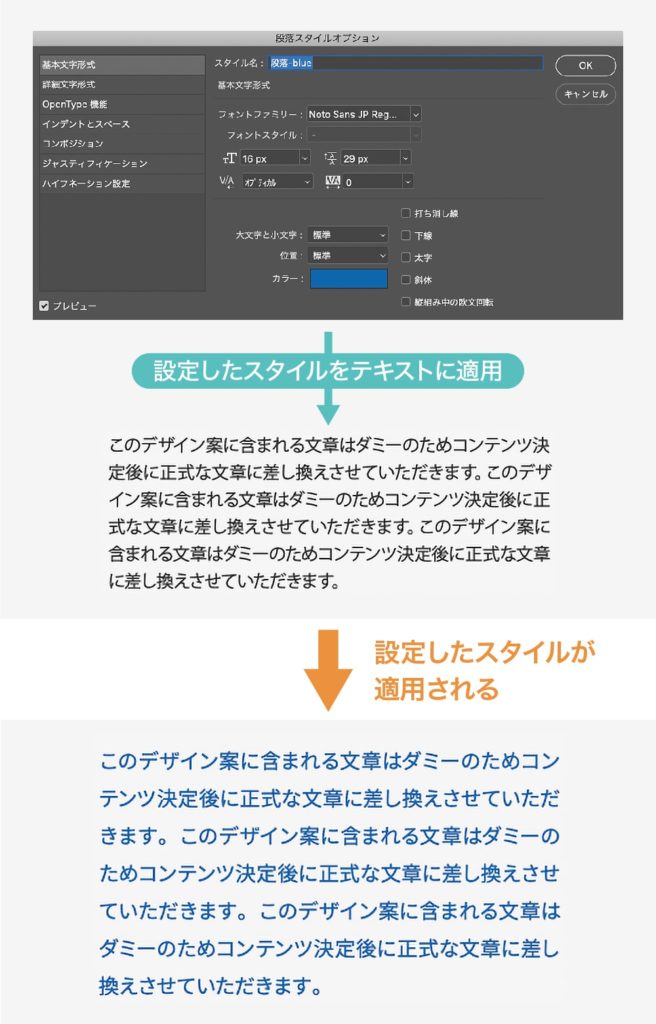
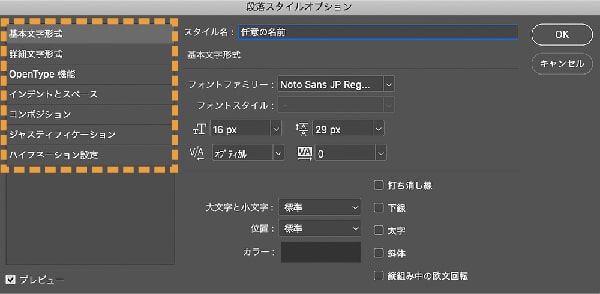
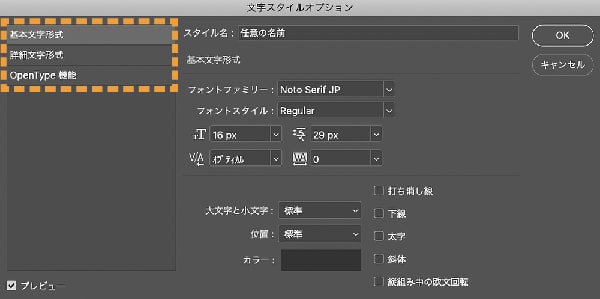
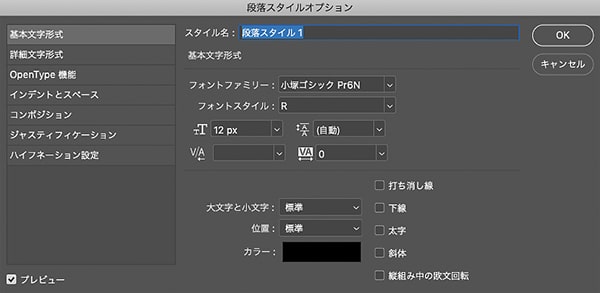
それから、[段落スタイルオプション]が開くので、各スタイルを設定します。

スタイル名にはわかりやすい名前をつけましょう。設定が終われば[OK]をクリックします。これでスタイルの作成ができました。
補足
レイヤー上のテキストにフォントや大きさなどを指定してから、そのテキストを選択した状態で[新規段落スタイルを作成]または[新規文字スタイルを作成]をクリックすると、そのフォントや大きさなどが設定されたスタイルを作ることもできます。
この方法の場合、段落スタイルは段落テキストからのみ、文字スタイルはポイントテキストと段落テキストの両方から作ることができます。
段落テキストとポイントテキストについてはPhotoshopのテキスト操作の基本をご覧ください。
段落スタイル、文字スタイルをテキストに適用してみよう
段落スタイルの適用方法
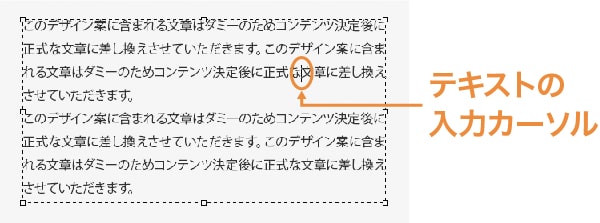
段落スタイルをテキストに適用するには、適用したい段落にテキスト入力のカーソルがある状態で、

段落スタイルパネルから適用したいスタイルをクリックすると、その段落に段落スタイルが適用されます。
文字スタイルの適用方法
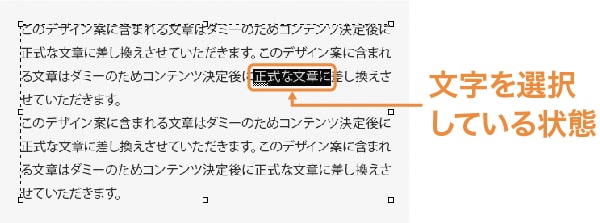
文字スタイルをテキストに適用するには、適用したい文字を選択している状態で、

文字スタイルパネルから適用したいスタイルをクリックすると、その選択している文字に文字スタイルが適用されます。
選択しているテキストレイヤーへのスタイルの適用
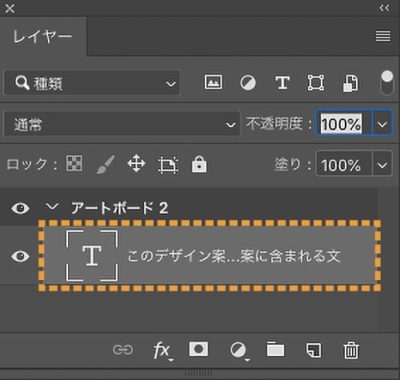
レイヤーパネル上でテキストレイヤーが選択されている状態で、

段落スタイルパネルや文字スタイルパネルのスタイルをクリックすると、テキストレイヤーのテキスト全体に、そのスタイルが適用されます。
段落スタイル、文字スタイル適用時の注意点
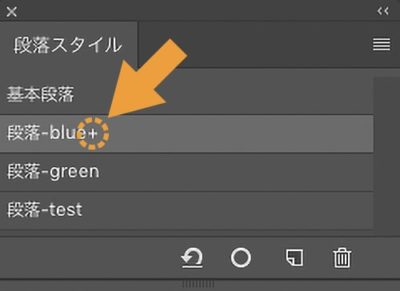
段落スタイル、文字スタイルを適用したとき、段落スタイルパネルや文字スタイルパネルのスタイル名の右側に「+」が付いている場合、

「適用したスタイルの他に、別の設定が上書きされている」ということを表します。
適用したスタイルの他に別の設定がされていると混乱の元になるので、[変更を消去]ボタンをクリックして、適用したスタイル通りの設定になるようにしておきましょう。
![[変更を消去]ボタン](https://d-fount.com/wp-content/uploads/2019/09/character_paragraph_style17-400x291.jpg)
最後に
Webデザインカンプなどを作る際はテキストが多くなりますが、段落スタイルや文字スタイルを活用することで、テキストの修正や変更を効率的に行えます。また、例えば同じ本文なのに設定が微妙にズレているということも防げると思いますので、ぜひ活用してみてください!
Photoshopのテキスト操作の基本については、Photoshopのテキスト操作の基本をご覧ください。