「リンクを配置」で修正に強いWebデザインカンプを作る!〜Photoshopでの共通パーツの扱い方〜
この記事では、複数ページのWebデザインカンプをPhotoshopで制作するとき、「リンクを配置」を使って、後から修正・変更が効率的にできるデータの作り方を解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- リンクを配置とは?(00:20〜)
- どんな時にリンクを配置を使うと便利なのか?(00:55〜)
- 共通パーツのPSDを作ろう(02:32〜)
- 共通パーツをリンクを配置で配置しよう(04:45〜)
- 共通パーツを更新してみよう(05:47〜)
- リンクを配置の注意点(06:23〜)
- リンク/埋め込みの切り替え(08:19〜)
- まとめ(09:20〜)
以下で、テキストと画像での解説をしています。
「リンクを配置」とは?
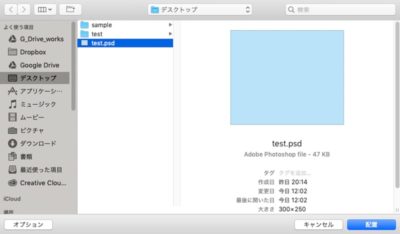
[リンクを配置]とは、PSDの外部にあるファイルを、「外部にある」という状態を保ったまま、スマートオブジェクトとして配置できる機能です。[ファイル]メニュー→[リンクを配置]で配置できます。
![[ファイル]メニュー→[リンクを配置]](https://d-fount.com/wp-content/uploads/2019/09/link_placement01-400x282.jpg)
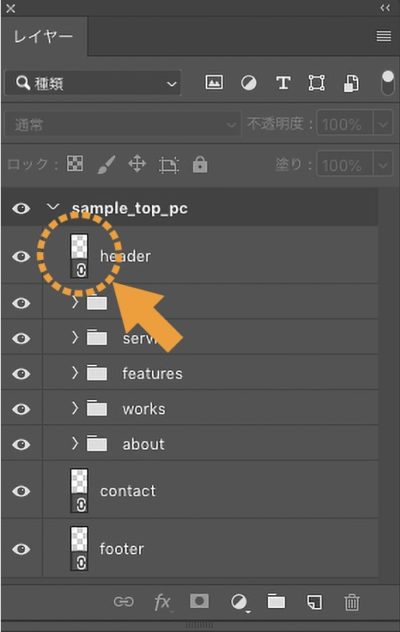
[リンクを配置]で配置したオブジェクトには、レイヤーサムネールに鎖のマークがつきます。

ファイルの配置にはもう1つ[埋め込みを配置]という方法もあり、これは、外部にあるファイルをPSDに丸ごと取り込んで、スマートオブジェクトとして配置する方法でした。
[リンクを配置]の特徴として、外部にある状態を保ったままというところが[埋め込みを配置]との大きな違いです。
[リンクを配置]と「埋め込みを配置」については、Photoshop操作の基本のき。画面の見方から最低限知っておきたい操作などの「ファイルの配置方法」でも簡単に解説しています。
どんなときに[リンクを配置]を使うと便利なの?
[リンクを配置]は、複数のファイルや複数のアートボード上に、共通の同じパーツがあるときに使うと便利です。
例えば、複数ページのWebサイトのデザインカンプを制作するとき、ヘッダーやフッター、サイドバーなど、各ページで共通のパーツがあると思います。
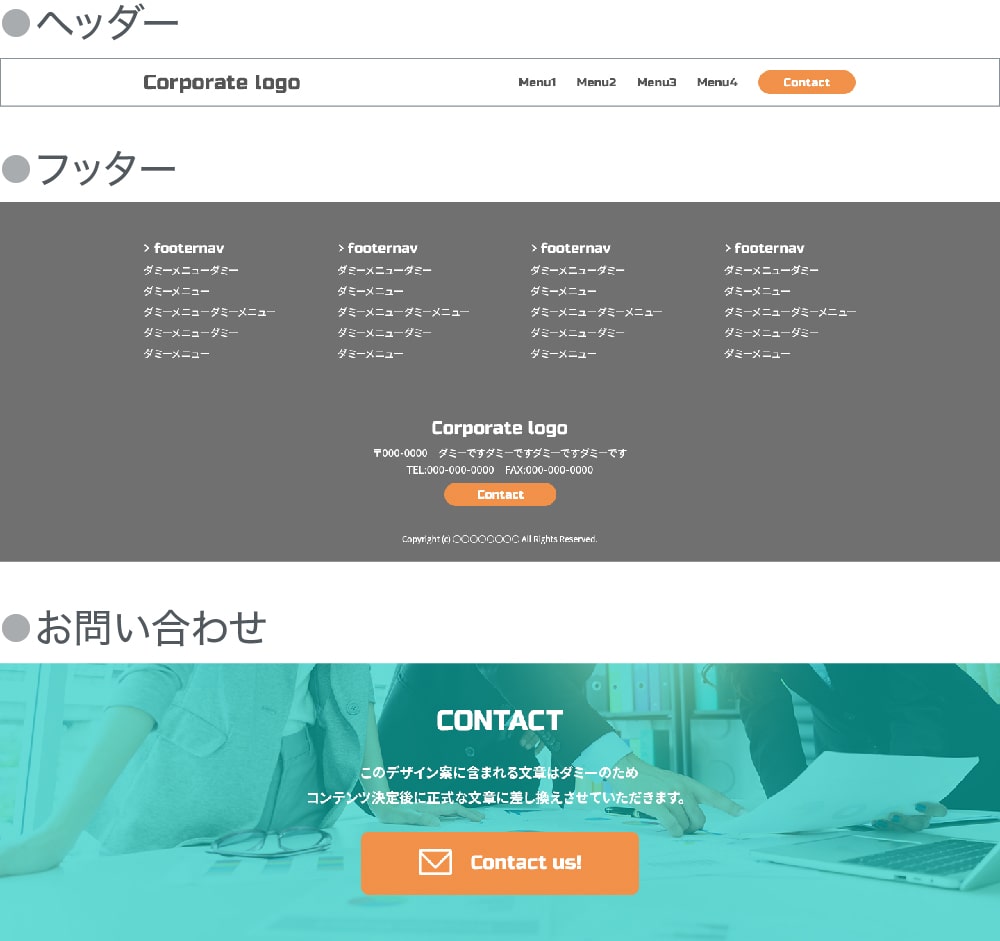
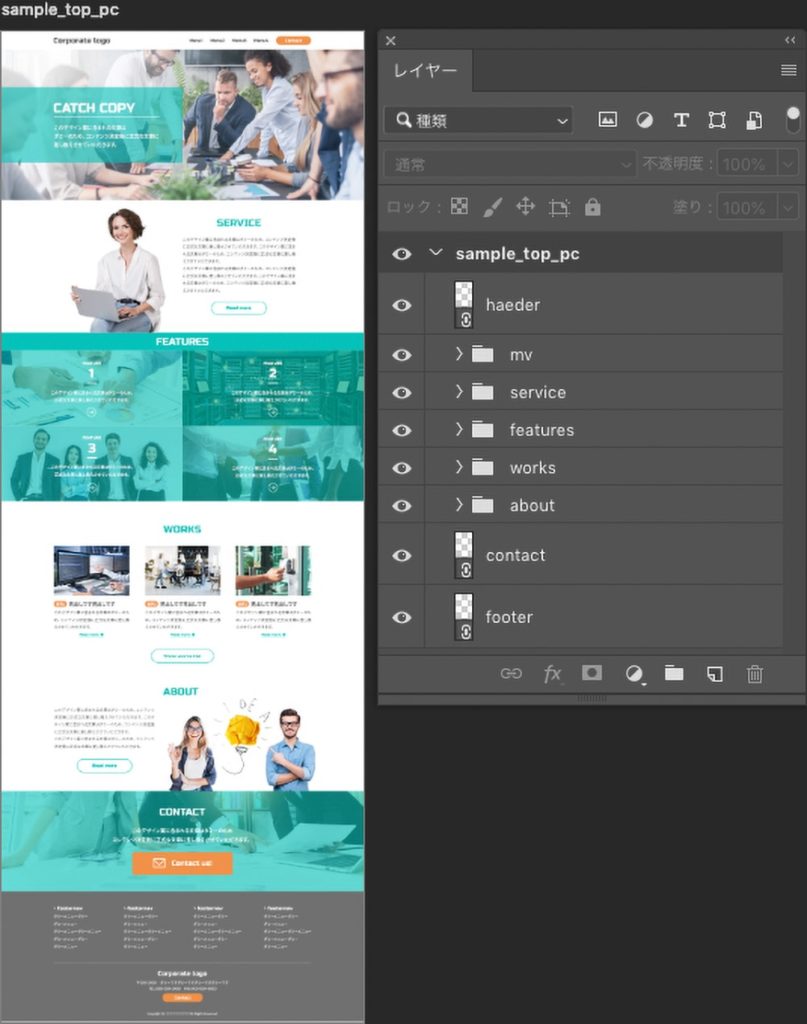
下記デザインカンプを例にすると、

ヘッダーとフッター、お問い合わせのセクションが共通パーツとなっています。

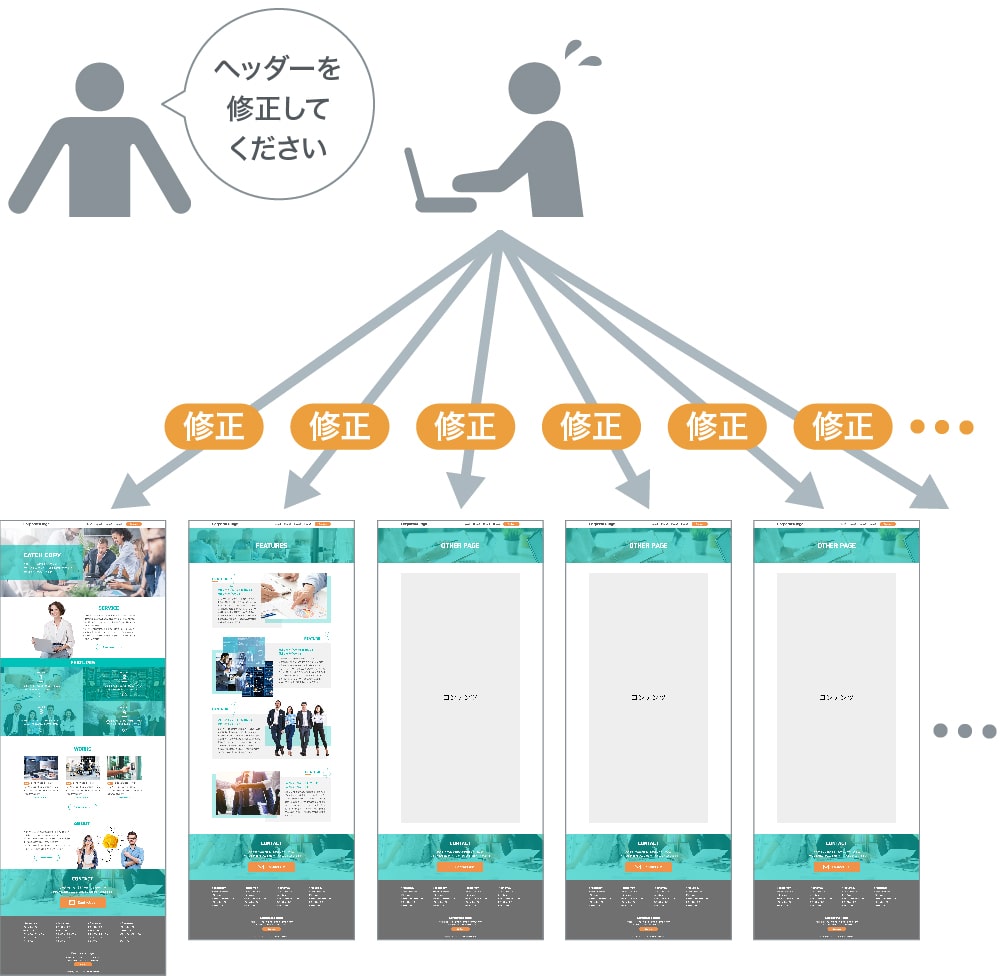
複数ページ制作した後に、この共通パーツの箇所に修正が入った場合、全ページに修正を反映させるのは大変です。

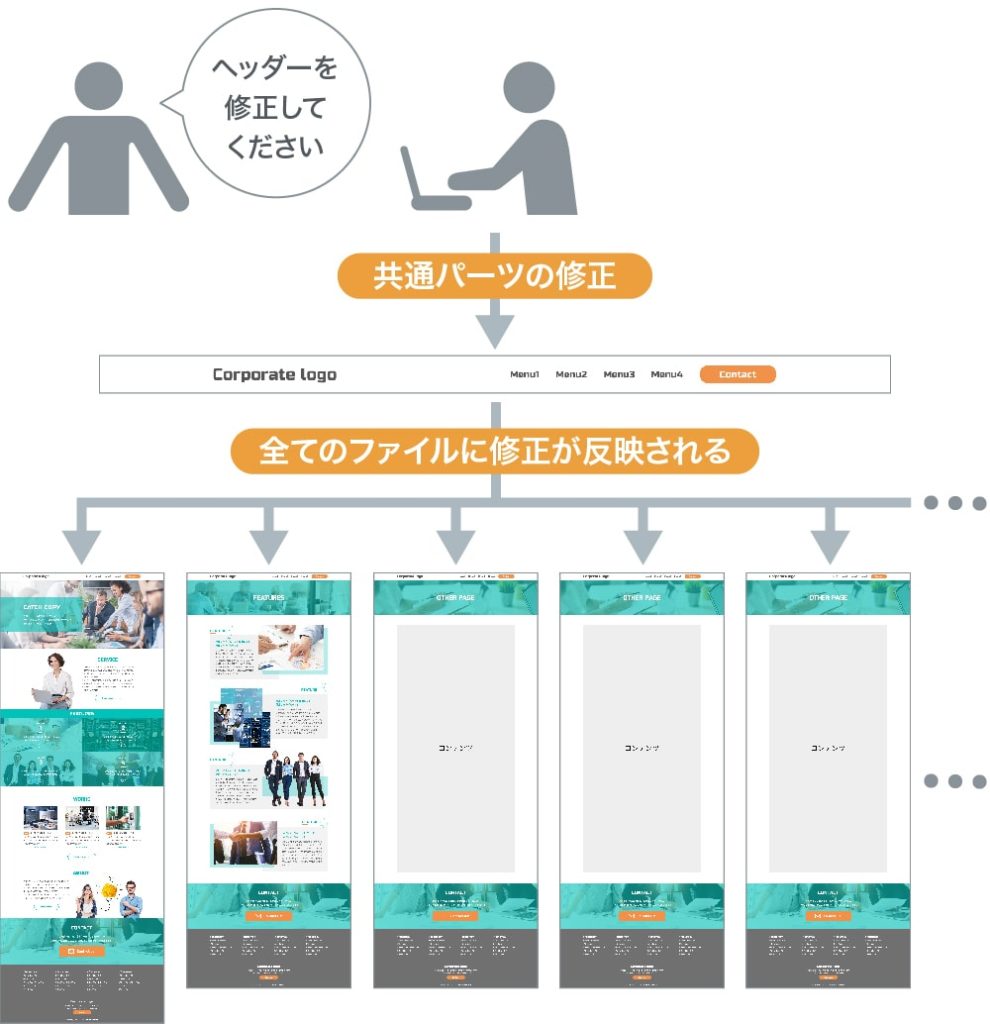
そのようなときに、共通パーツのPSDを作り[リンクを配置]で配置しておくと、共通パーツのファイルを修正するだけで、全てのファイルに修正を反映させることができます。

以下で、具体的にみていきましょう。
共通パーツのPSDを作ろう
まず、TOPページのデザインカンプが完成したら、共通パーツのPSDを作ります。 さきほどのデザインカンプを例にすると、ヘッダーとフッター、お問い合わせのセクションが共通パーツなので、それぞれ
・header.psd

・footer.psd

・contact.psd

というPSDを作ります。
共通パーツのPSDの作り方は作りやすい方法で良いです。
簡単な方法としては、
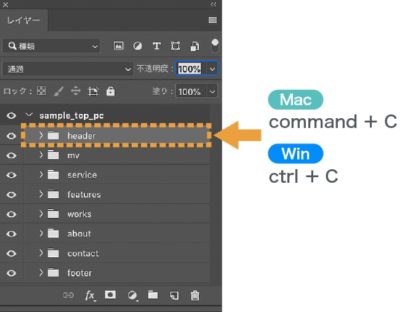
①共通パーツにしたいセクションのレイヤーグループをコピー(Mac:command+C、Win:ctrl+C)

②新規ファイルを作成(Mac:command+N、Win:ctrl+N)
③[新規ドキュメント]ダイアログでクリップボードが選択されていることを確認して作成
![[新規ドキュメント]ダイアログでクリップボードが選択されていることを確認して作成](https://d-fount.com/wp-content/uploads/2019/09/link_placement08.jpg)
④ ①でコピーしたレイヤーグループを新規ファイルにペースト(Mac:command+V、Win:ctrl+V)
⑤新規ファイルに名前をつけ、保存場所を指定して保存
が簡単だと思います。
※Photoshopは、直前にコピーしたオブジェクトがクリップボードという所に一時的に保存されます。そのため、[新規ドキュメント]ダイアログでクリップボードを選択すると、コピーしたオブジェクトのサイズで新規ファイルが作れます。
共通パーツを[リンクを配置]で配置しよう
それぞれの共通パーツのPSDが作れたら、共通パーツのPSDを[リンクを配置]で配置し、元となったレイヤーグループは削除します。
![共通パーツのPSDを[リンクを配置]で配置し元のレイヤーグループは削除](https://d-fount.com/wp-content/uploads/2019/09/link_placement09-400x414.jpg)
これで、共通パーツをリンク配置したTOPページデータの完成です。

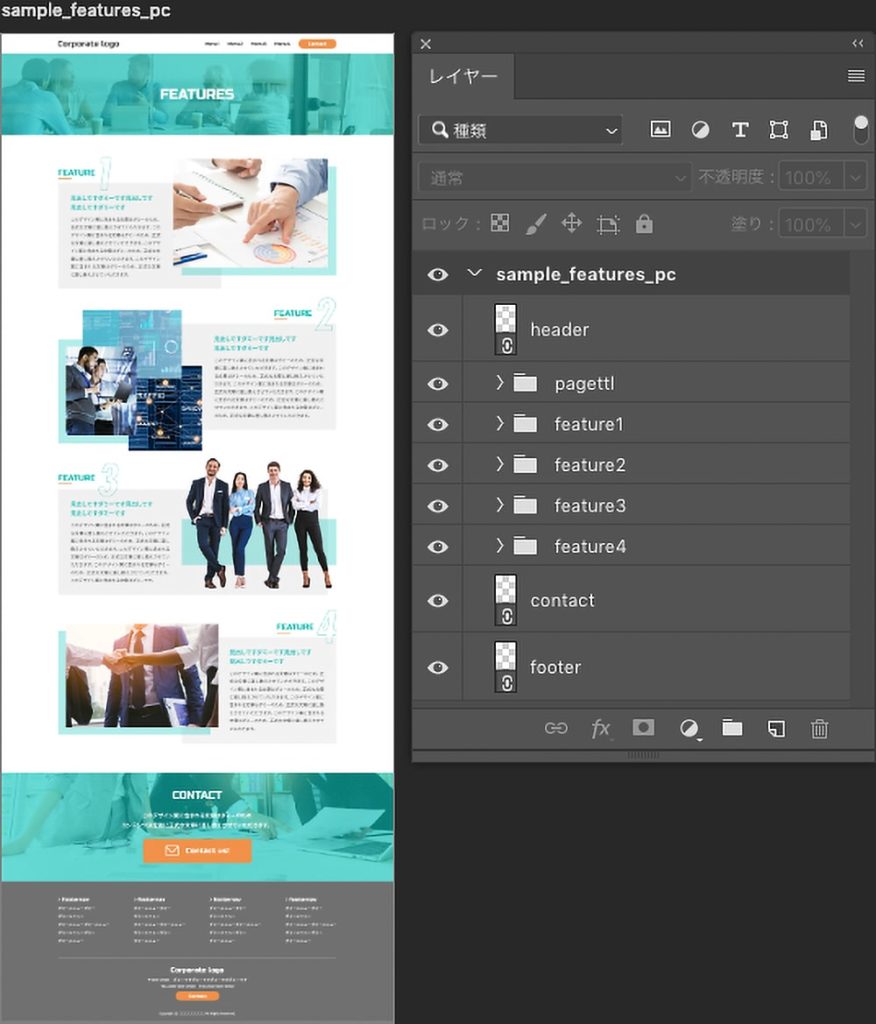
そして、下層ページは最初から共通パーツを[リンクを配置]で制作していきます。

共通パーツを更新してみよう
以上のように、共通パーツを別ファイルで作り、[リンクを配置]で配置しておくと、例えば共通パーツに修正が入った場合、共通パーツのPSDを修正、保存するだけで、全てのページに修正を反映させることができます。

[リンクを配置]で配置したオブジェクトは、レイヤーサムネールをダブルクリックすると開きますので、

ダブルクリックしてファイルを開いて、修正、保存してください。
[リンクを配置]の注意点
[リンクを配置]で配置したオブジェクトの更新が反映されないときの対処法
[リンクを配置]で配置したオブジェクトのレイヤーサムネールに、黄色三角に「!」マークが付いている場合、

[リンクを配置]で配置したオブジェクトの更新が反映されていない状態を表しています。
更新を反映させるには、レイヤーパネル上で、黄色三角に「!」マークが付いているオブジェクトを右クリックし、[変更されたコンテンツを更新]もしくは[変更されたすべてのコンテンツを更新]を選択してください。
![右クリック→[変更されたコンテンツを更新]もしくは[変更されたすべてのコンテンツを更新]を選択](https://d-fount.com/wp-content/uploads/2019/09/link_placement13-400x263.jpg)
そうすると黄色三角に「!」マークがなくなり、更新が反映されます。
リンク切れの対処法
[リンクを配置]で配置したオブジェクトのレイヤーサムネールに、赤丸に「?」マークが付いている場合、

[リンクを配置]で配置したファイルの場所(ファイルパス)が変わってしまい、リンクファイルが見つからない状態を表しています。このリンクファイルが見つからない状態をリンク切れとも言います。
リンク切れを直すには、リンク切れのオブジェクトを右クリックし、[ファイルに再リンク]を選択し、
![右クリック→[ファイルに再リンク]を選択](https://d-fount.com/wp-content/uploads/2019/09/link_placement15-400x251.jpg)
ダイアログが開くので、もう一度リンクファイルを指定し直してください。

リンク/埋め込みの切り替え
リンク/埋め込みの切り替えは、配置した後でも簡単に切り替えることができます。
[リンクを配置]で配置したオブジェクトは、レイヤーパネル上で、右クリック→[リンクされたアイテムの埋め込み]を選択すると、
![右クリック→[リンクされたアイテムの埋め込み]を選択](https://d-fount.com/wp-content/uploads/2019/09/link_placement17-400x197.jpg)
[埋め込みを配置]で配置したのと同じ状態にすることができます。
また、[埋め込みを配置]で配置したオブジェクトは、レイヤーパネル上で、右クリック→[リンクされたアイテムに変換]を選択し、
![右クリック→[リンクされたアイテムの埋め込み]を選択](https://d-fount.com/wp-content/uploads/2019/09/link_placement17-400x197.jpg)
ダイアログが開くので、ファイル名と保存先を指定すると、

[リンクを配置]で配置したのと同じ状態にすることができます。
最後に
[リンクを配置]のメリット/デメリットとしては
【メリット】
- 複数ファイルにわたる共通パーツを作ることができる
- 複数人でデザインする際、共通パーツを切り分けることで、最新版や修正の管理がしやすい
- 埋め込みに比べファイルサイズを軽減できる
【デメリット】
- 管理するファイルの数が増える
- リンク切れしないようにファイル管理を行う必要がある
が挙げられると思います。
[リンクを配置]で共通パーツを配置しておくと、複数ページのデザインで修正・変更作業がかなり効率化されるので、ぜひ試してみてください!