Webデザイナーさん必見!デザインカンプ(Photoshop)のレイヤー整理でチームの生産性を上げよう!
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
以下で、テキストと画像での解説をしています。
なぜレイヤーを整理するの?
PhotoshopでWebページのデザインカンプを作ると、レイヤーが非常に多くなります。

レイヤーが多くなると、どこにどのレイヤーがあるのか分かりにくい状態になり、管理が大変になります。

それを防ぐために、レイヤーを整理しながら制作する必要があります。
特に、デザインとコーディングで分業する場合、レイヤーが整理されていないと、後工程が非常に大変になります。

後工程をスムーズに進めるためにも、レイヤーの整理は必要です。
また、レイヤーを整理しておくと、画像アセット生成もスムーズに行うことができます。
レイヤーの整理方法
レイヤーの整理方法には様々な制作ルールがあると思いますので、ここでは一例として見ていただければと思います。
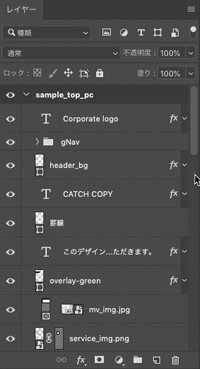
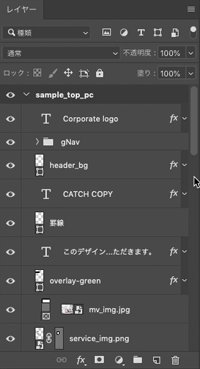
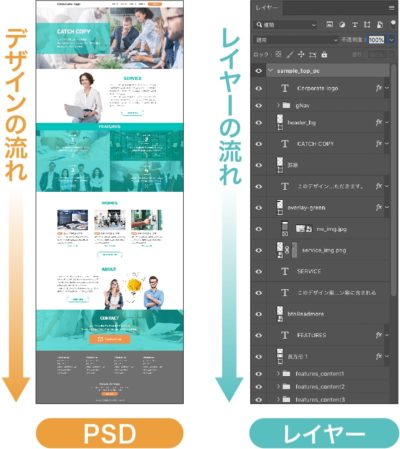
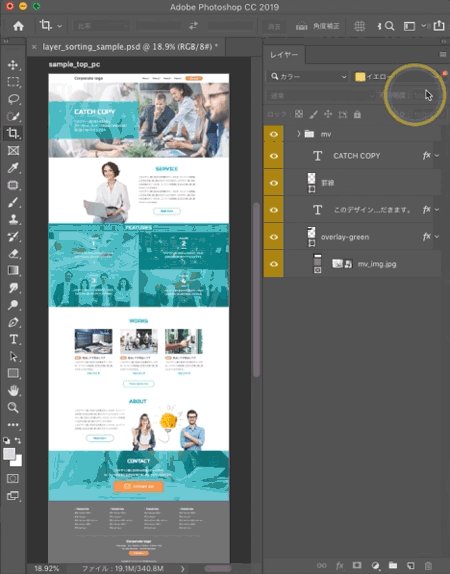
①デザインの流れとレイヤーの流れを合わせる
まず最初に、デザインの上部から下部への流れと、レイヤーの上部から下部への流れを合わせます。

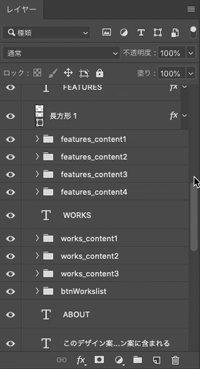
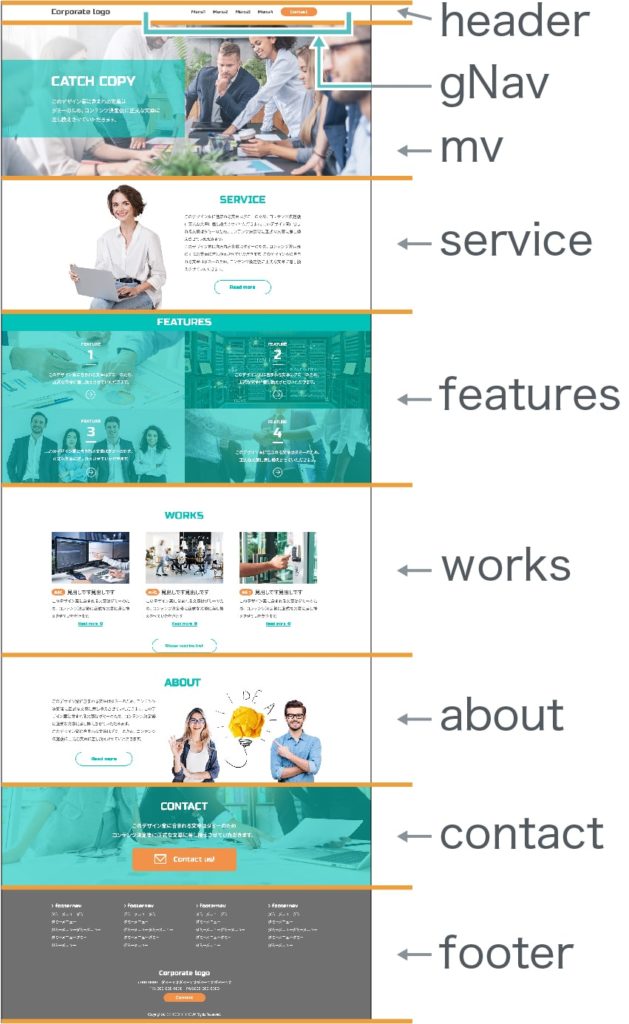
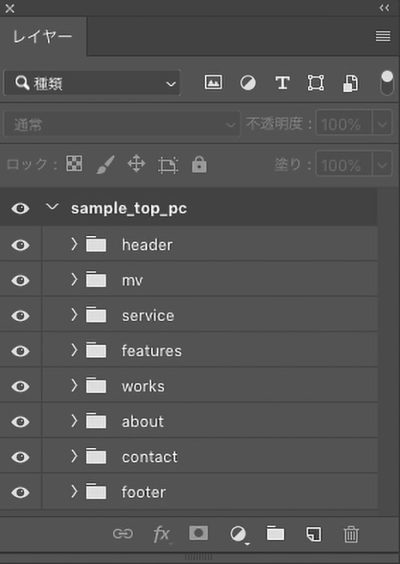
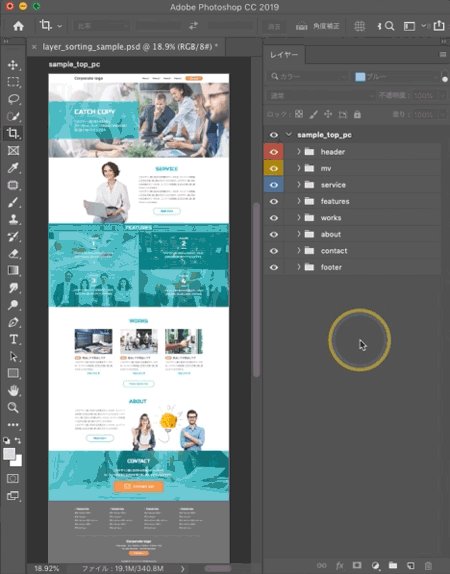
②セクションごとにグループ化する
次に、区切りのいいセクションごとにグループ化していきます。
- header
- gNav
- mv
- それぞれのsection
- footer …etc
グループ名はセクションタイトルなど、各セクションの内容が分かりやすい名前にしましょう。

グループ化したら基本的に、グループを閉じておくと見た目がすっきりします。

補足
グループの開閉は、Macはoption、Winはaltを押しながらグループの開閉をすると、ワンクリックでそのレイヤーグループの中のレイヤーグループも含め、全てのレイヤーグループを開いたり閉じたりできます。
レイヤー/レイヤーグループにカラーを設定してみよう
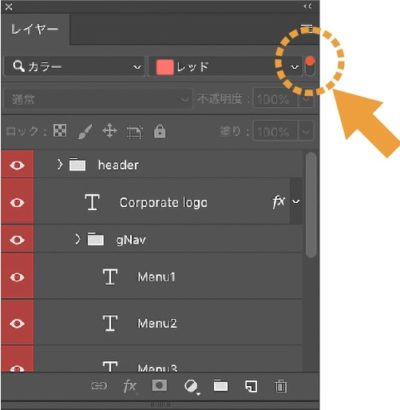
レイヤーパネルでは、レイヤーパネルの表示にカラーを設定して、視覚的に見分けやすくする機能があります。
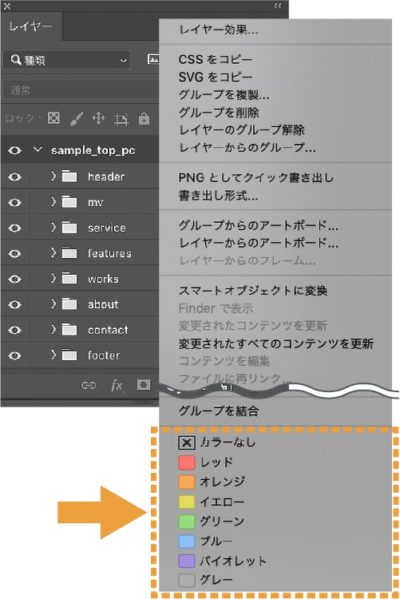
カラーの設定は、レイヤーパネル上でレイヤーまたはグループを右クリックして、カラーを選択します。

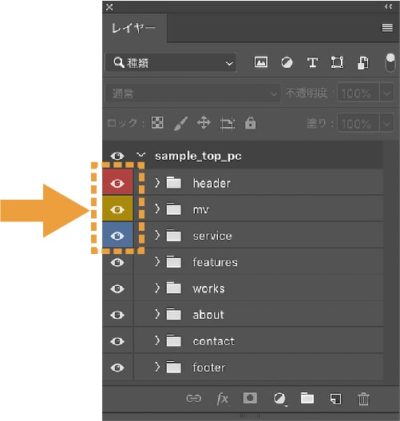
カラーを設定することで、さらにレイヤーを見分けやすくなります。

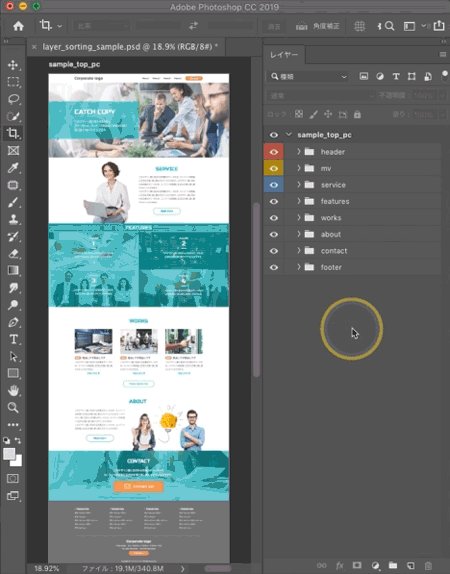
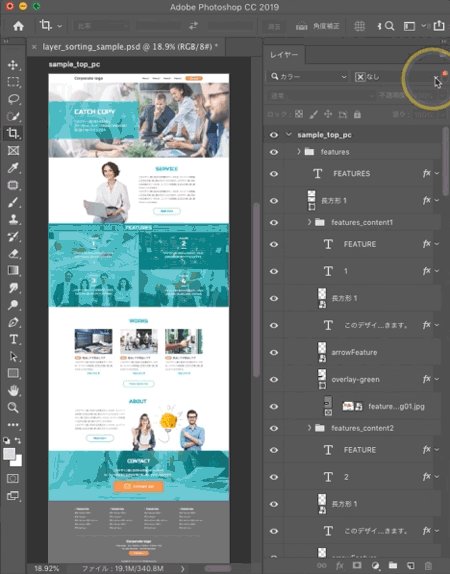
また、レイヤーのフィルタリング機能を使えば、設定されたカラーのレイヤーだけを表示できるので、かなり便利です。

フィルタリングのON/OFFはこのボタンでできます。

ポイント
レイヤー/レイヤーグループへのカラーの設定は、下記の特定の状態を表す箇所に設定すると、特定の状態を表すレイヤー/レイヤーグループがどれか分かりやすくなります。
ホバーなど特定の状態のレイヤーの整理方法
Webページには、ホバーなどでデザインが変化する要素が多々あると思います。

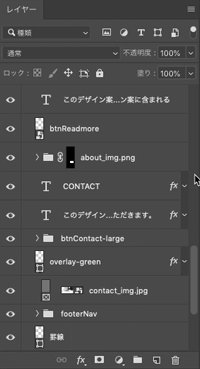
そのような変化する要素のデザインはデータ的にどうしておくのかですが、まず、オブジェクトを複製し、そのオブジェクトのレイヤーまたはグループに状態の名前をつけます。
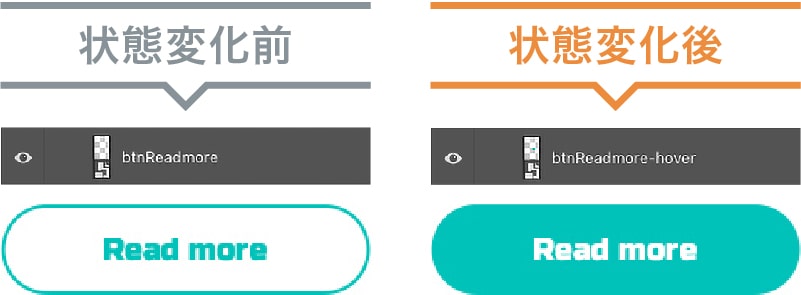
例えばホバーのとき、下記のようなレイヤーまたはグループ名にし、状態変化後のデザインをします。
- 状態変化前:btnReadmore
- 状態変化後:btnReadmore-hover

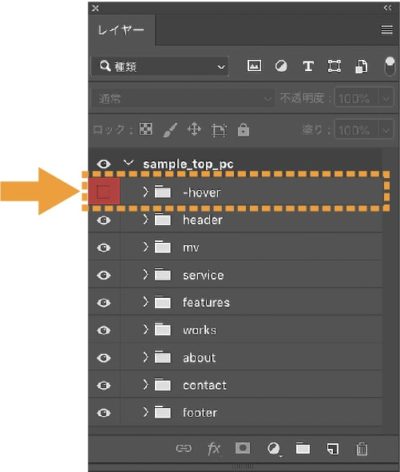
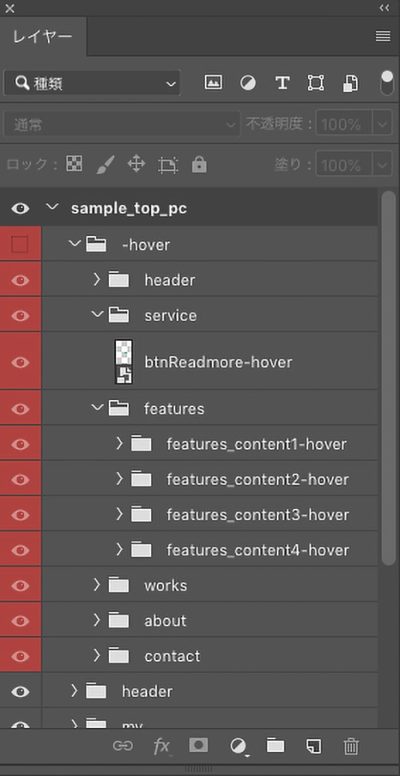
そして、その状態変化後のオブジェクトをレイヤーパネルの一番上に移動させ、状態変化用のレイヤーグループとして、hoverやrolloverなど状態がわかる名前のレイヤーグループを作り、そのレイヤーグループを非表示にしておきます。
ポイント
状態変化後のレイヤー/レイヤーグループにはカラーを設定しておくとわかりやすいです。

他のホバーで変化するオブジェクトも同様に状態変化後のデザインをして、状態変化用のレイヤーグループへ格納していきます。こうしておくことで、各状態の管理をしやすくなります。

以上のように、Webデザインのカンプデータでは非表示のレイヤーも意味を持ってきますので、不要なレイヤーは非表示ではなく削除するようにしましょう。
最後に
レイヤーを整理することで、カンプデータを誰が見てもわかりやすくすることができます。
そのため、特にデザインとコーディングを分業する場合、チームとしての生産性を上げることができますので、ぜひ取り入れてみてください!