Photoshopのテキスト操作の基本
テキスト(文字や段落など)は、色々な設定項目がありますが、ここでは基本操作となる部分をピックアップして解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- テキストの入力(00:24〜)
- テキストの修正(01:29〜)
- 段落テキストについて(02:25〜)
- テキストの調整(04:41〜)
- 文字パネルの使い方(05:43〜)
- 段落パネルの使い方(14:29〜)
以下で、テキストと画像での解説をしています。
テキストを入力してみよう
テキストの入力
テキストの入力は、文字ツールを使って行います。

横書き文字ツールは横書き、縦書き文字ツールは縦書きするときに使います。
最も基本的な入力方法ですが、まず、文字ツールでカンバス上をクリックします。すると、テキストが編集できる状態になりますので、その状態でテキストを入力します。

そして、オプションバーの丸をクリックすると入力が確定します。

その他、Macはcommand + Enter、Winはctrl + Enterで入力を確定します。また、他のツールを選んでも自動的に確定されます。
このように、クリックしてから入力するテキストをポイントテキストと言います。
テキストを入力すると、自動的にテキストレイヤーが作られます。

補足
字形切り替えの有効化/無効化について
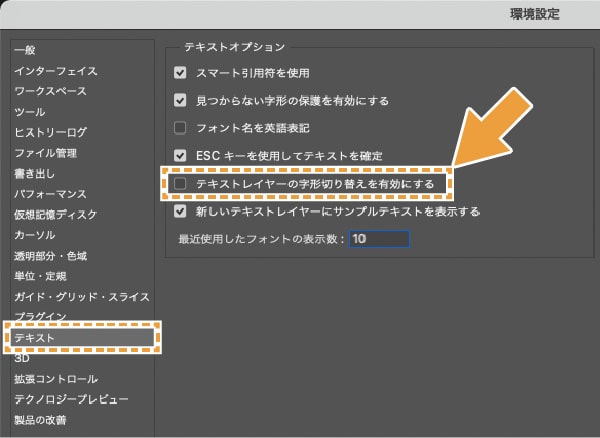
文字を入力する際、設定によっては下図のように字形を切り替える表示が出てくる場合があります。

この字形切り替えの有効化/無効化は、[環境設定]→[テキスト]の、[テキストレイヤーの字形切り替えを有効にする]の箇所で設定が可能です。
不要な場合はチェックボックスのチェックを外して無効化しておきましょう。

テキストの修正
一度確定したテキストを修正するには、下記のいずれかの方法でテキストが再編集可能になります。
- ドキュメントエリア上で、文字ツールで修正したいテキストをクリックする
- ドキュメントエリア上で、移動ツールで修正したいテキストをダブルクリックする
- レイヤーパネルのテキストレイヤーのレイヤーサムネールをダブルクリックする
テキストの移動や変形
テキストは移動ツールで移動したり、各種変形ができたりと、通常のレイヤーと同じように操作できます。また、テキストレイヤーは何度変形しても劣化しません。
段落テキストの入力
段落テキストの入力方法
文字ツールでカンバス上をドラッグし、文字が入る領域を決めてから文字を入力することもできます。

このように、ドラッグした領域に入力するテキストのことを段落テキストと言います。このとき、領域からはみ出したテキスト(オーバーフローテキスト)は表示されませんので注意が必要です。
段落テキストの変形
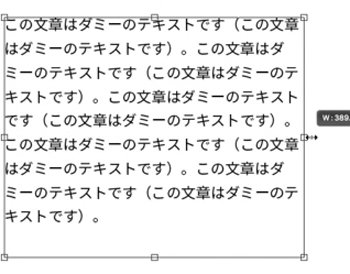
段落テキストでは、文字の大きさはそのままで、領域の大きさだけ変えたい場合があると思います。そのときは、文字ツールにしてから領域の大きさを変えてください。

自由変形を行うと文字の大きさも変わってしまいます。

ポイントテキストと段落テキストの変換
ポイントテキストから段落テキストへの変換
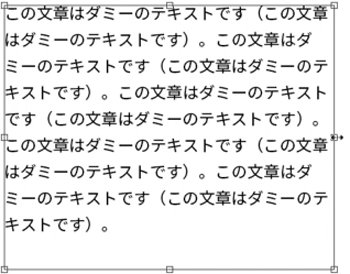
変換したいテキストレイヤーを選択している状態で、[書式]メニュー→[段落テキストへ変換]を選ぶと、ポイントテキストから段落テキストへ変換できます。

ポイントテキストから段落テキストに変換すると、行ごとに改行が入ります。
段落テキストからポイントテキストへの変換
変換したいテキストレイヤーを選択している状態で、[書式]メニュー→[ポイントテキストへ変換]を選ぶと、段落テキストからポイントテキストへの変換できます。

ポイントテキストと段落テキストの使い分け
ポイントテキストと段落テキストの使い分けですが、基本的に、
- ポイントテキスト:見出しなど短い文章
- 段落テキスト:本文などの長文
に使います。
また、ポイントテキストと段落テキストでは、設定できる項目にも差があります。
入力したテキストを調整しよう
入力したテキストは、オプションバーや文字パネル、段落パネルなどで調整できます。
ここでは、文字パネルと段落パネルを使った調整の基本を解説していきます。
テキストを調整するには、調整したいテキストレイヤーをレイヤーパネルで選択しておく必要があります。
テキスト全体ではなく部分的に調整したい場合は、文字ツールで調整したい文字だけを選択すると可能です。

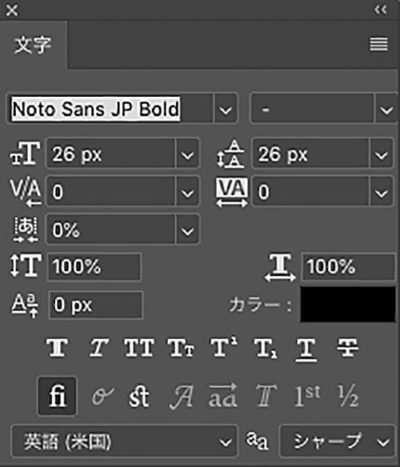
文字パネルの使い方
文字パネルは[ウィンドウ]メニュー→[文字]で開けます。

各設定項目の下矢印のボタンをクリックして展開すると、選択肢が現れます。

数値の所は直接数値を打ち込んだり、設定項目のアイコンを左右にドラッグして数値を変えることもできます。

以下で代表的な設定項目を解説します。
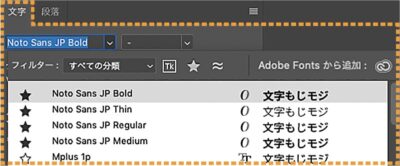
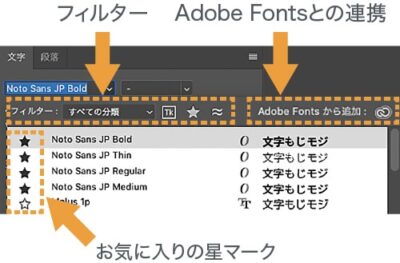
(1)フォント
ここでフォントを選べます。下矢印で展開すると下図のようになっていて、

フィルターでフィルタリングしたり、Adobe Fontsからフォントをダウンロードしたり、星マークをクリックしてお気に入りの印をつけたりできます。

(2)フォントウェイト
選んだフォントに数種類のウェイト(太さ)が設定されている場合、ここで選べます。
(3)フォントサイズ
フォントの大きさを設定します。
文字ツールで選択している場合のみ、
- Macはshift+command+>、Winはshift+ctrl+>で1pxずつ大きくする
- Macはshift+command+<、Winはshift+ctrl+<で1pxずつ小さくする
というショートカットがあります(環境設定の単位がpixelの場合)。
注意点
ショートカットで数値を変える場合、テキストを自由変形で拡大/縮小していると、変動値が変わってしまうので注意してください。
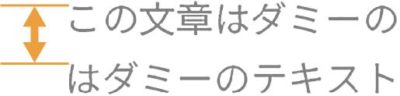
(4)行送り
行間の広さを設定します。行間は、行頭から次の行頭までの間隔です。

文字ツールで選択している場合のみ、
- Macはoption+↓、Winはalt+↓で1pxずつ広くする
- Macはoption+↑、Winはalt+↑で1pxずつ狭くする
というショートカットがあります(環境設定の単位がpixelの場合)。
注意点
ショートカットで数値を変える場合、テキストを自由変形で拡大/縮小していると、変動値が変わってしまうので注意してください。
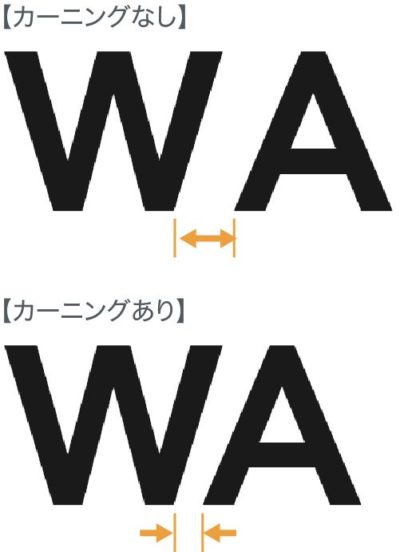
(5)カーニング
文字の間隔を調整する設定の一つで、文字の右側の間隔を調整します。
基本的に、ある特定の文字と、その隣の文字という2つの文字間の調整に使います。

手動での設定のほか、
- メトリクス
- オプティカル
という2つの自動設定があります。
メトリクスは、フォント自体にペアカーニングという情報が設定されている場合に、それが適用されます。ペアカーニングなどの詰める情報がないフォントは、メトリクスを設定しても詰まりません。
補足
メトリクスを設定すると、自動的にOpenType機能のプロポーショナルメトリクスが適用された状態になります。プロポーショナルメトリクスは、[文字]パネルの[OpenType]から手動で設定することもできます。
オプティカルは、アプリケーション(Photoshop)が、隣り合った文字と文字の形に基づいて自動的に詰めてくれます。
手動で調整する場合、文字ツールで文字と文字の間にカーソルがあるときは、下記のショートカットで調整可能です(数値は1/1000em単位)。
- Macはoption+→、Winはalt+→で、20ずつ広くする
- Macはoption+←、Winはalt+←で、20ずつ狭くする
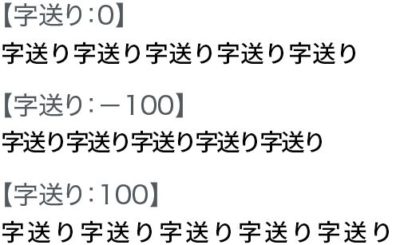
(6)字送り(トラッキング)
文字の間隔を調整する設定の一つで、文字の右側の間隔を調整します。
基本的にテキスト全体の文字間隔の調整に使います。

文字ツールでテキスト全体を選択しているとき、カーニングと同じように、下記のショートカットで調整可能です(数値は1/1000em単位)。
- Macはoption+→、Winはalt+→で、20ずつ広くする
- Macはoption+←、Winはalt+←で、20ずつ狭くする
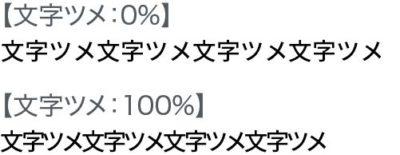
(7)文字ツメ
文字の間隔を調整する設定の一つで、文字の両側の余白の幅を調整します。

補足
この設定項目は、段落パネルのサブメニューで[東アジア言語の機能]を選択していると表示される項目です。
ポイント
(5)〜(7)の文字詰め設定について
文字の間隔の調整は奥が深く、デザインによってもバランスのいい文字詰めは変わりますので、これが正解という唯一の設定はありません。
また、これらの設定について、フォントメーカーのモリサワさんの、オプティカル?メトリクス?Adobeソフトの文字詰め機能・入門編!の記事も参考にしてみてください。
(8)(9)比率
文字の縦、または横の比率を変えることができます。
(10)ベースラインシフト
ベースラインの高さを調整できます。

(11)テキストカラー
テキストの色を指定します。
(12)アンチエイリアスの設定
一般的にアンチエイリアスとは、簡単に言うとディスプレイ上の境界線を滑らかにすることです。この設定では、テキストが滑らかに表示されるようにアンチエイリアスを設定します。
文字のアンチエイリアスは、
- なし
- シャープ
- 鮮明
- 強く
- 滑らかに
- Mac LCD(WinはWindows LCD)
- Mac(WinはWindows)
の7種類がありますが、以下では[なし][シャープ][鮮明][強く][滑らかに]の5種類を具体的に見てみます。
【なしの例】

【シャープの例】

【鮮明の例】

【強くの例】

【滑らかにの例】

上記のように、[なし]では何も処理されず文字がガタガタになります。
[シャープ]は一番くっきり表示されますが、複雑な文字が読みにくくなる場合もあります。
[強く]は文字が若干太くなります。
[鮮明]と[滑らかに]に関しては、[シャープ]で複雑な文字が読みにくくなる場合や、[シャープ]より印象を和らげたいときに使用します。
Mac LCD(WinはWindows LCD)とMac(WinはWindows)は、それぞれのOSでのブラウザ上の表示を再現したものです。
補足
Mac LCDとMacについて詳しくは、下記の記事が参考になります。
- 機能の概要 | Photoshop CC | 2013リリースの、文字のシステムアンチエイリアスオプション
- Webブラウザにおける文字のアンチエイリアスの現状の最適解
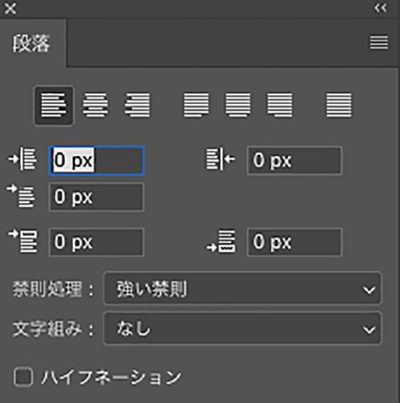
段落パネルの使い方
段落パネルは[ウィンドウ]メニュー→[段落]で開けます。

以下で代表的な設定項目を解説します。
(1)行揃え
ここでは文字の
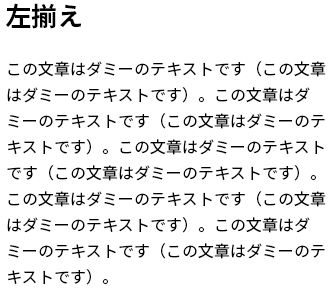
- 左揃え
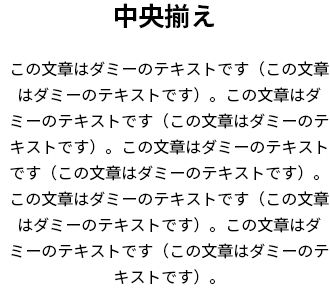
- 中央揃え
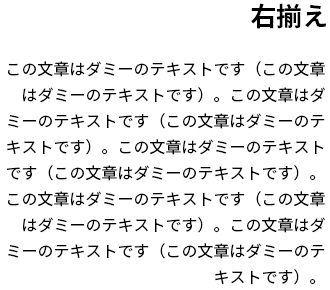
- 右揃え
を設定できます。



テキストを文字ツールで選択しているときのみ、それぞれ下記のショートカットが使えます。
- 左揃え→Mac:shift+command+L、Win:shift+ctrl+L
- 中央揃え→Mac:shift+command+C、Win:shift+ctrl+C
- 右揃え→Mac:shift+command+R、Win:shift+ctrl+R
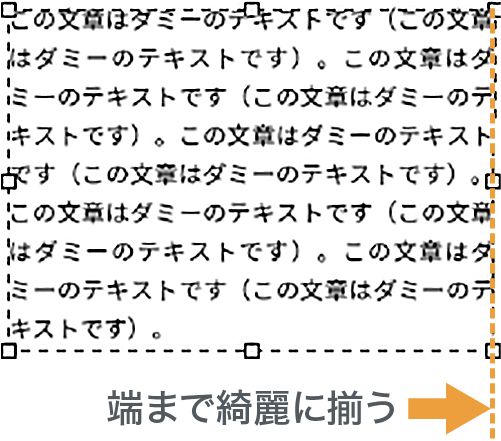
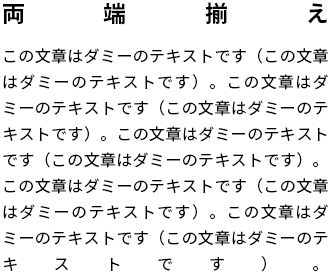
(2)均等配置、両端揃え
均等配置、両端揃えは段落テキストにだけ設定できる揃え方です。
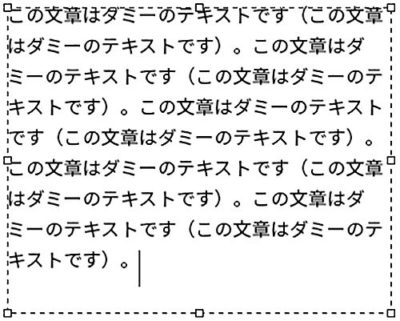
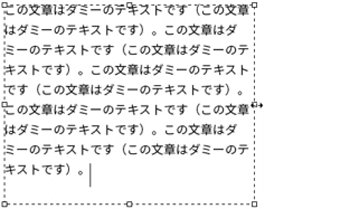
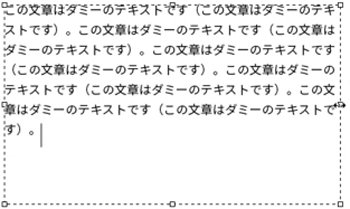
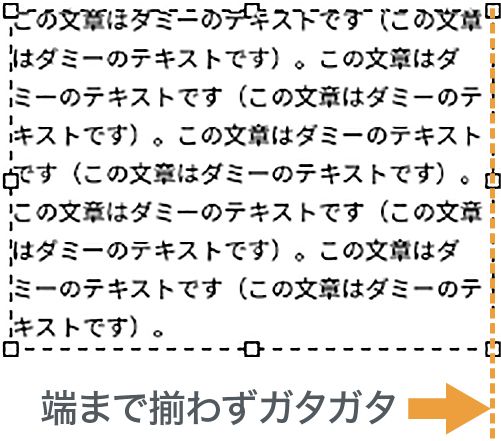
行揃えとの違いは、テキストの端まで文字が揃えられるという点です。
【行揃え(左揃え)の例】

【均等配置(最終行左揃え)の例】

均等配置、両端揃えでは下記の揃えを設定できます。
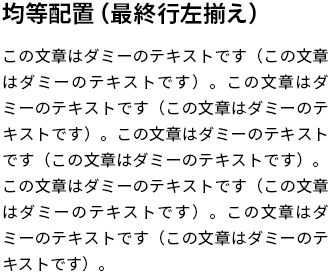
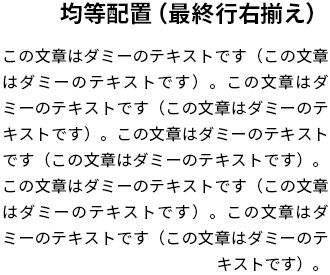
- 均等配置(最終行左揃え)
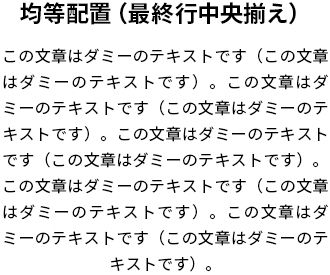
- 均等配置(最終行中央揃え)
- 均等配置(最終行右揃え)
- 両端揃え




テキストを文字ツールで選択しているときのみ、均等配置(最終行左揃え)が、Macはshift+command+J、Winはshift+ctrl+Jというショートカットで適用できます。
(3)インデント
各種のインデントが設定できます。
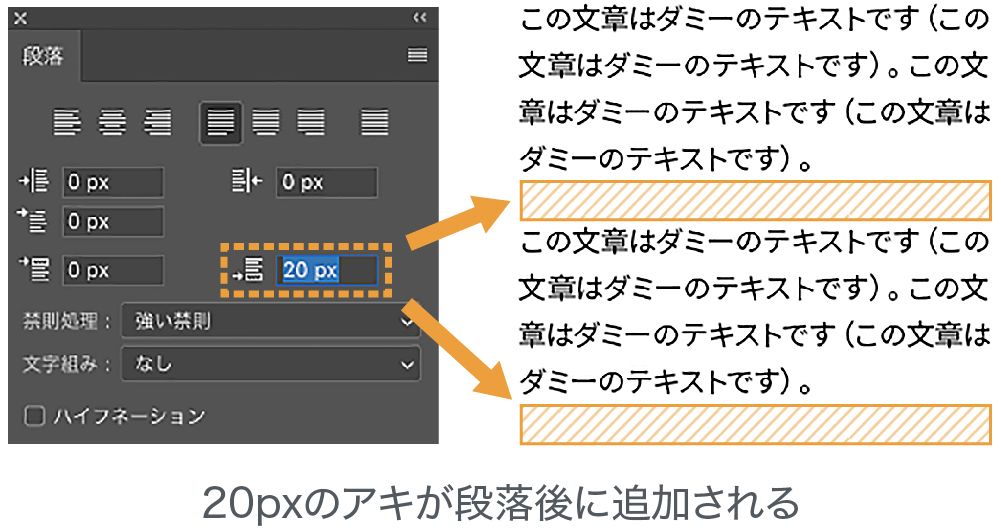
(4)段落前/後のアキ
Enterやreturnで改行したとき、ここで設定した値が段落前/後のアキになります。
【段落後のアキの例】

(5)禁則処理
禁則処理とは、ウィキペディアを引用させていただくと下記の通りで、とても簡単に言うと、日本語の文章を書くときのルールです。
禁則処理(きんそくしょり)とは、特に日本語の文書作成・組版において、「約物などが行頭・行末などにあってはならない」などとされる禁止事項、または、それらを回避するために、字詰めや文の長さを調整したりすること。
例えば、句読点(。、)や閉じ括弧(」』)】など)と言った約物は、当該文章の行頭に位置させてはならない。
ここでは、そのルールを適用するかどうかを下記の3つから選べます。
- 禁則を使用しない
- 弱い禁則
- 強い禁則
基本的には[強い禁則]を適用しておき、おかしな日本語の書き方になるのを防ぎましょう。
補足
この設定項目は、段落パネルのサブメニューで[東アジア言語の機能]を選択していると表示される項目です。
(6)文字組み
あらかじめ設定された文字詰めの設定を、下記の5種から選択し適用できます。
- なし
- 約物半角
- 行末約物半角
- 行末約物全角
- 約物全角
文字の間隔の調整と同様に、どれが正解というものではありませんので、ケースバイケースで使い分けます。
補足
この設定項目は、段落パネルのサブメニューで[東アジア言語の機能]を選択していると表示される項目です。
最後に
文字の調整は奥が深いものですので、設定の意味をしっかり理解しておく必要があります。
また、段落や文字の設定は[段落スタイル]や[文字スタイル]で保存することができます。
[段落スタイル]、[文字スタイル]については、段落スタイルと文字スタイルでPhotoshopのテキストのスタイル設定を効率化しよう!をご覧ください。