Webサイト制作の流れを確認してみよう!
Webサイト制作の大まかな流れ
Webサイトの制作は、
- ヒアリング
- 企画
- 設計
- 制作
- 公開
- 運用・改善
の流れで制作、運用していきます。

以下では、それぞれの工程でどのようなことをするのか、箇条書きを中心にもう少し詳しくまとめています。
ヒアリングで行うこと
クライアントの事業のことや、抱えている課題、なぜWebサイトを作ろうと思ったのか、ターゲットユーザーなどについてヒアリングします。
クライアントやその業界について事前に調べておき、ヒアリング時により多くの情報を引き出したり、疑問点を解決したり、議論することで、企画の質をより良いものにすることができます。
企画で行うこと
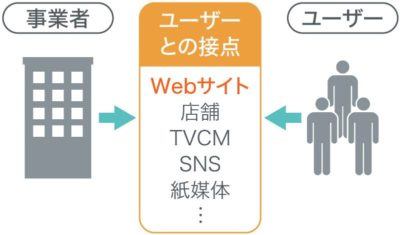
Webサイトは、事業者とユーザーをつなげる接点の一つです。

そのため、どのようなWebサイトを作るか企画するには、
- 事業のこと
- ユーザーのこと
- Webサイトのこと
の3つの視点で考える必要があります。
そのため企画では、以下のようにそれぞれの視点で様々なことが行われます。
【事業に関わること】
- 市場調査
- 競合調査
- キーワード調査
- マーケティング企画
【ユーザーに関わること】
- ユーザー調査
- ペルソナ設定
- カスタマージャーニーマップの作成
- ユーザーシナリオの作成
【Webサイトに関わること】
- コンセプトの決定
- コンテンツ企画
- 簡易サイトマップ(詳細なものではなくWebサイト構成の概要がわかるレベル)作成
【既存サイトがある場合】
- 既存サイト調査
- ユーザビリティ評価
【一般業務】
- メンバーアサイン
- スケジューリング
【プロジェクト全体に関わること】
- サイトのゴール、目標設定
- 仕様の決定(要件定義)
設計で行うこと
設計では、Webサイトの骨組みを作ります。Webサイトで達成したい目標を達成するために、
- どこにどのような情報を載せるのか?
- どのようなレイアウト(大きさ、順番)で載せるのか?
- 「見て」わかりやすい構成か?
- 「操作して」使いやすい構成か?
- どうすればWebサイトのゴール、目標を達成できるか?
などを考えて設計します。
このようなWebサイトの構成のこと以外にも、以下のように、技術的なことなどの設計もこの工程で考えます。
【Webサイトの構成に関わること】
- サイトマップの作成
- ディレクトリマップの作成
- ワイヤーフレームの作成
- プロトタイピング
- ユーザーテスト
【技術的なこと】
- システムやプログラムが必要な場合、その構成・設計
【Webサイトを公開する場所に関すること】
- サーバー、ドメインなどの検討
制作で行うこと
制作は、企画・設計されたものを実際に形に仕上げる工程です。
【制作で行う主なこと】
- 原稿、写真などの素材作成
- 制作ルールの策定
- ビジュアルデザイン(デザインカンプの作成)
- コーディング
- システムの開発・組込やプログラミングなど
- CMSの導入、カスタマイズ
公開で行うこと
公開時には、制作されたWebサイトに問題がないことを確認し、実際にユーザーが訪問できる状態にします。
【公開で行う主なこと】
- 公開前のWebサイトテスト
- 本番公開前のテスト公開と検収、修正
- 本番公開
運用・改善で行うこと
Webサイトは公開後も、企画時に決めた目標を達成するためにコンテンツを追加するなど、状況に合わせて改善していきます。
【運用・改善で行う主なこと】
- 解析ツールなどの導入
- 効果測定
- コンテンツの追加や削除、修正
最後に
以上がWebサイト制作の流れになります。プロジェクトの規模や予算・納期、体制などで違いはあると思いますが、だいたいこのような流れで制作されます。
Webサイトの制作では、本記事で見てきたように非常に多くのことを行います。そのため、チームを組んでそれぞれの得意分野を担当することが多いです。
しかし、プロジェクトの規模や予算・納期、体制など、その時の状況によってできること、できないことがあると思いますので、臨機応変に対応する必要があります。
また、検索エンジン最適化(SEO)に関してはコンテンツの企画・作成から、サイト設計、コーディング、サーバー環境、運用・改善など、全体を通して関係してくるので、本記事では制作の流れの中に分類していません。