ブラシや塗りつぶし、グラデーションやシェイプなど、Photoshopの描画方法の基本を知ろう!
Photoshopの描画方法や色の設定方法は様々な方法がありますが、本記事では最も基本の部分に絞って解説しています。
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
動画での解説
下記動画は、この記事の動画での解説です。
動画のインデックスは下記の通りです。
- 色の指定方法(00:20〜)
- よく使う色をスウォッチに保存しよう(04:13〜)
- スポイトツールの使い方(05:40〜)
- ブラシツールでの描画(06:09〜)
- 消しゴムツールの使い方(09:00〜)
- 塗りつぶしの方法(09:39〜)
- グラデーションの描画(11:23〜)
- シェイプの描画(12:49〜)
以下で、テキストと画像での解説をしています。
色の指定方法
描画色と背景色について
まず最初に、描画するときに使う色の設定をします。
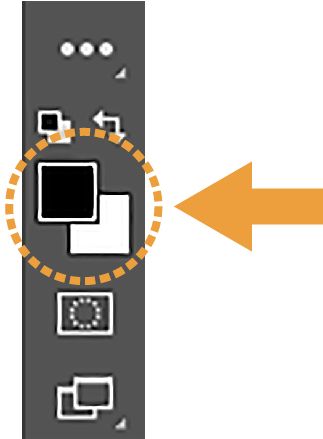
現在設定されている色はツールバーに表示されています。初期状態は黒と白です。

下記画像のように、色は描画色(手前の部分)と背景色(手前の部分)の2種類設定することができます。

描画色はその名前の通り、ブラシで描いたり塗りつぶすときに描かれる色です。
背景色は、背景レイヤー上で消しゴムツールを使った時の消された部分の色になりますが、実際には、
- よく使う色:描画色
- サブで使う色:背景色
のように、2色のパレットとして使う場合が多いです。
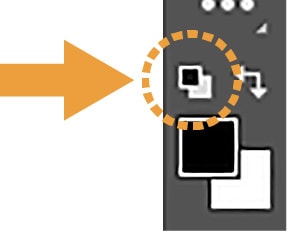
下記のボタンをクリックすることで、描画色と背景色を入れ替えることができます(ショートカット→X(エックス))。

また、下記のボタンをクリックすると、描画色と背景色を初期状態にリセットできます(ショートカット→D)。

カラーピッカーの使い方
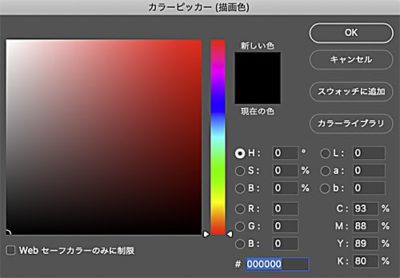
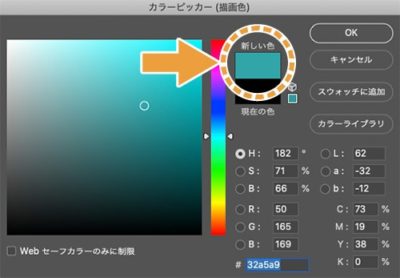
ツールバーの描画色や背景色の部分をクリックすると、[カラーピッカー]と呼ばれる、色を設定するダイアログが出てきます。

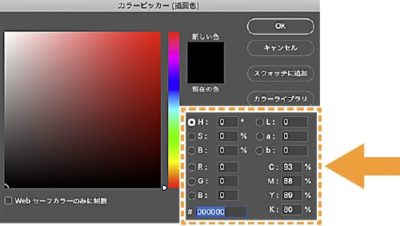
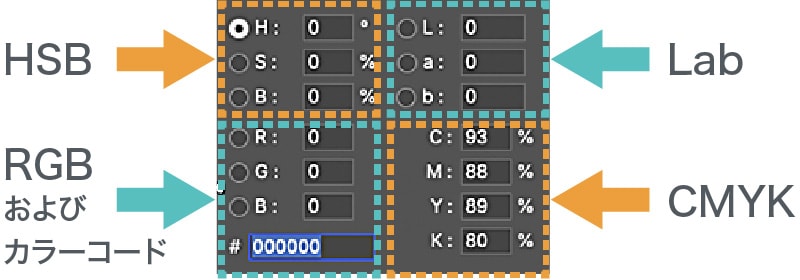
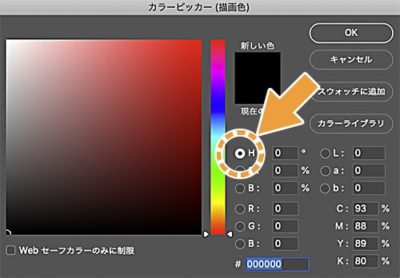
カラーピッカーの下記の領域は、大きく分けると4種類に分かれていて、色の指定方法を選ぶことができます。

大別した4種類ですが、具体的には下記4つの種類です。
- HSB(Hue(色相)、Saturation(彩度)、Brightness(明度))による指定
- Lab(Lab色空間)による指定
- RGBおよびカラーコードによる指定
- CMYKによる指定

ラジオボタンで指定方法を切り替えることができますが、今回は分かりやすいHSBの[H]をラジオボタンONにした状態で設定します。

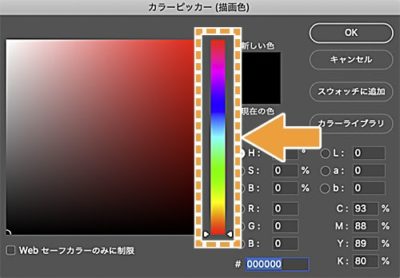
まず最初に、虹色のバーで色相(何色にしたいか?)を、白い三角形のスライダをドラッグして決めます。

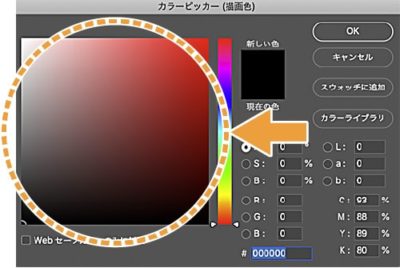
次に、正方形の領域で明度や彩度(明るさや鮮やかさ)を決めます。

設定したい色の上でクリックすると、[新しい色]の所にクリックした色が反映されます。

あとは[OK]をクリックすると、描画色、もしくは背景色に色を設定することができます。
補足
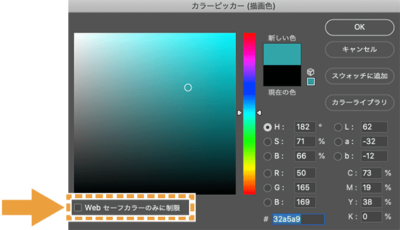
Webセーフカラーについて
Webの閲覧環境はブラウザやOSの種類など様々な環境があり、環境によっては表現できない色があります。
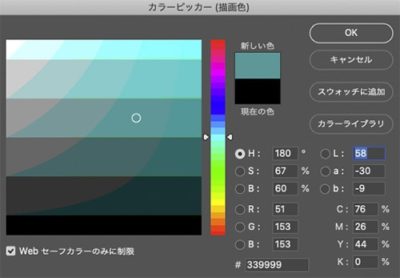
そこで、下記の[Webセーフカラーに限定]にチェックを入れると、

下記のように、Webブラウザで正確に表現できる色だけに制限することができます。

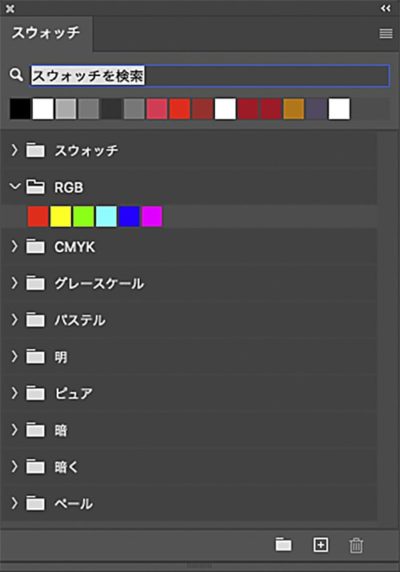
スウォッチについて
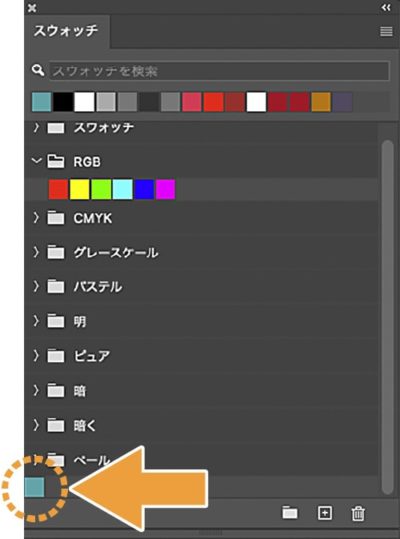
よく使う色はその色をスウォッチとして保存しておくことができます。スウォッチはスウォッチパネルで管理します。
スウォッチパネル([ウィンドウ]メニュー→[スウォッチ])を開いてみると、初期設定の状態で様々なスウォッチが登録されています。

色の保存方法は、まずカラーピッカーの[スウォッチに追加]をクリックします。

すると、下記ダイアログが出てきますので、任意の名前をつけてOKをクリックするだけです。
このとき、[現在のライブラリに追加]のチェックについては、CCライブラリに追加する必要がない場合はチェックを外しておきましょう。

すると、スウォッチパネルにスウォッチが追加されます。

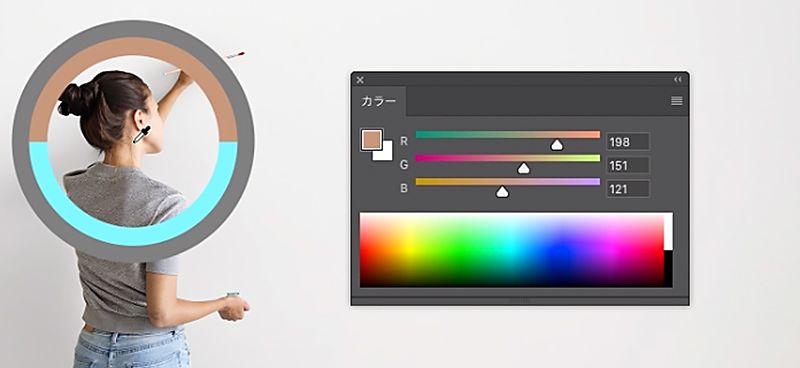
スポイトツールを使ってみよう
スポイトツールは画像上の色をワンクリックで取得できる便利なツールです。
ツールバーのスポイトの形をしているのがスポイトツールです。

スポイトツールで画像上の取得したい色の部分をクリックすると、その色を取得できます。

ブラシツールでの描画
ブラシツールはマウスのドラッグや、ペンタブ・液タブのペンで描いたりすることができるツールです。
ブラシツールはツールバーから選択します。

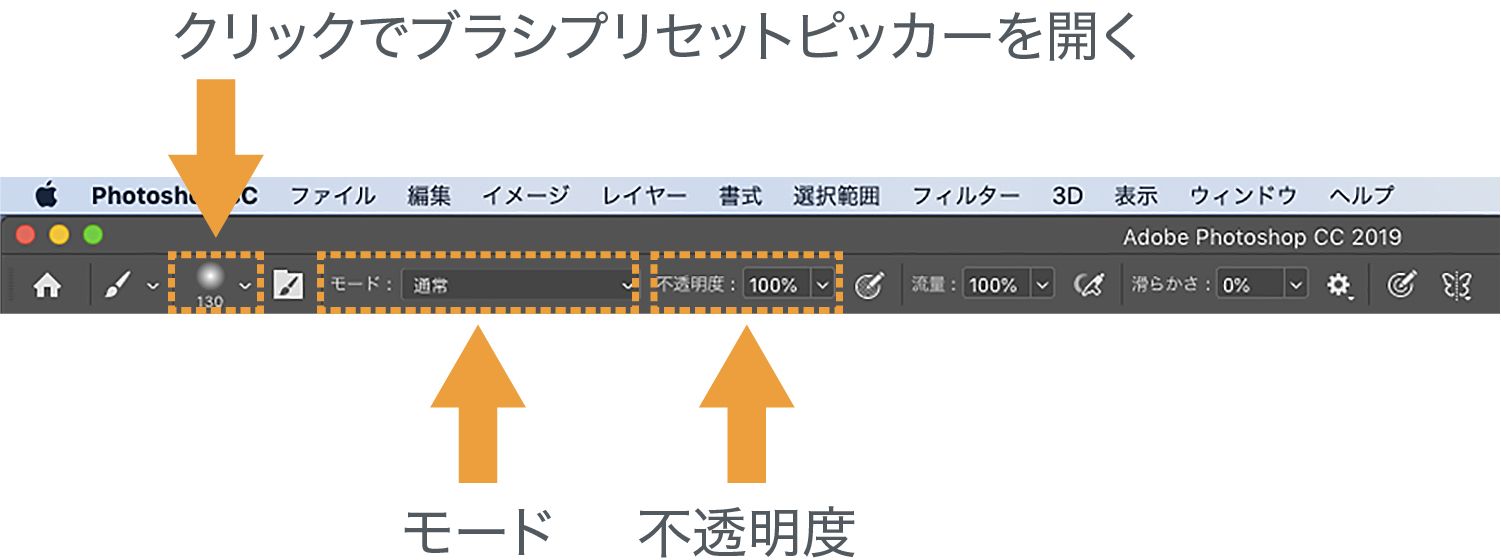
ブラシツールはオプションバーで様々な設定ができますが、ここでは下記の主要なものを説明します。
- クリックでブラシプリセットピッカーを開く
- モード
- 不透明度

クリックでブラシプリセットピッカーを開く
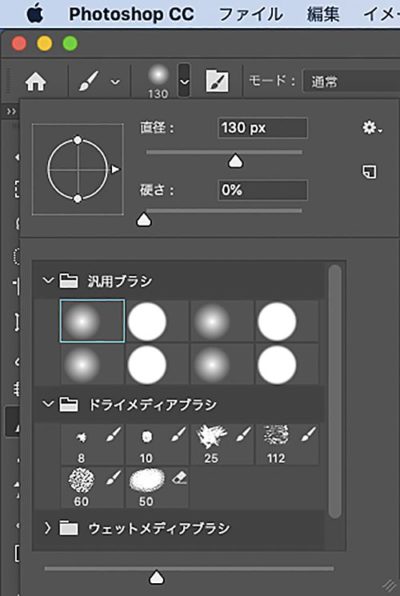
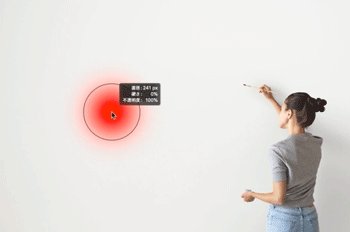
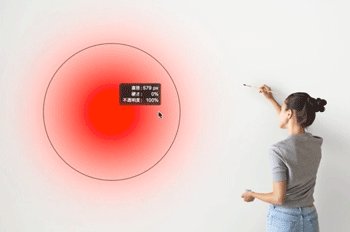
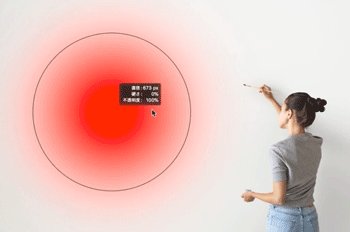
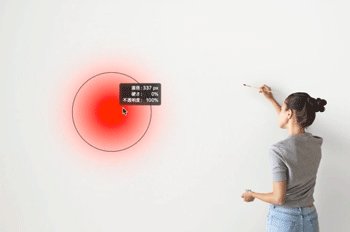
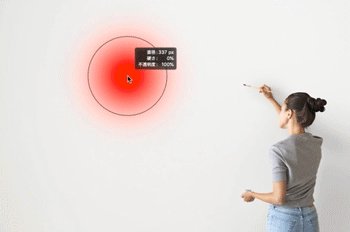
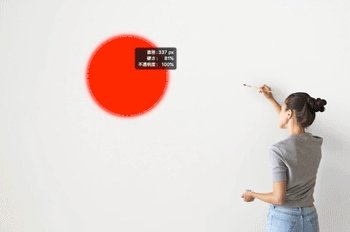
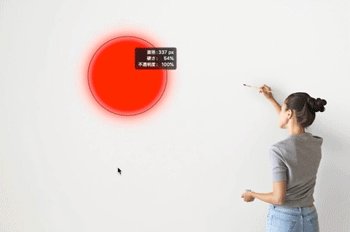
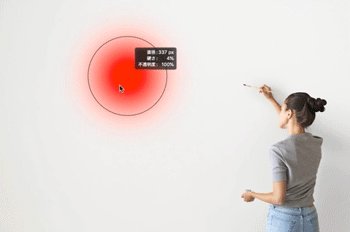
オプションバーの[クリックでブラシプリセットピッカーを開く]をクリックすると、下記のパネルが展開します。

このパネルでは、ブラシの向きや大きさ、硬さ、形状を変更することができます。
ブラシの硬さは、0%が最も柔らかく、100%が最も硬いです。

ブラシの大きさと硬さですが、設定するたびにオプションバーで設定するのは非常に面倒なので、ショートカットが用意されています。
【ブラシの大きさを変えるショートカット】
- Mac:option+control+左右にドラッグ
- Win:alt+右クリックで左右にドラッグ

【ブラシの硬さを変えるショートカット】
- Mac:option+control+上下にドラッグ
- Win:alt+右クリックで上下にドラッグ

モード
ブラシで描く時の描画モードを選択できます。描画モードについて詳しくは、基本的な描画モードを知ろう!をご覧ください。
不透明度
ブラシで描く時の不透明度を設定できます。不透明度を下げると薄く描くことができます。
消しゴムツールについて
消しゴムツールは部分的に削除できるツールで、ドラッグした部分を消すことができます。
消しゴムツールはツールバーから選択します。

消しゴムツールも、ブラシと同様に大きさや硬さを設定できます。
塗りつぶしでの描画
色で塗りつぶす
通常の方法
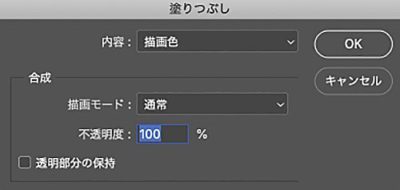
[編集]メニュー→[塗りつぶし]をクリックすると下記ダイアログが開きます。

ショートカットはshift+F5ですが、タッチバーモデルのMacや、WindowsでF5が効かない場合は、fnキーも同時に押してみてください(参考記事:【効率化】意外と知らないファンクションキーまとめ 〜Windows編〜)。
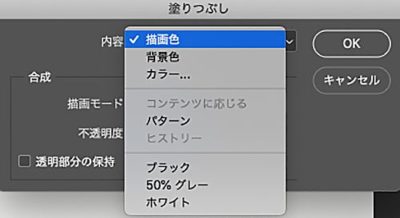
内容をクリックすると、塗りつぶしの色を選択できるので、

塗りつぶしたい色を選択してOKをクリックすると、塗りつぶしが実行されます。
ショートカットを使う方法
下記のショートカットで一瞬で塗りつぶせます。
描画色で塗りつぶすには、
- Mac:option+delete
- Win:alt+delete
背景色で塗りつぶすには、
- Mac:command+delete
- ctrl+delete
パターンで塗りつぶす
色で塗りつぶすほかに、パターンでも塗りつぶすことができます。
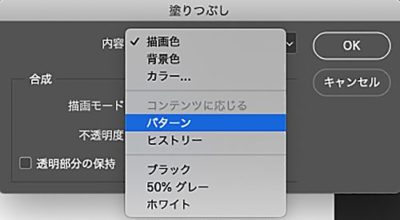
[編集]メニュー→[塗りつぶし]でダイアログを開き、内容はパターンを選択します。

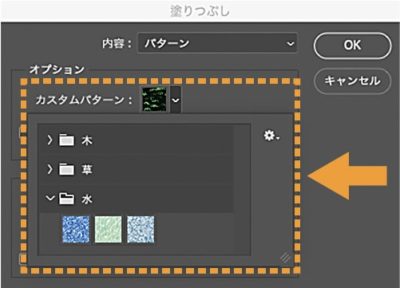
カスタムパターンの矢印をクリックするとパターンが選べるので、

塗りつぶしたいパターンを選んでOKをクリックします。
グラデーションの描画
グラデーションはグラデーションツールを使うと描けます。

グラデーションツールの基本的な使い方ですが、まずオプションバーの[クリックでグラデーションを編集]の右の矢印をクリックします。

するとグラデーションを選べますので、

その中から描きたいグラデーションを選択します。
次に、グラデーションの形を選びます。グラデーションの形は、
- 線形グラデーション
- 円形グラデーション
- 円錐形グラデーション
- 反射形グラデーション
- 菱形グラデーション
の5種類あります。
あとは、グラデーションを描きたい範囲にドラッグします。
ドラッグする時にshiftを押しながらドラッグすると真っ直ぐドラッグできます。
グラデーションはドラッグした範囲に描かれるので、例えば画像の端から端までドラッグした場合と、そうでない場合は、下記のように差が出ます。
【端から端までドラッグした場合】

【真ん中あたりだけドラッグした場合】

補足
グラデーションについて詳しくは、Photoshopのグラデーションをマスターしよう!をご覧ください。
シェイプの描画
シェイプの描画方法
シェイプ系のツールでは、四角形や円など色々な図形を描くことができます。

ツールバーから選択し、ドラッグすることで描画できます。
このとき、正方形や正円はshiftを押しながらドラッグすると描けます。
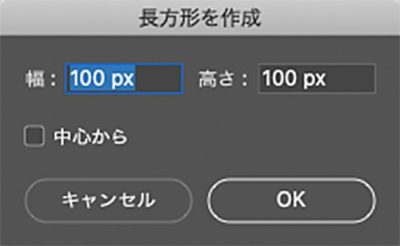
ドラッグの他には、クリックすると大きさを設定するダイアログが現れますので、大きさを設定してOKを選択すると描画できます。

多角形ツールに関しては、オプションバーから角の数を指定することで、様々な多角形を描画できます。

また、カスタムシェイプツールは、オプションバーから図形を選択すると、その図形を描くことができます。


選べる描画形式
シェイプ系のツールでは、オプションバーからどのような形式で描くかを選択できます。

選べる形式には、
- シェイプ
- パス
- ピクセル
の3種類あります。

[ピクセル]で描いた図形はビットマップ画像となります。ビットマップ画像なので、拡大・縮小で劣化します。
[パス]で描いた図形はパスとなります。
[シェイプ]で描いた図形はベクター画像となります。シェイプについては以下でさらに解説します。
補足
ビットマップ画像について
ビットマップ画像とベクター画像について詳しくは、Webで扱える画像について知ろう!基本の4つの画像形式とその特徴まとめの「ビットマップ画像とベクター画像とは」をご覧ください。
パスについて
パスについて詳しくは、パスの操作に慣れよう!Photoshopでのパスとパスの基本操作についてをご覧ください。
シェイプとは?
シェイプとは、
- 図形の形の情報
- 図形の塗りの情報
- 図形の線の情報
を持ったベクター画像です。ベクター画像なので、拡大・縮小で劣化しません。
シェイプの特徴として、
- 塗り色
- 線色
- 線幅
- 線の種類
- 角丸の大きさ
などが設定できます。
それらの設定は、
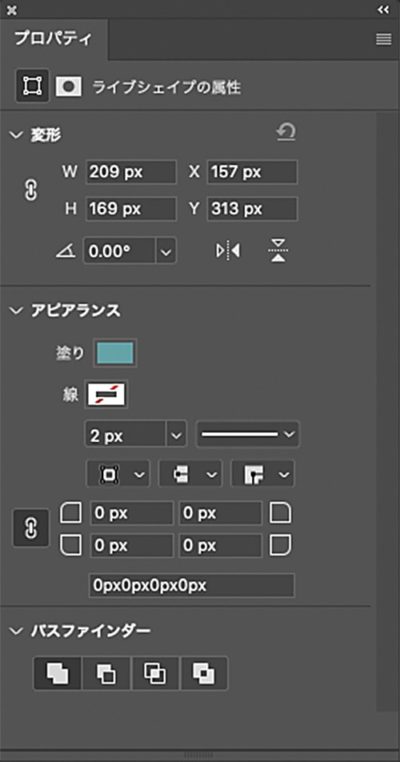
- プロパティパネル([ウィンドウ]メニュー→[プロパティ])
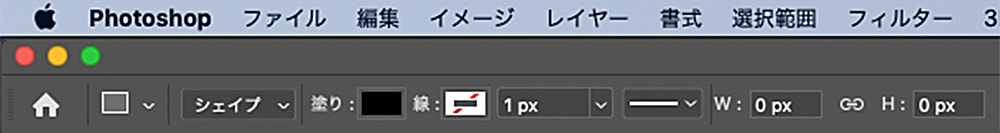
- シェイプツールのオプションバー
のどちらかから何度でも変更できます。(標準のパスの場合は、プロパティパネルからは設定ができません。)
【プロパティパネル】

【オプションバー】

シェイプの変形の注意点
シェイプを変形するときですが、バージョンによって挙動が異なります。
初期設定の状態では、下記のような違いがあります。
【2019以前】
- shiftを押しながら変形→縦横比率を維持して変形
- shiftを押さずに変形→自由に変形
【2020以降】
- shiftを押しながら変形→自由に変形
- shiftを押さずに変形→縦横比率を維持して変形
また、図形の形の情報をパスとして持っているので、パス操作で変形することもできますが、この時、下記のようなダイアログが出てきます。

ライブシェイプが標準のパスに変わるということですが、OKを選ぶと、プロパティパネルで設定できていた塗りや線、角丸の設定ができなくりますが、オプションバーからは設定できるので、問題はありません。
最後に
今回解説したのは基本の所なので、他にも多くのオプションがあったり、色々なできることがあったりします。興味のある所から、実際に操作したり調べたりしながら、できることを増やしていきましょう!