基礎から解説!Webデザインにおける解像度とRetina対応について知ろう!
解像度とは?
まず最初に、解像度には下記の2つの意味があります。
- ①密度という意味[単位:ppi]
- ②ディスプレイのピクセル数(画面解像度)という意味[単位:px × px]
なので一言で解像度といっても、①と②のどちらの意味なのか、その時の文脈から判断する必要があります。
例えば、Webで使用する画像において「解像度2倍の画像」というと、密度が2倍なのではなく、ピクセル数(大きさ)が縦横それぞれ2倍という画面解像度の意味を指します。
①と②について以下で簡単に見てみましょう。
①密度としての解像度
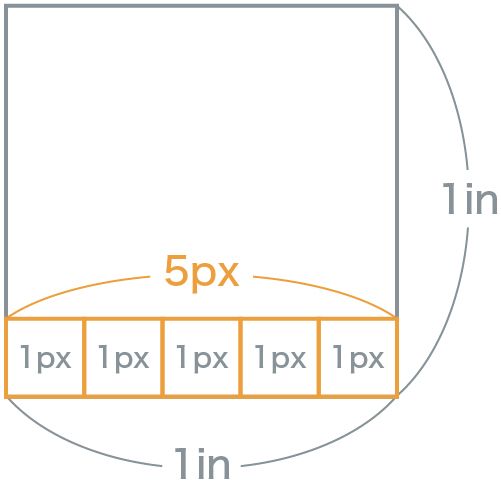
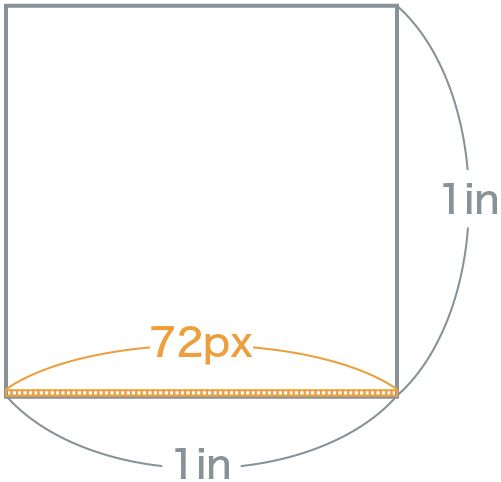
密度としての解像度は、「1インチの幅の中に何個のピクセルがあるか」を表します。
単位はppi[pixel per inch(ピクセルパーインチ)]です。
【5ppiの例】

【72ppiの例】

②ディスプレイのピクセル数としての解像度
ディスプレイのピクセル数としての解像度は、「ディスプレイの中に全部で何個のピクセルがあるか」を表します。
この、ディスプレイのピクセル数のことを画面解像度とも言います。
単位は横幅のピクセル数[px]×縦幅のピクセル数[px]です。
【1920×1080の例】

以上が、解像度という言葉の2つの意味についてでした。次に、ピクセルについて見ていきましょう。
ピクセルとは?
ピクセルの定義
スマートフォンやパソコン、テレビなどのディスプレイは、小さな点の集まりでできています。
その1つ1つの点のことをピクセル(画素)と言います。

ピクセルの大きさは?
1ピクセルには、
- 1px=○○mm
のような、決まった大きさはありません。
感覚的には、1個、2個、…の「個」と同じような単位です。
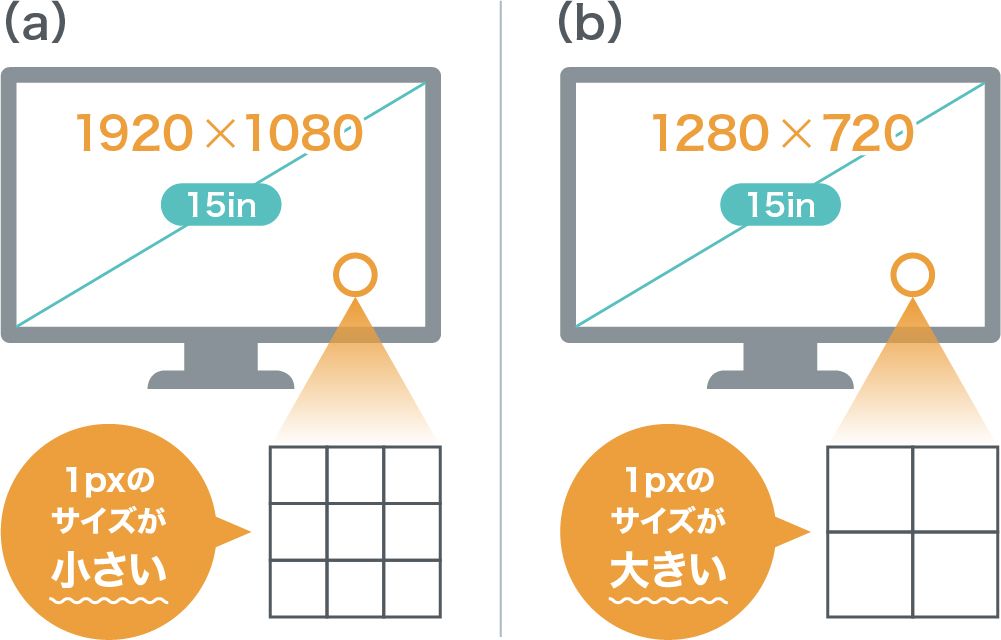
1pxの大きさは、ディスプレイの大きさ(インチ数)と画面解像度によって変動します。例えば、
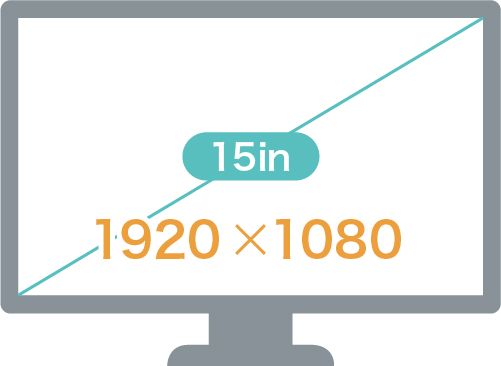
(a)15インチのディスプレイで画面解像度が1920×1080

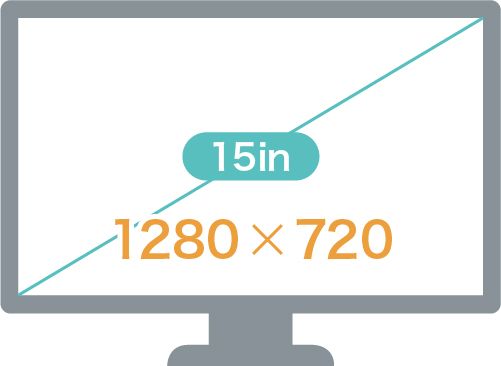
(b)15インチのディスプレイで画面解像度が1280×720

という2つのディスプレイがあったとします。
(a)、(b)ともにディスプレイの大きさは同じなのに、画面解像度が違うということは、1ピクセルの大きさがそれぞれ違うということです。
(a)の方が(b)に比べてたくさんピクセルが敷き詰められている=1ピクセルの大きさが小さいということになります。

以上のように、1ピクセルに決まった大きさはなく、ディスプレイのインチ数と画面解像度でピクセルの大きさは決まります。
補足
密度としての解像度(ppi)は、
縦または横のピクセル数[px]/縦または横のディスプレイの大きさ[inch]
で計算できるので、ディスプレイのインチ数と画面解像度で決まります。
今の場合、同じ大きさに対して(a)の方が(b)に比べてたくさんピクセルが敷き詰められているということは、(a)の方が密度としての解像度が高いということになります。
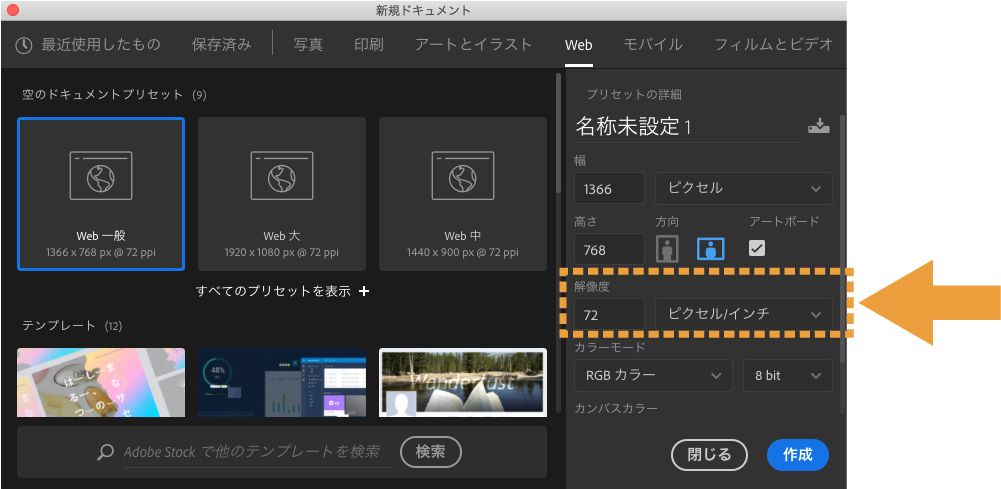
WebデザインにおけるPhotoshopのppiの設定について
Webで使用する画像の解像度は一般的に72ppiであり、Photoshopでも解像度の設定をすることができます。

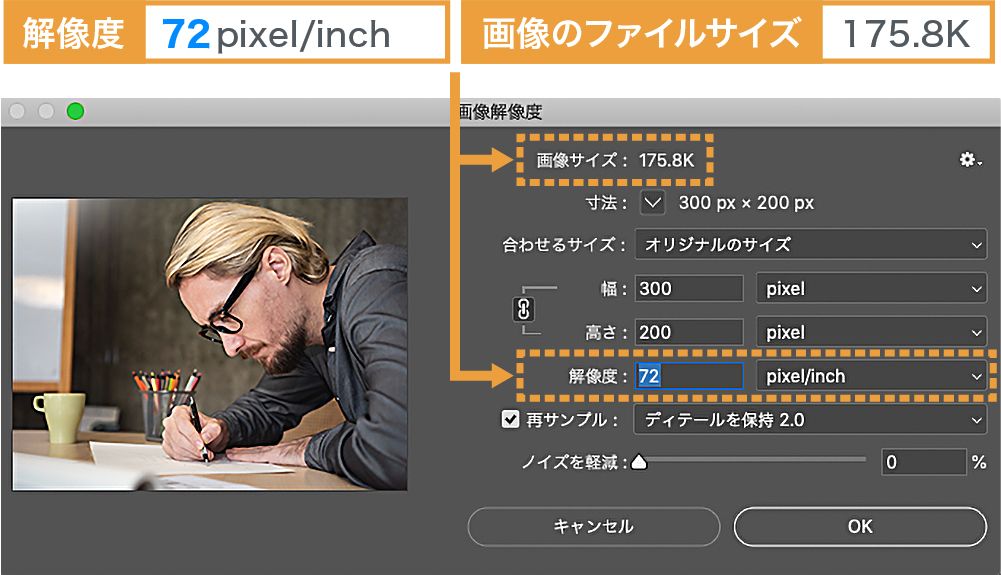
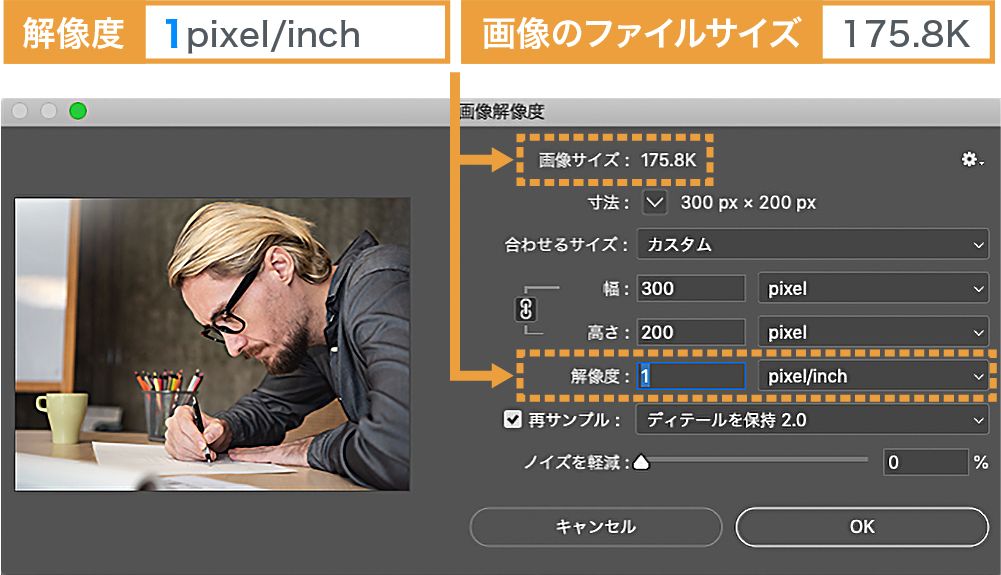
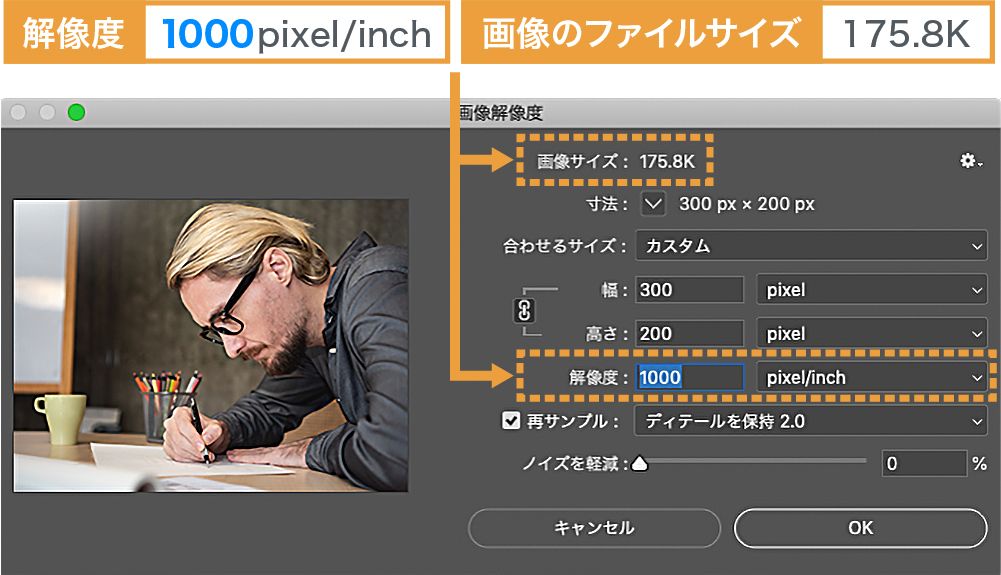
しかし実際は、72ppiでなくても、同じ大きさ(ピクセル数)の画像であれば、1ppiでも1000ppiでもファイルサイズは変わりません。ここでは例として、300px × 200pxの画像で試してみます。
【72ppiの例】

【1ppiの例】

【1000ppiの例】

これはどういうことかというと、ファイルサイズが変わらないということは、何の変化もないということなので、Web上での画質も変わりません。(jpgでの保存時にファイルサイズの誤差が若干発生しますが、画質に影響するものではないです。)
下記の300px × 200pxの画像は、それぞれ実際に72ppi、1ppi、1000ppiの画像で表示させています(右クリックで画像を保存後、Photoshopで開くとppiを確認できます)。
【72ppiの例】

【1ppiの例】

【1000ppiの例】

以上で見てきたように、Webで使用する画像については、実際のところ72ppi(密度としての解像度)の設定でなくても、画像のピクセル数(画面解像度)が合っていれば、ppiの設定を気にする必要はないと言えます。
Photoshopのデータ上で72ppiに設定しても、実際の密度(ppi)を決める要素は、先に解説したようにディスプレイのインチ数と画面解像度で決まるからです。密度としての解像度(ppi)はデバイスに依存します。
ただ、昔からの慣習で72ppiで制作する場合が多いです。
Retinaディスプレイとは?
Retinaディスプレイってなに?
Retinaディスプレイとは、高解像度ディスプレイの一種で、MacやiPhoneなどのApple製品に搭載されているディスプレイのことです。
通常のディスプレイに比べて、高解像度であり、繊細で美しい表示が可能です。
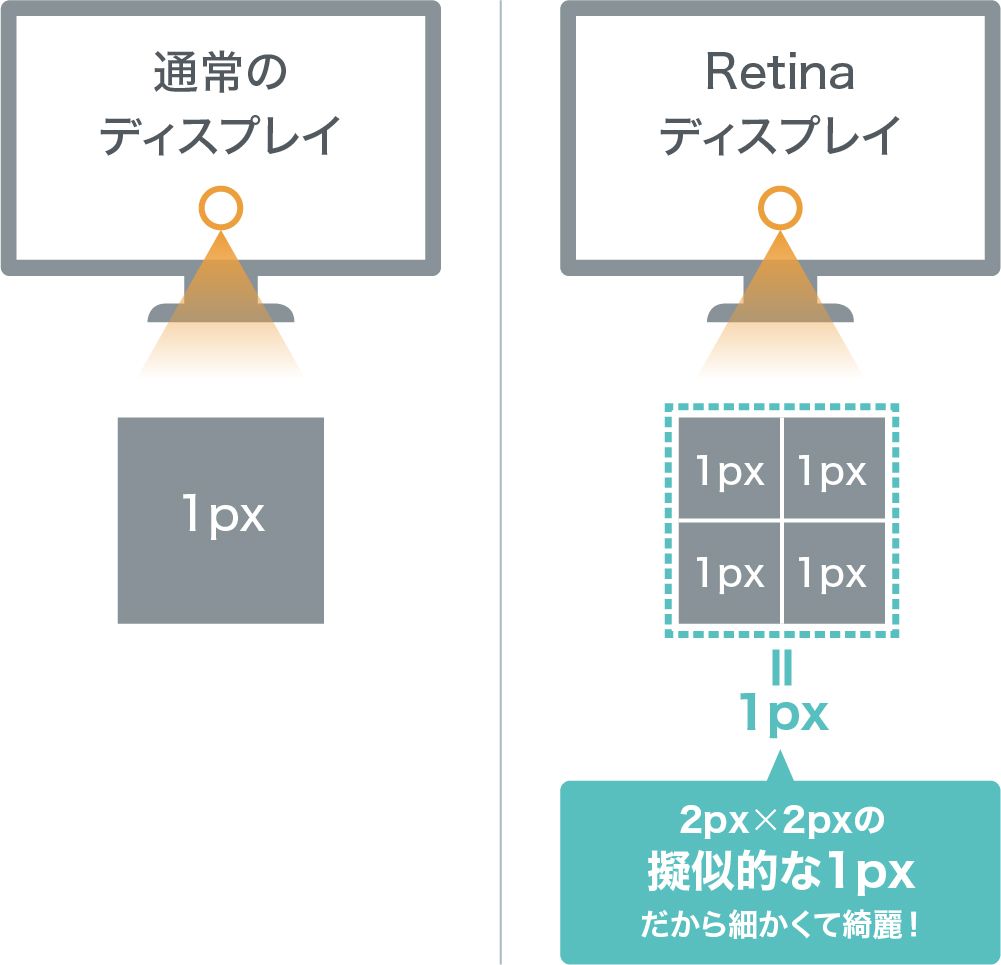
なぜ繊細で美しい表示が可能なのか、その理由ですが、Retinaディスプレイは、2px × 2pxを擬似的に1pxとして表示するからです。
そのため、通常のディスプレイに比べて2倍細かく表示でき、繊細で美しい表示が可能になっています。

補足
ここでは高解像度ディスプレイの例として、Apple製品搭載のRetinaディスプレイを取り上げましたが、Apple製品以外のデバイスでも、高解像度ディスプレイ搭載のデバイスはあります。
デバイスピクセルとCSSピクセル
先ほどRetinaディスプレイは2px × 2pxを擬似的に1pxとして表示すると言いました。
ここでややこしくなるのが、Retinaディスプレイような高解像度ディスプレイにおいて「1px」と言ったとき、
- 実際の物理的な2px × 2pxの内の1pxなのか?
- 擬似的な1pxなのか?
のどちらを言っているのか分からなくなります。
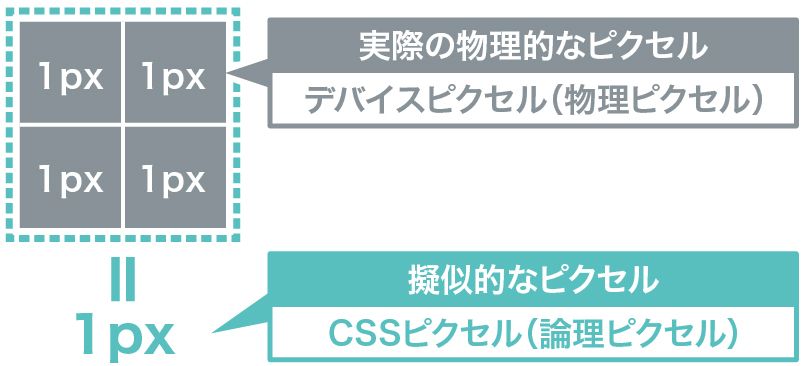
そこで、それぞれを区別するために、
- 実際の物理的なピクセル=デバイスピクセル(物理ピクセル)
- 擬似的なピクセル=CSSピクセル(論理ピクセル)
と言います。

その名前の通り、CSS(カスケーディング・スタイル・シート)に記述するピクセルの値はCSSピクセルでの値です。
また、このデバイスピクセルとCSSピクセルの比率をデバイス・ピクセル比(Device Pixcel Ratio)と言います。計算式としては、
「デバイスピクセル/CSSピクセル=デバイス・ピクセル比」
です。Retinaディスプレイの場合、デバイス・ピクセル比は「2」となります。
補足
デバイス・ピクセル比が「2」より大きい(例えばデバイス・ピクセル比 3)のRetinaディスプレイもあります。
Webで使用する画像のRetinaディスプレイ対応
ここでは例として、ブラウザ上に、「300px × 200px(width = 300px; height = 200px;)」の画像を、
- 通常のディスプレイに表示する場合
- Retinaディスプレイに表示する場合
を比較してみます。
まず通常のディスプレイですが、これは1つのCSSピクセルに対して1pxのデバイスピクセルなので、単純にそのままの画面解像度(画像のピクセル数)の300px × 200pxで問題ありません。

次にRetinaディスプレイですが、これは1つのCSSピクセルに対して2px × 2pxのデバイスピクセルなので、CSSでの width = 300px; height = 200px; という指定は、物理的には幅600px、高さ400pxとなります。

そのため、実際には300px × 200pxを2倍した画面解像度(画像のピクセル数)の、600px × 400pxの画像が必要になります。
もしRetinaディスプレイのブラウザ上で、「300px × 200px(width = 300px; height = 200px;)」の画像を表示させたいところに、そのまま300px × 200pxの画像を指定すると、物理的には600px × 400pxの領域に、300px × 200pxが引き伸ばされて表示されるので、画像がぼけてしまいます。
【綺麗な表示例】

【ぼけた表示例】

そのため、Retinaディスプレイで画像を綺麗に表示させるには、2倍の画面解像度の画像が必要になります。
まとめ
解像度には意味が2つあったり、高解像度ディスプレイの存在など、最初は色々とややこしいと思いますが、以下にもう一度簡単にまとめてみます。
- Webデザインでの解像度は、密度の他、ピクセル数としての解像度(画面解像度)の意味で使われる場合もあるため注意が必要(例えば「2倍の解像度」というと、密度が2倍なのではなく、ピクセル数が縦横それぞれ2倍)
- ピクセルには、1px=○○mmのような決まった大きさはない
- 実際の密度(ppi)を決めるのは、「ディスプレイのインチ数」と「ディスプレイの画面解像度」というデバイスに依存した要素なので、Photoshopデータ上のppiの設定はあまり重要ではない(慣習として72ppi)
- 高解像度(Retina)ディスプレイでは、デバイスピクセルとCSSピクセルを考える必要がある
- 高解像度(Retina)ディスプレイで綺麗に表示するには、デバイスピクセルのピクセル数に合わせた拡大画像が必要
以上のように、基本的な仕組みを知っておくと、デバイス・ピクセル比に合わせた対応がスムーズにできると思います。
コーディングにおいては、等倍画像と2倍画像の書き出しを行う場合が多いと思いますが、それが効率的にできる方法を、画像アセット生成は一括指定(初期設定)もできる!Photoshopの画像の書き出しをさらに効率化しよう!の「アセットの初期設定で設定を一括指定してみよう!」で解説していますので、良ければそちらもご覧ください。
注意点
印刷物(DTP)での解像度について
この記事ではWebデザインでの解像度について取り上げましたが、印刷物(DTP)においては、ppi(dpi)は画質に影響する重要な値です。
Webデザインでの解像度と印刷物での解像度は注意すべきポイントが違いますので、混同しないように注意してください。