Photoshopのチャンネルについて知ろう!
- OS
- macOS(CPU:Intel)
- 対応Photoshop ver.
- 2022〜2019
※2021以降のプロパティパネルは、2020以前では属性パネルという名称です。
チャンネルとは?
チャンネルとは、画像そのもの以外の補助的な情報が保存されたグレースケール画像のことです。
チャンネルを利用することで、複雑な切り抜きができたり、画像加工する時に加工したくない保護領域を作れるなど、知っておくとかなり役に立つ機能の1つだと思います。
チャンネルには
- カラー情報チャンネル
- アルファチャンネル
- スポットカラーチャンネル
の3種類があるので、それぞれ具体的に見てみましょう。
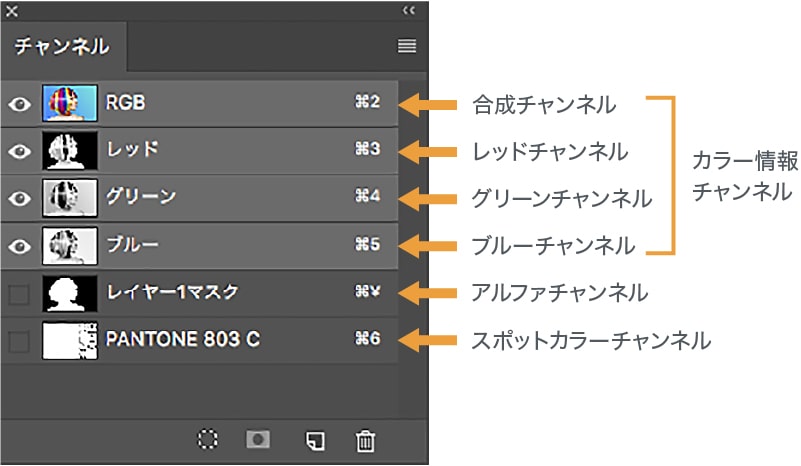
【チャンネルパネル】

カラー情報チャンネルについて
カラー情報チャンネルとは、画像の色情報を、それぞれの色ごとに分解したチャンネルのことです。
ここではRGBで説明しますが、CMYKも同様です。
RGB画像であれば、
- R(レッド)の色情報
- G(グリーン)の色情報
- B(ブルー)の色情報
の3つのチャンネルができます。
また、色情報を分解していない普通の状態の画像は「合成チャンネル」として一番上に表示されます。
【合成チャンネル】

【レッドチャンネル】

【グリーンチャンネル】

【ブルーチャンネル】

ここで、この白黒の画像が何を表しているのか?ですが、簡単に言うと、白い所ほどその色情報がたくさんあり、黒い所ほどその色情報がないことを表しています。
上の写真で言えば、レッドチャンネルが分かりやすいのですが(画像のスライダを左右に動かせます)、
【レッドチャンネル】


背景がブルー系でレッドの要素がないため、レッドチャンネルの背景は、「レッドの色情報がない=黒」となっています。
補足
画像データの色情報について
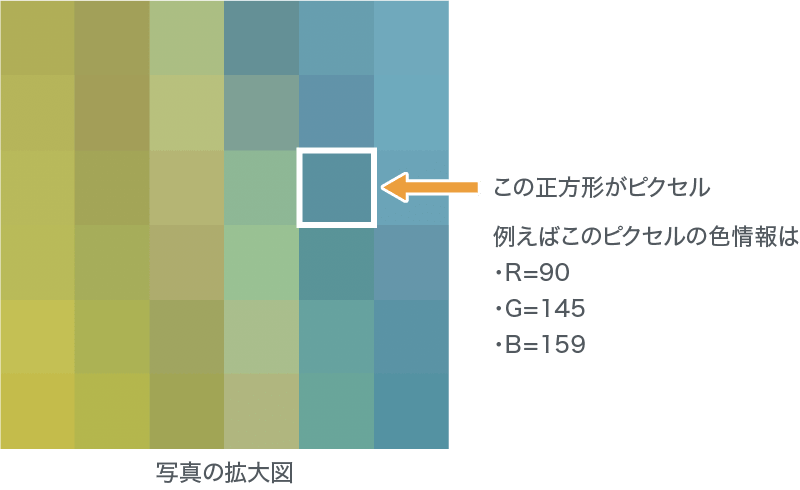
画像データは下図のように、1つ1つの、ピクセルと呼ばれる正方形の集まりでできています。

この1つ1つのピクセルは、それぞれ
- Rが0〜255の256段階
- Gが0〜255の256段階
- Bが0〜255の256段階
の色の組み合わせでできています。
表現できる色は、それぞれの組み合わせで表現されるので、
256✕256✕256=約1,677万色
となります。
カラー情報チャンネルの白黒は、この0〜255を、
- 0=黒
- 255=白
- 1〜254=その数値に応じた濃い〜薄いグレー
として表しています。
アルファチャンネルについて
アルファチャンネルは、保存した選択範囲や、作ったレイヤーマスクの情報が保存されるチャンネルです。
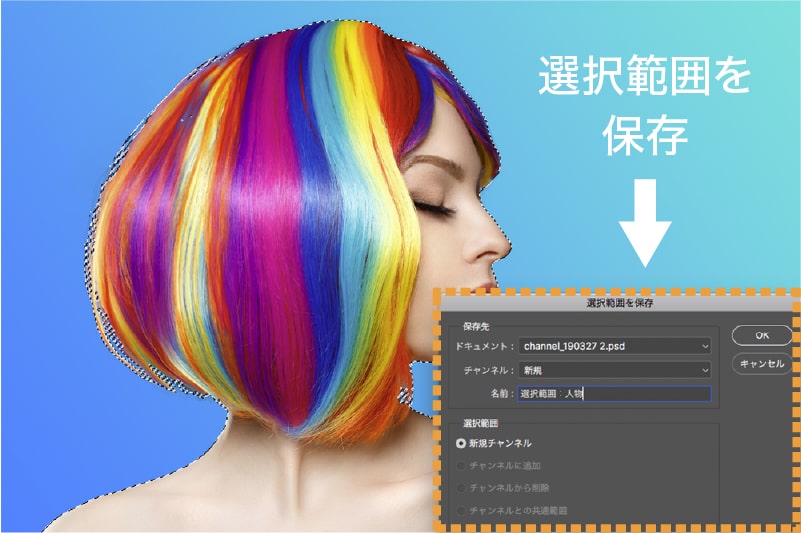
選択範囲を保存した場合
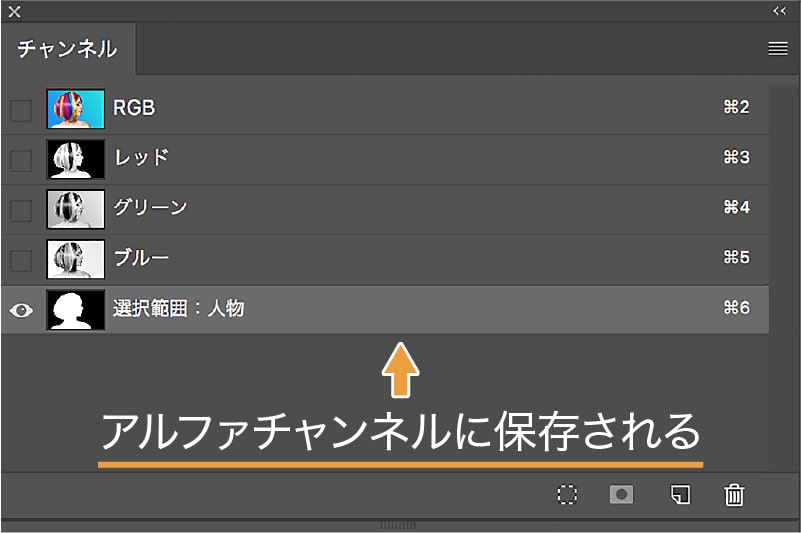
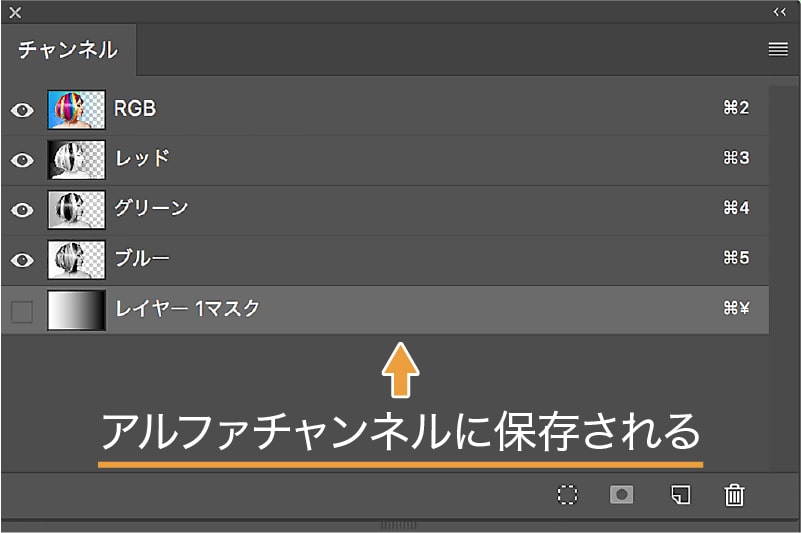
選択範囲を保存すると…

アルファチャンネルに保存される。

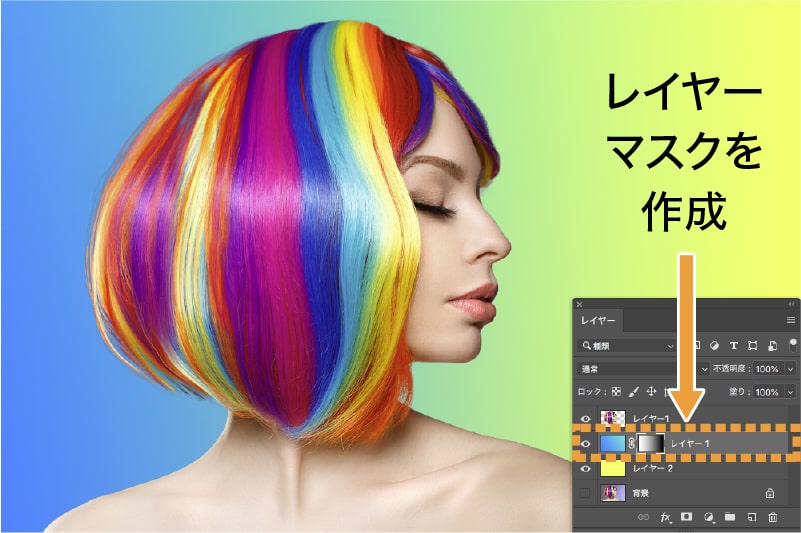
レイヤーマスクを作った場合
レイヤーマスクを作ると…

アルファチャンネルに保存される。

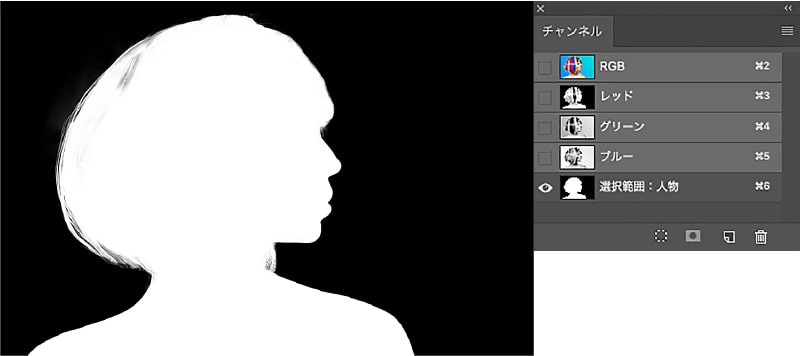
アルファチャンネルをドキュメントエリアに表示させるには
アルファチャンネルのグレースケール画像をドキュメントエリアに表示させるには、

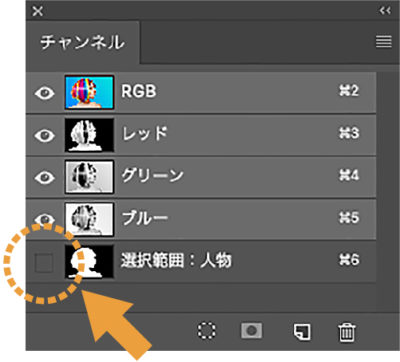
まず、表示させたいアルファチャンネルの[レイヤーの表示/非表示]をクリックして、アルファチャンネルを表示させます。

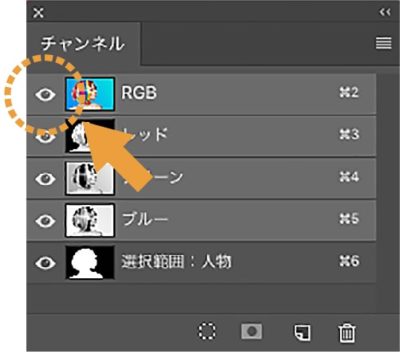
次に、合成チャンネル(RGB)の[レイヤーの表示/非表示]をクリックして、合成チャンネルを非表示にします。

すると、ドキュメントエリアにアルファチャンネルのグレースケール画像を表示させることができます。

表示を合成チャンネルに戻すときは、逆の手順で戻します。
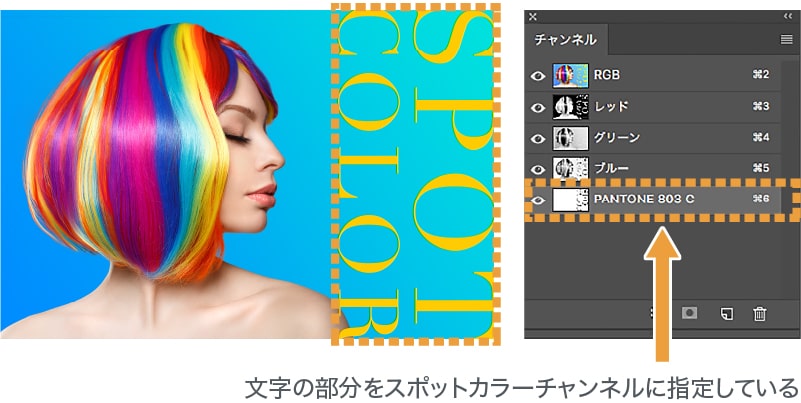
スポットカラーチャンネルについて
スポットカラーチャンネルですが、これはスポットカラー(DICやPANTONEなど、特色と言われる特別な色)を使った、印刷用データを作る時だけに使う機能です。印刷の仕組みはまた別の記事で解説できればと思いますが、画像のどの部分に、どのスポットカラーを使うのか?を指示するものです。
下の画像の例では、「SPOT COLOR」という文字の部分をスポットカラーチャンネルに指定しています。

画像加工を行う時には使わない機能ですので、ここではこれくらいの説明にしておきます。
まとめ
チャンネルの応用として一番便利なのは、やはりカラー情報チャンネルを利用した複雑な範囲の切り抜きだと思います。
詳しくはチャンネルを使って写真を切り抜く!髪の毛やさらに複雑なものまでおまかせ!をご覧ください。