HTMLのdivタグ、spanタグの使い方
本記事は、HTMLのdivタグ、spanタグの基本的な使い方の解説記事です。解説にあたり、とても単純な例ですがFlexboxでのレイアウトの知識があるという前提での解説になっています。
divタグ、spanタグとは
HTMLのタグは通常、何らかの文書的な意味・役割を持っていますが、divタグとspanタグは意味を持たない、少し変わったタグです。
divタグとspanタグの違いは、下記のように初期状態の性質(displayプロパティの値)が違うだけです。
- div:ブロックレベルの性質(display: block;)
- span:インラインの性質(display: inline;)
HTMLは文書の構成や内容・情報の意味づけを行うものです。その視点から考えると、「純粋にHTMLだけ」の場合には、意味を持たないdivタグやspanタグを使うことは基本的にはありません。
しかし、CSSなど他の言語での調整をする際には、divタグやspanタグを使う必要が出てきます。
どんなときに使うの?
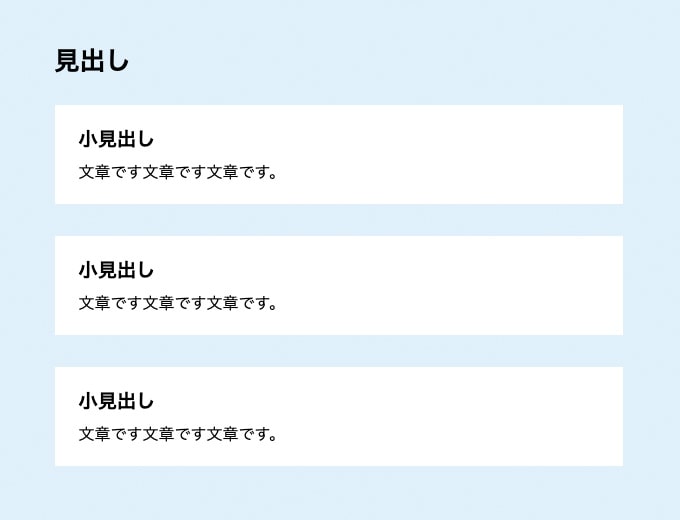
例として、下記の単純なHTMLの構成で、ブラウザの表示が図1のような表示の場合を考えます。
HTML
<section class="sample">
<h2>見出し</h2>
<section class="content">
<h3>小見出し</h3>
<p>文章です文章です文章です。</p>
</section>
<section class="content">
<h3>小見出し</h3>
<p>文章です文章です文章です。</p>
</section>
<section class="content">
<h3>小見出し</h3>
<p>文章です文章です文章です。</p>
</section>
</section>
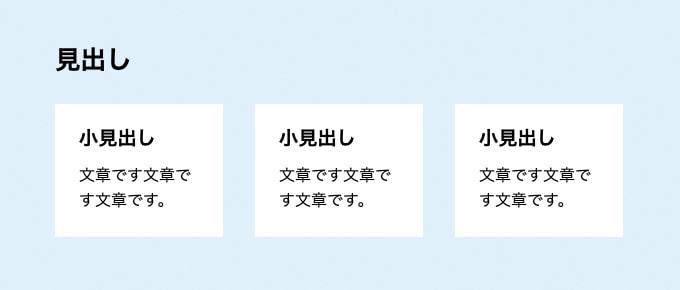
最終的に実現したいレイアウトは、下図2のように、h2要素の下にcontentクラスのsection要素が横に並んでいるというものです。

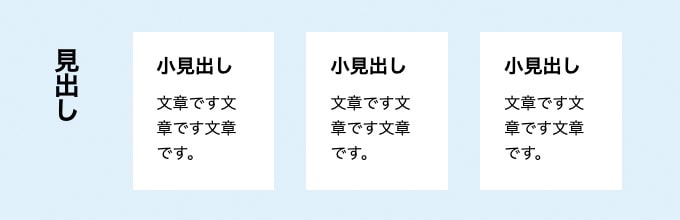
まず失敗例として、3つのcontentクラスのsection要素を横並びにしたいと思い、単純に、その親要素であるsampleクラスのsection要素にdisplay: flex;を指定すると、下図3のようにh2要素も横並びになってしまいます。

どうすれば実現したいレイアウトができるかですが、簡単な解決方法の1つとして、3つのcontentクラスのsection要素だけを囲っている親要素があれば、それらだけを横並びにすることができますので、新しく要素を追加すれば実現できます。このような場合に使うのがdivタグやspanタグです。
divタグやspanタグは下記のような状況のときに使います。
- HTMLの文書的な意味は完成しているが、何らかの都合上要素を追加する必要がある
- HTMLの文書的な意味は完成しているので、それ以上意味を持ったタグは追加したくないが要素を追加する必要がある
今回の例は上記パターンに当てはまりますので、例えば下記コードのようにdivタグを追加します。
HTML
<section class="sample">
<h2>見出し</h2>
<div class="container">
<section class="content">
<h3>小見出し</h3>
<p>文章です文章です文章です。</p>
</section>
<section class="content">
<h3>小見出し</h3>
<p>文章です文章です文章です。</p>
</section>
<section class="content">
<h3>小見出し</h3>
<p>文章です文章です文章です。</p>
</section>
</div>
</section>そして、その追加したdiv要素に対してdisplay: flex;を指定すると、div要素の中だけが横並びになりますので、実現したかった図2のレイアウトを実現することができます。
まとめ
divタグとspanタグは意味を持たないタグです。
使い方は、HTMLの文書的な意味は完成しているが、CSSなど他の言語で調整する際など、何らかの都合で要素を追加する必要がある場合に使います。