ベンダープレフィックスとは?から簡単便利な初学者向けのAutoprefixerの使い方まで
本記事は、ベンダープレフィックスってなに?という方や、ベンダープレフィックスを自動的に付けてくれるAutoprefixerをまだ導入していない方など、初学者向けにそれらの基本的な知識や簡単な導入方法を解説しています。
そのCSS、実は適用されていないかも!?
ベンダープレフィックスの解説の前に、まず必要な予備知識の話をしていきます。
CSSが適用されない場合がある理由
Webの技術の移り変わりにより、HTMLやCSSなどの言語には旧バージョンや新バージョンが存在しています。
また、ブラウザにもいろいろな種類があり、それぞれのブラウザで旧バージョンや新バージョンが存在しているのが現状です。
そのため、ここではCSSに話を絞りますが、
- 同じCSSでも、そのCSSが適用されるブラウザと適用されないブラウザがある
- 最新版のブラウザでは問題なく適用されるが、旧バージョンのブラウザでは適用されない
などの問題が発生してしまいます。
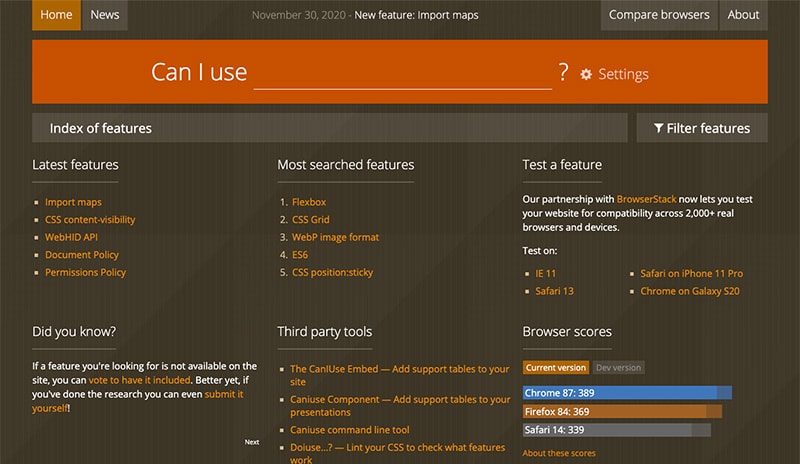
なので、使いたいCSSに対して各ブラウザが対応しているかいないか、その対応状況を調べる必要がありますが、それを調べるには「Can I use」というサイトが便利です。
Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com

Can I useで各ブラウザのCSSの対応状況を調べる方法
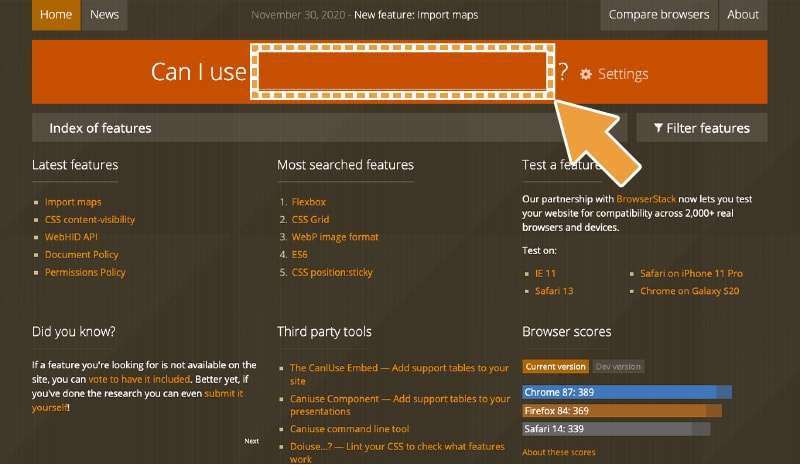
Can I useで各ブラウザのCSSの対応状況を調べるには、Can I useの検索窓に、

CSSのプロパティや値など調べたいキーワードを入力します。
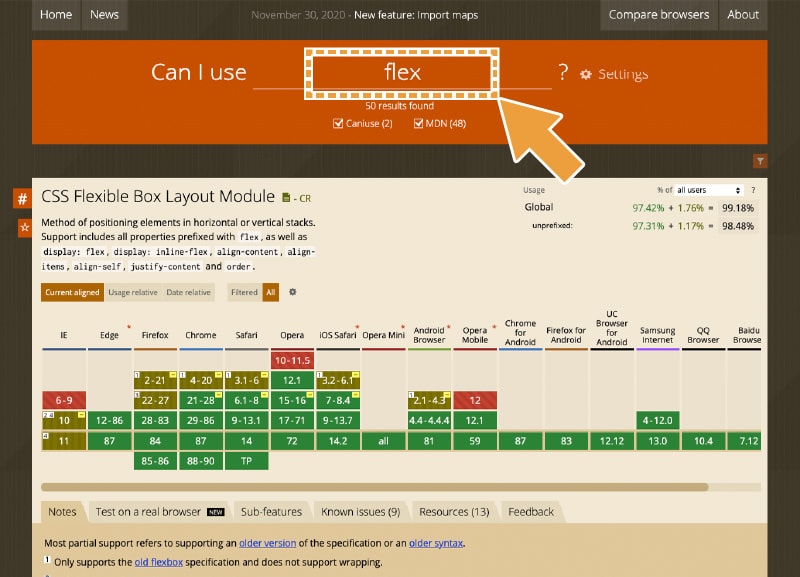
ここでは例としてflexという値を入力しています。

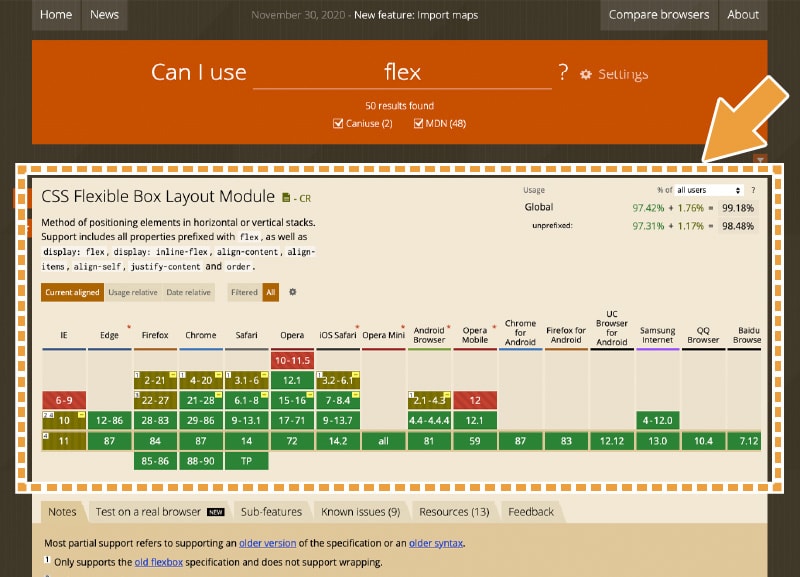
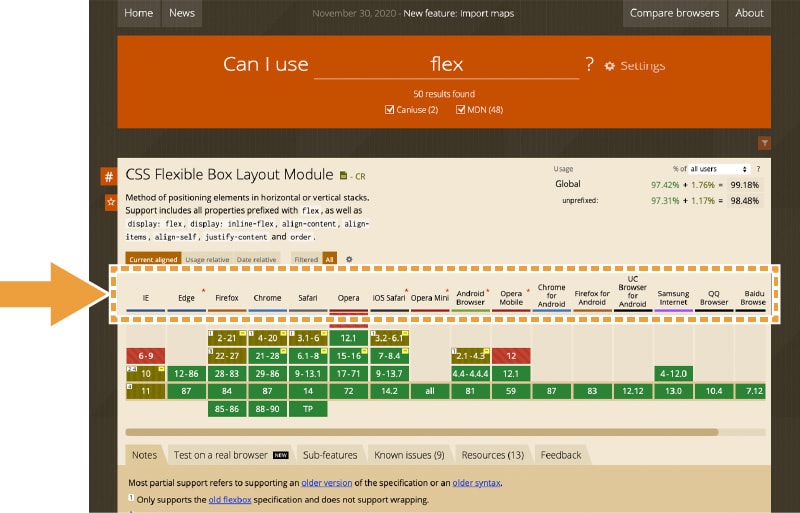
すると、各ブラウザの対応状況を一覧表で表示してくれます。

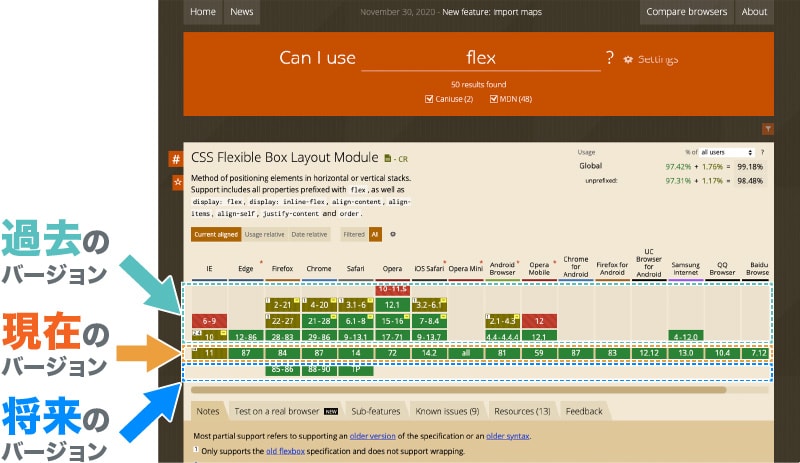
この対応状況の見方ですが、一番上の行が各ブラウザ名です。

また、各ブラウザ名の列の数字が、ブラウザのバージョンを表していて、過去のバージョン、現在のバージョン、将来のバージョンに分かれています。

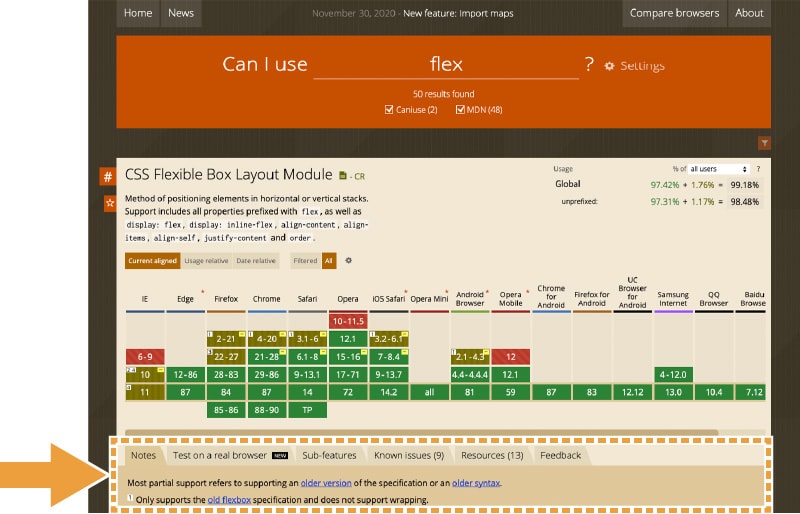
表の下部には補足情報が表示されます。

検索した内容に対して、各ブラウザが対応しているかどうかは、ブラウザのバージョン部分の色で表されています。
【緑の場合】

対応していることを表します。
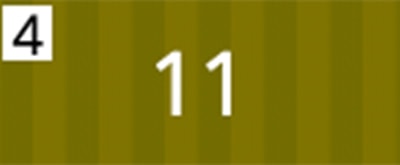
【オリーブ色の場合】

一部対応など条件付きで対応していることを表します。
【赤の場合】

対応していないことを表します。
【灰色の場合】

対応状況不明なことを表します。
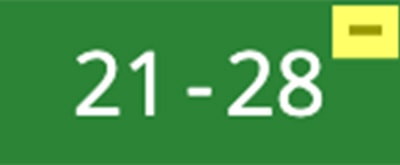
【右上に黄色のマークがある場合】

ベンダープレフィックスを付けることで対応可能なことを表します。
ブラウザのバージョン部分にマウスカーソルを持っていくと、より詳しい情報が表示されます。

以上のような手順で、使いたいCSSに対する各ブラウザの対応状況を調べることができます。
最新版のブラウザだけでなく、過去バージョンのブラウザへの対応や、複数ブラウザへの対応には、ベンダープレフィックスというものが必要になる場合がありますので、次に、そのベンダープレフィックスについてみていきましょう。
ベンダープレフィックスってなに?
ベンダープレフィックスとは
最初に述べましたように、Webの技術は常に移り変わっており、CSSも、より便利なものへとバージョンアップされてきました。
CSS自体の開発の中で、便利な新機能が開発されても、それが正式に採用される(仕様確定)までには時間がかかります。
そこで、新機能は早く使えた方が便利なので、それぞれのブラウザの開発・提供元(ベンダー)が、仕様確定までの間に、自分たちが開発しているブラウザでその新機能を先行して使えるようにすることがあります。
また、ブラウザの開発・提供元(ベンダー)が、自分たちが開発しているブラウザで使える独自の拡張機能を開発することもあります。
そのような背景の中で、ベンダープレフィックスとはすごく簡単に言うと、
- 仕様確定までの間に、各ブラウザで先行して使えるようにされた新機能を使いたい
- ブラウザの開発・提供元(ベンダー)が開発した、独自の拡張機能を使いたい
というときに必要なものです。以下でもう少し具体的に見てみます。
ベンダープレフィックスの書き方
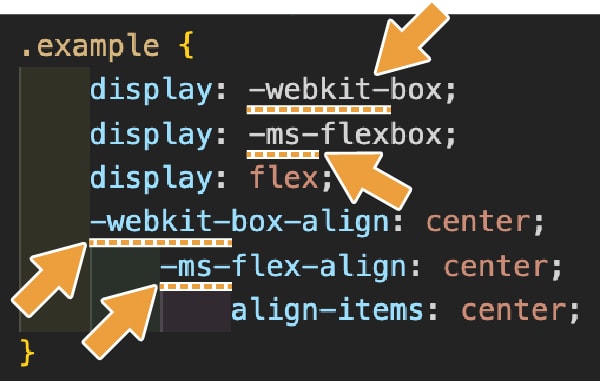
ベンダープレフィックスとは、具体的には下図のように、CSSのプロパティまたは値の前に書く記述のことです。

ベンダープレフィックスはブラウザの種類によって変わります。
| ベンダープレフィックス | ブラウザ |
|---|---|
| -webkit- | Google Chrome、Safari |
| -moz- | Firefox |
| -ms- | Internet Explorer |
また、現在もしくは当時、ベンダープレフィックスが必要だとしても、将来的に新機能の仕様の策定が進むとベンダープレフィックスは不要になるため、それに備えてベンダープレフィックスなしの記述も一番最後に書いておくようにします。
CSS
.example {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}以上がベンダープレフィックスについてでした。
しかし、CSSの機能について一つ一つ調べ、ベンダープレフィックスを手入力していくのは大変です。
また、中には単にベンダープレフィックスを付けるだけではなく、構文(書き方)の変更が必要なプロパティや値も存在します。
そこで、ベンダープレフィックスを付けたり、構文の変更を自動で行うツールがあります。それがAutoprefixerです。
Autoprefixerってなに?
Autoprefixerとは
Autoprefixerとは、サポート対象にしたいブラウザを設定すると、自動的にベンダープレフィックスを付け、必要であれば構文の変更もしてくれるツールです。
補足
サポート対象にしたいブラウザの設定は、Browserslistという設定ファイルや設定項目にて設定します。
Autoprefixerの導入方法には、
- オンラインツールを利用する
- エディタの拡張機能を利用する
- タスクランナーやモジュールバンドラを利用する
の3つの方法があります。
3.のgulpなどのタスクランナー、webpackなどのモジュールバンドラを利用する方法は、ターミナルから環境構築を行う必要がありますので、ここでは初学者向けに導入しやすい1.と2.の方法を解説します。
注意点
エディタの拡張機能のAutoprefixerについて
記事執筆時点(2020年4月)において、エディタの拡張機能のAutoprefixerでは、display: grid;などといった一部のプロパティや値には対応してない場合がありますのでご注意ください。
オンラインツールでAutoprefixerを導入する方法
まず最初に、最も簡単なオンラインツールを利用する方法です。
オンラインツールを利用するには、下記のサイトへアクセスします。
Autoprefixer CSS online
https://autoprefixer.github.io
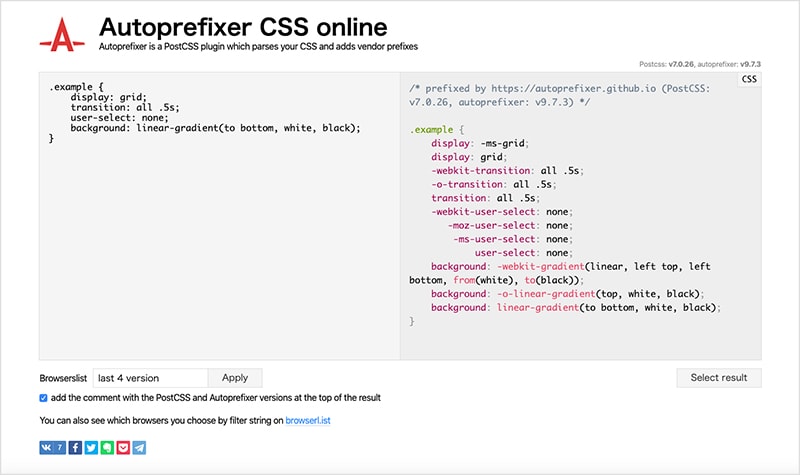
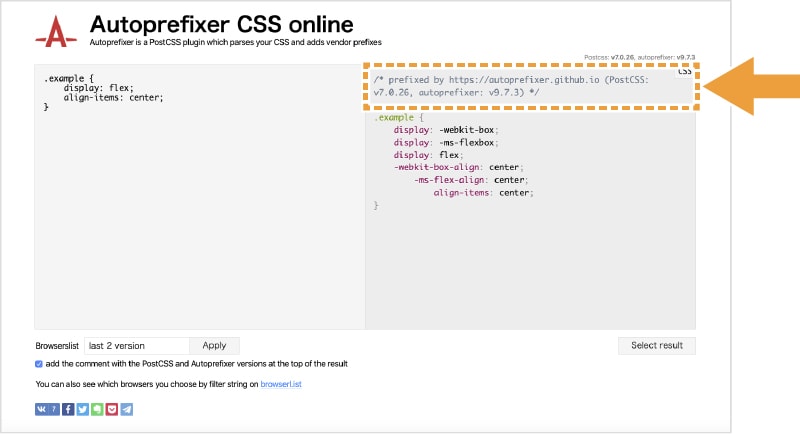
すると、下記の画面になりますので、

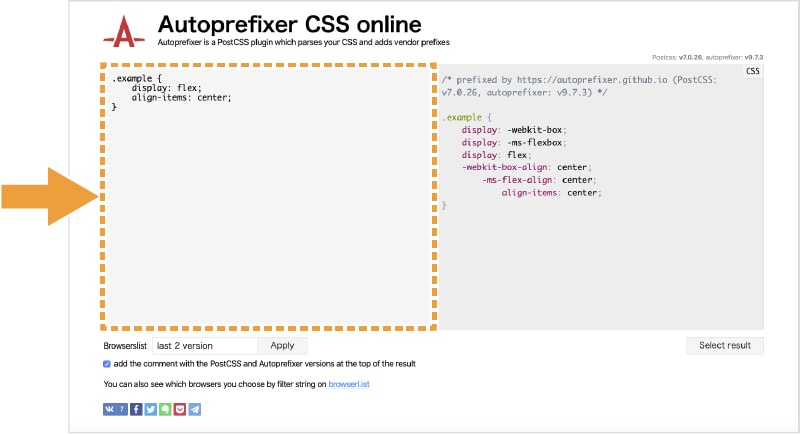
ベンダープレフィックスをまだ付けていないCSSを左側の欄にコピーアンドペーストします。

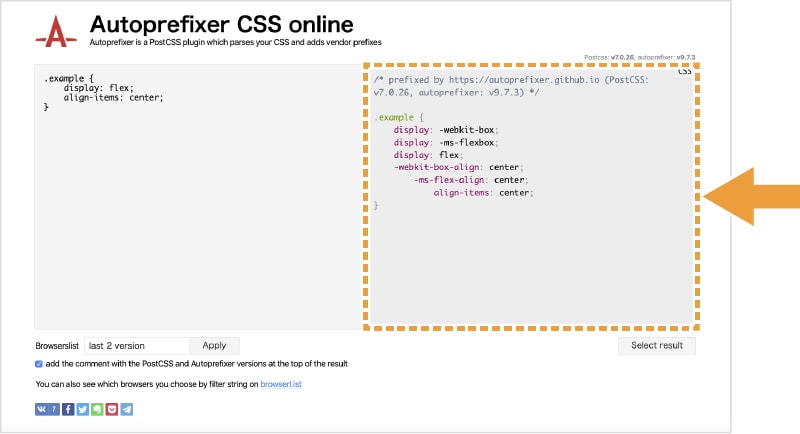
すると自動的に右側の欄に、ベンダープレフィックスの付与と必要であれば構文が変更されたCSSが出力されます。

あとはその出力されたCSSを、元のファイルにコピーアンドペーストするだけです。画面右下の[Select result]ボタンでワンクリックでコピーできます。
サポート対象ブラウザの設定は、左下の[Browserslist]のところで設定します。

Browserslistの設定の値について詳しくは、「Browserslist 設定」などで検索してみてください。
ここでは例として[last 2 version]としていますが、これは「最後の2つのバージョン」なので、「最新版とその1つ前のバージョンまで」という意味です。
サポート対象ブラウザの設定を変更したときは、[Apply]ボタンをクリックしましょう。

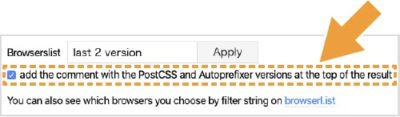
[add the comment with 〜]のところのチェックを外すと、

出力されたCSSに自動的に付くコメントの部分を消すことができます。

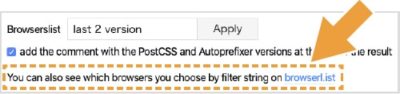
また、[You can also see 〜]のリンク先の

browserl.ist
https://browserl.ist
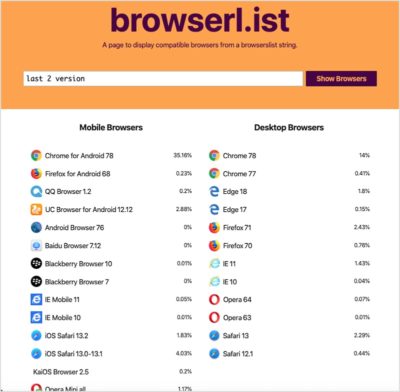
にアクセスすると、現在の設定しているサポート対象ブラウザを一覧で見ることができます。

注意点
記事更新時点(2021年3月13日)において、上記browserl.istのWebサイトは一時的に使えなくなっています。
以上がオンラインツールでAutoprefixerを導入する方法です。
エディタの拡張機能でAutoprefixerを導入する方法
様々なエディタの拡張機能としてAutoprefixerが公開されていますが、ここではVisual Studio CodeとBracketsを例にします。
注意点
エディタの拡張機能のAutoprefixerについて
記事執筆時点(2020年4月)において、エディタの拡張機能のAutoprefixerでは、display: grid;などといった一部のプロパティや値には対応してない場合がありますのでご注意ください。
Visual Studio Codeでの導入方法
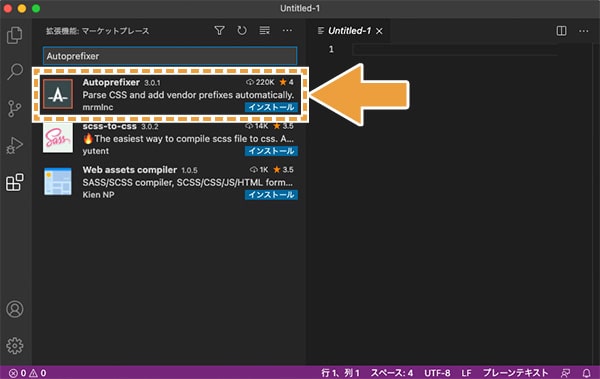
「Autoprefixer」で拡張機能を検索すると、検索結果に出てきますので、それをインストールします。

バージョン3.0.0以前はこのままで使用可能でしたが、バージョン3.0.1で動作させるには、settings.jsonに、autoprefixer.optionsとしてBrowserslistの設定を記述する必要があります。詳しくは、下記の開発者のGitHubをご覧ください。
https://github.com/mrmlnc/vscode-autoprefixer/issues/122
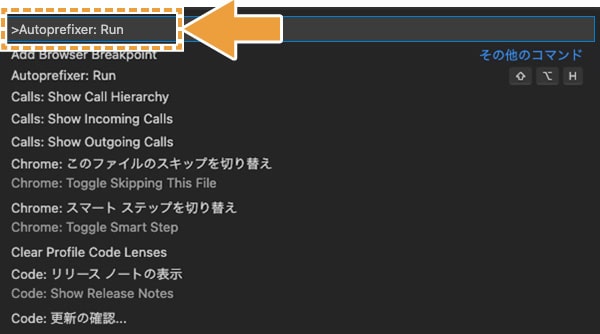
あとは、[表示]メニューから[コマンドパレット]を表示させ、コマンドパレットに
Autoprefixer: Run
と入力すると、自動的にベンダープレフィックスが付与されます。

Bracketsでの導入方法
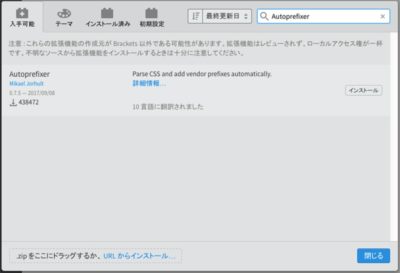
「Autoprefixer」で拡張機能を検索すると、検索結果に出てきますので、それをインストールします。

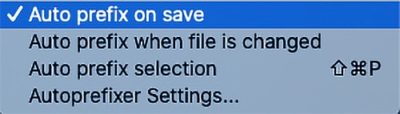
AutoprefixerをインストールするとBracketsの[編集]メニューにAutoprefixerに関する項目が追加されます。
![Bracketsの[編集]メニューに追加されたAutoprefixerに関する項目](https://d-fount.com/wp-content/uploads/2020/04/benderprefix-and-autoprefixer24-400x289.jpg)
ここで、[Auto prefix on save]にチェックを入れた状態にすると、保存するたびに自動的にベンダープレフィックスを付け、必要であれば構文の変更をしてくれます。

また、サポート対象ブラウザの設定は[Autoprefixer Settings…]から可能です。

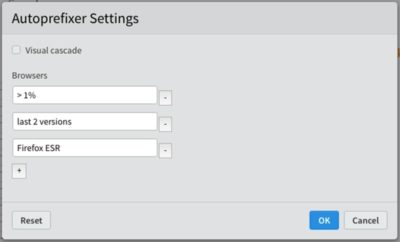
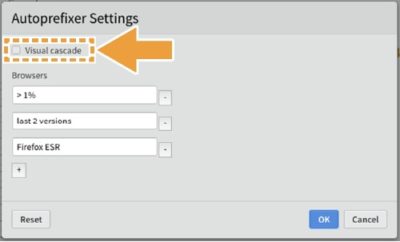
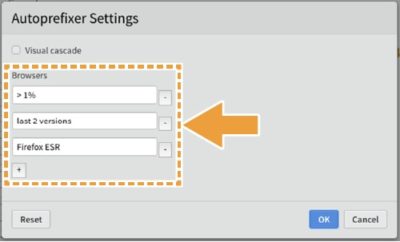
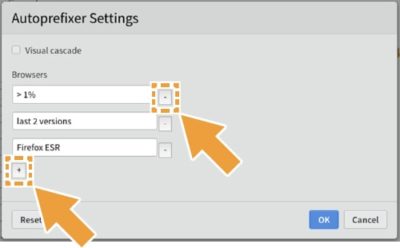
[Autoprefixer Settings…]を選択すると、下記のような設定画面になります。

[Visual cascade]にチェックを入れると、ベンダープレフィックスの自動付与箇所に対して、見やすいようにインデント調整してくれます。

[Browsers]のところでサポート対象ブラウザの設定をします。

[−]ボタンで設定の削除、[+]ボタンで設定の追加ができます。

設定を変更したときは[OK]で設定画面を閉じましょう。
以上がエディタの拡張機能でAutoprefixerを導入する方法です。
最後に
記事執筆時点(2020年4月)において、最新版のモダンブラウザだけを対象とした場合は、ベンダープレフィックスを付ける機会は少ないですが、旧バージョンのブラウザやInternet Explorerをサポート対象のブラウザとした場合、まだ必要となってきます。
ベンダープレフィックスを手動で付けるのは非常に効率が悪く、またミスの原因にもなるので、ぜひAutoprefixerを導入してみてください!