Web制作ではフォント指定に注意!指定のフォントで表示されない理由とWebフォントについて
本記事では、Webページ上でのフォントの表示の仕組みと、Webフォントの基礎知識について解説しています。
フォントってなに?
まず最初にフォントとは何かというところですが、日本のフォントメーカー(株)モリサワさんのサイトから引用させていただくと、
「フォント」は、現在ではデジタル化した書体のことを指します。
書体とフォント | フォント用語集 | 文字の手帖 | 株式会社モリサワ
と説明されている通り、現在においてはデジタル化した書体のことをフォントと言います(上記引用ページにも書いてありますが、活版印刷が主流だった時代は元々もう少し違う意味でした)。
Webページでフォントはどうやって表示されてるの?
普段私たちが見ている様々なWebページに表示されている文字も、ゴシック体や明朝体、その他の書体など、何らかのフォントで表示されています。
Webページの文字のフォントをどのフォントで表示するのかは、CSSのfont-familyプロパティで指定します(フォント名に半角スペースがある場合は、シングルクオテーション'かダブルクオーテーション"で囲った中にフォント名を書きます)。
CSS
font-family: "Hiragino Sans", Meiryo, sans-serif;
Webページを表示するとき、Webブラウザはそのデバイスにインストールされているフォントから、font-familyに指定されたフォントで文字を表示します。
しかしこのとき、注意しなければならないことがあります。その注意点とは、それぞれのデバイスの、OSの種類やバージョンによって、初期状態でインストールされているフォントに違いがあるということです。
補足
デバイスって?
デバイスとは、ここではパソコンやスマホ、タブレットなどの機器のことです。
OSって?
OS(Operating System)は簡単にいうと、コンピュータを動かすために必要な基本的なソフトウェアのことです。例を挙げると、パソコン用のOSには、
- macOS(Appleが開発したOS)
- Windows(Microsoftが開発したOS)
などがあり、スマートフォン用のOSには、
- iOS(Appleが開発したOS)
- Android(Googleが開発したOS)
などがあります。
インストールされているフォントに違いがあるということは、font-familyで指定したフォントがインストールされていない場合、指定したフォントで表示されないということが発生します。


注意点
font-familyに指定したフォントで表示されないというだけで、文字情報自体が表示されないということではありません。
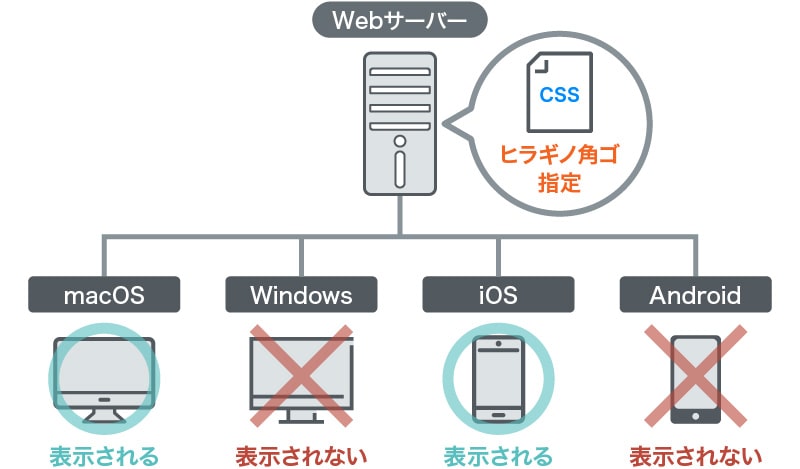
ここで、その具体的な例を挙げると、例えば「ヒラギノ角ゴ」というフォントでは、
| インストールされている | インストールされていない |
|---|---|
| macOS | Windows |
| iOS | Android |
という違いがあるので、
CSS
/* Hiragino Sansはヒラギノ角ゴの英語表記です。 */
font-family: "Hiragino Sans";と指定すると、macOSとiOSではヒラギノ角ゴで表示されますが、WindowsやAndroidなどではヒラギノ角ゴで表示されません。

上記のようなことが発生するため、CSSのfont-familyに複数のフォントを指定することで、それぞれのデバイスで表示されるフォントを、ある程度コントロールする必要があります。
font-familyに複数のフォントを指定した場合、前に書かれているものから優先的に適用されます。例えば、
CSS
/* Meiryoはメイリオの英語表記です。 */
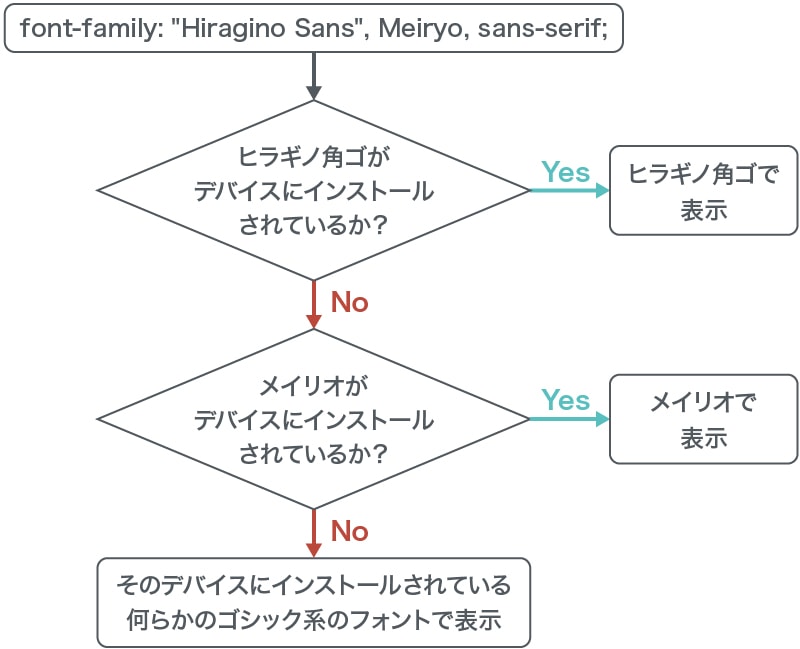
font-family: "Hiragino Sans", Meiryo, sans-serif;と指定したときブラウザは、

という判断でフォントを適用します。
sans-serifという指定は、総称ファミリ名を使った指定で、「ゴシック系のフォント」という意味です。
以上がWebページでフォントが表示される仕組みでした。
今まで見てきたようにWeb制作においては、デバイスによってフォントが変わることをある程度許容する必要があります。
しかしどうしても、どんなデバイスでも同じフォントで表示させたい場合に、そのような問題を解決するため、「Webフォント」という技術が策定されました。
次にそのWebフォントについてみていきましょう。
Webフォントってなに?
Webフォントとは
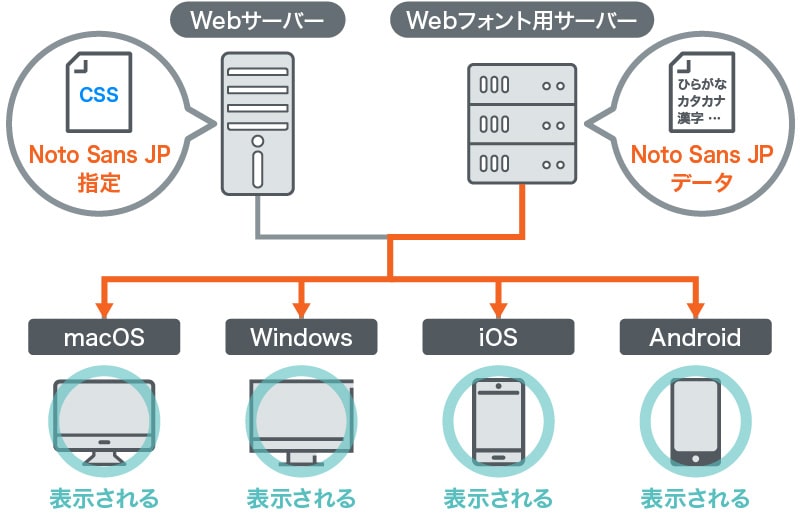
Webフォントは、Webサーバー上に用意されたフォントを表示する技術のことです。
Webサーバー上のフォントをダウンロードすることで、どのデバイスでも同じフォントを表示させることができます。

Webフォントってどうやって使うの?
Webフォントを使うには、基本的に提供されているWebフォントサービスを利用します。導入する際は、それぞれのサービスによって決められた手順に従って導入しましょう。
有名なWebフォントサービスには下記のようなサービスがあります。
Google Fonts
Googleが提供している無料のサービス。
Adobe Fonts
Adobeが提供している、Adobe Creative Cloudを契約していると利用できるサービス。
TypeSquare
フォントメーカーのモリサワが提供している有料サービス(非常に限定された条件によっては無料)。
FONTPLUS
ソフトバンクの連結子会社であるSBテクノロジーが提供している有料サービス。
注意
Webフォントの使用には、Webサイトを格納しているサーバーにフォントデータを格納するという方法もありますが、この方法はフォントのライセンス上禁止されていることが多いので注意してください。
もしこの方法を採用する場合は、フォントのライセンスをしっかり確認しましょう。
Webフォント利用時の注意点
Webフォントの表示には、先ほど述べた通りWebサーバー上のフォントをダウンロードするので、Webフォントを利用しない場合に比べ、その分の通信がプラスアルファで発生します。
そのため、何種類ものWebフォントを利用すると、フォントダウンロードの通信が大量に発生し、サイトの表示スピード低下の原因になります。
また、欧文フォント(アルファベットが主体の言語のフォント)については
- 半角である
- アルファベット、数字、記号など、言語としての文字数が少ない
という理由から、データ量が軽い傾向にあります。
しかし和文フォント(日本語のフォント)は
- 全角である
- ひらがな、カタカナ、漢字、アルファベット、数字、記号など、言語としての文字数が多い
- 半角の文字もある
という理由から、欧文フォントに比べてデータ量が非常に重いです。
この問題を解決するため、和文や中文等、欧文に比べると文字数が非常に多い言語のWebフォントは、ダイナミック・サブセッティングという技術により、全ての文字ではなく使用する文字や文字群だけを配信するという方式でデータ量の軽減が図られています。
その他、自分で使う文字を設定(サブセット化)することで、データ量の削減を図るという方法もあります。
以上のように、Webフォントにはメリットもデメリットもあるため、Webフォントを導入する際は、Webフォントの利用が適切か、データ量の削減を行う必要があるかなど検討したうえで導入するようにしましょう。
特に和文のWebフォントはデータ量が非常に重いため注意が必要です。
まとめ
最後に、もう一度ポイントを箇条書きでまとめておきます。
- フォントとは、現在においてはデジタル化した書体のこと
- Webページで表示できるフォントは、基本的にデバイスにインストールされているフォントのみ
- デバイスによって表示されるフォントが変わる場合がある
- Webフォントを利用すると、どのデバイスでも同じフォントを表示させることができる
Webフォントについては、
- メリット:どのデバイスでも同じフォントを表示させることができる
- デメリット:余分な通信が発生するため、技術的にデータ量の削減が図られているがサイトの表示スピードが低下するおそれがある
Web制作時には以上のことを念頭に、フォントについて検討していただければと思います。